使用ChartJs的多个堆叠条形图
我需要一种在ChartJS中显示堆叠条形图中多个数据段的方法。在官方文档中,标签属于堆栈的每个部分,但我需要这些部分是独立的。
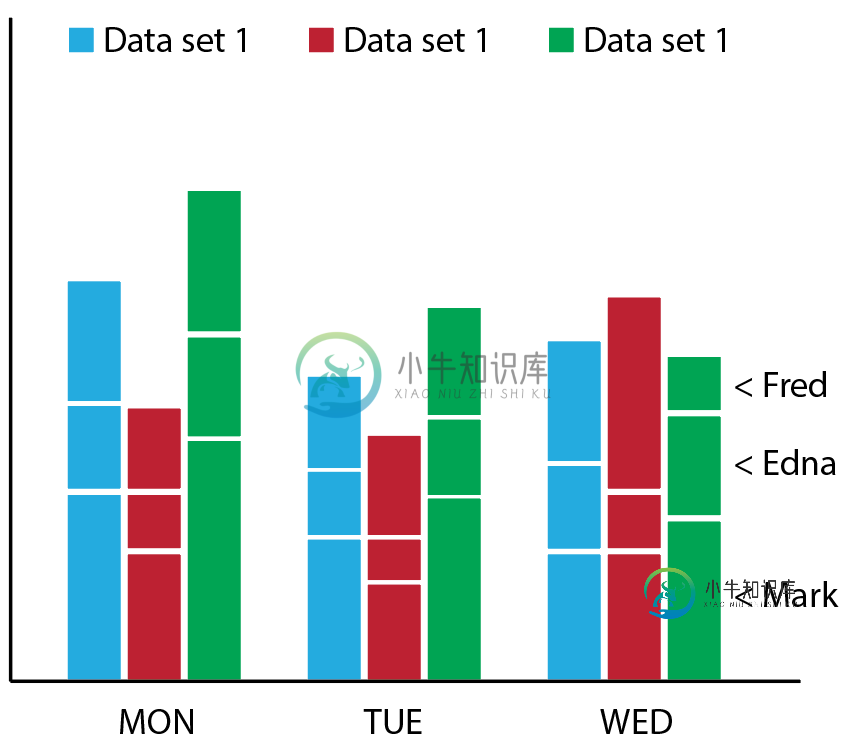
我已经模拟了我需要实现的输出类型。我们每天有三个堆叠的条,每个条显示一个单独的数据集。在每个数据集中,我们有一个段,它实际上是该条的子集。

不幸的是,dataset中的data属性似乎不接受数组。这个图表可以使用ChartJS吗?
共有1个答案
我在ASP. Net/C#中这样做:
数据库中的数据如下所示:
尺寸:'38英寸'最小: 80标准: 85最大: 90
创建模型
namespace YourNameSpace.Models
{
public class Chart
{
public string[] labels { get; set; }
public List<Datasets> datasets { get; set; }
}
public class Datasets
{
public string borderColor { get; set; }
public bool fill { get; set; }
public string label { get; set; }
public string backgroundColor { get; set; }
public string type { get; set; }
public string borderWidth { get; set; }
public int[] data { get; set; }
}
public class Configurations
{
public string Crops { get; set; }
public int HP { get; set; }
public string Pump { get; set; }
public string TractorManufacture { get; set; }
public string TractorModel { get; set; }
}
}
获取数据并从控制器加载模型。我为条形图添加了3个系列(最小、标准、最大)和一条线-先添加一条线。加载数据的技巧是它必须是一个整数数组,例如:DataMin.ToArray()。
List<string> LabelList = new List<string>();
foreach(ChartFromDB db in cdb)//ChartFromDB holds the structure mentioned above
{
LabelList.Add(db.Size);
}
Chart _chart = new Chart();
_chart.labels = LabelList.ToArray();
_chart.datasets = new List<Datasets>();
List<Datasets> _dataSet = new List<Datasets>();
List<int> DataList = new List<int>();
List<int> DataMin = new List<int>();
List<int> DataStandard = new List<int>();
List<int> DataMax = new List<int>();
//line goes first
for (int y = 0; y < cdb.Count; y++)
{
DataList.Add(conf.HP);
}
_dataSet.Add(new Datasets()
{
type = "line",
borderColor = "#FF6347",
fill = false,
label = "Your PTO-HP",
data = DataList.ToArray(),
backgroundColor = "#FF6347",
borderWidth = "2"
});
for (int i=0;i< cdb.Count; i++)
{
DataMax.Add(cdb[i].Maximum);
DataStandard.Add(cdb[i].Standard);
DataMin.Add(cdb[i].Minimum);
}
_dataSet.Add(new Datasets()
{
type = "bar",
fill = true,
label = "Base - Minimum",
data = DataMin.ToArray(),
borderColor = "#FFE07C",
