散点图及气泡图
优质
小牛编辑
142浏览
2023-12-01
散点图和气泡图常用于展现数据的分布情况。
一、散点图

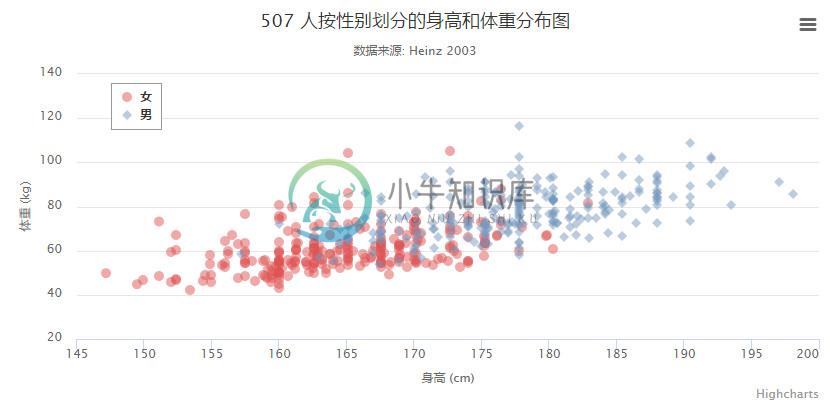
图4-11 Highcharts 散点图
散点图相关的配置参考 API 文档:
下面简单列举散点图的特性及常见问题
1、线图转换成散点图
散点图和直线图的区别是散点图少了点之间的连线,所以只需要隐藏线图的线条即可将线图转换成散点图。
series: [{
type: 'line',
lineWidth: 0,
data: [
[12, 2],
[24, 12]
]
}]
另外在散点图中,数据是可以是无序的。
2、散点的形状
我们知道在线图中,可以通过 marker 来指定某个数据列的点的形状,也可以标记某个点的形状,marker 里可以指定内置的常用形状,也可以是图片,还可以是自定义的形状。
// 自定义点标志
Highcharts.SVGRenderer.prototype.symbols.cross = function (x, y, w, h) {
return ['M', x, y, 'L', x + w, y + h, 'M', x + w, y, 'L', x, y + h, 'z'];
};
if (Highcharts.VMLRenderer) {
Highcharts.VMLRenderer.prototype.symbols.cross = Highcharts.SVGRenderer.prototype.symbols.cross;
}
series: [{
lineWidth: 0,
marker: {
symbol: 'cross', // 可以是标识名,图片,详细参考例子
radius: 4 // 大小
},
data: [
[12, 2],
[24, 12]
]
}]