backgroundColor = "#FFE07C",
borderWidth = "1"
});
_dataSet.Add(new Datasets()
{
type = "bar",
fill = true,
label = "Standard - Minimum",
data = DataStandard.ToArray(),
borderColor = "#E4A317",
backgroundColor = "#E4A317",
borderWidth = "1"
});
_dataSet.Add(new Datasets()
{
type = "bar",
fill = true,
label = "High Performance - Minimum",
data = DataMax.ToArray(),
borderColor = "#AD9754",
backgroundColor = "#AD9754",
borderWidth = "1"
});
_chart.datasets = _dataSet;
return Json(_chart, JsonRequestBehavior.AllowGet);
在您的客户机上,对控制器进行ajax/api调用,并将返回数据传递给某个函数和加载
function LoadCharts(data) {
//the hi/low will allow you to dynamically adjust the upper/lower bound of the grid
var hi = SomeMethodToGetTheUpperBoundForYourChart;
var lo = SomeMethodToGetTheLowerBoundForYourChart;
var ctx = document.getElementById('canvas').getContext('2d');
var myBarChart = new Chart(ctx, {
type: 'bar',
data: data,
options: {
title: {
display: true,
text: 'Some title for your graph'
},
tooltips: {
mode: 'index',
intersect: false
},
responsive: true,
scales: {
xAxes: [{
stacked: false
}],
yAxes: [
{
ticks: {
max: hi ,
min: lo,
stepSize: 10,
callback: function (value, index, values) {
return value + " Some description for your value";
}
}
},
{
stacked: false
}, {
legend : {
display: false
}
}
]
},
layout: {
padding: {
left: 10,
right: 10,
top: 0,
bottom: 0
}
}
}
});
}//LoadCharts
您将得到如下内容:
截图
-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
我需要一张这样的图表: 我找到了这个示例,但它使用了旧版本的。我尝试使用v2.0,但我不明白。 有人能贴个例子吗?
-
我正在尝试使用chartJs创建一个堆叠条形图(垂直或水平)。在遵循了他们的文档并尝试了各种解决方案之后,我仍然无法获得要叠加的值。 我创造了一把小提琴https://jsfiddle.net/trig79/oxantepu/1/ 感谢任何关于我哪里出错的指导
-
我一直在寻找一种使用Chartjs绘制此图的方法,但没有成功。这在Chartjs中可能吗? 我想画的图表 我尝试的图表 以下是我的设置: 我知道如何设置堆叠条形图,只是不知道如何设置图像中的图例。任何帮助都很感激。提前感谢!
-
我正在尝试创建包含值的访客条形图,例如: 我想显示一个每日总访客的条形图,该条形图应包含总访客和首次访客的信息。 所以数据条应该看起来像: 我查看了chartjs文档,但只找到了具有堆叠值的示例,并且该解决方案不适用于我所需的设计,是否有人可以参考文档/文章/教程或个人经验,或者我应该切换到d3js?谢谢
-
我的问题是,chart js根据数据集上定义的顺序呈现条形图。如下所示,数组索引0处的值为和。由于首先通过了2500,这将阻止1000值的条形图。 https://jsfiddle.net/6bjy9nxh/352/

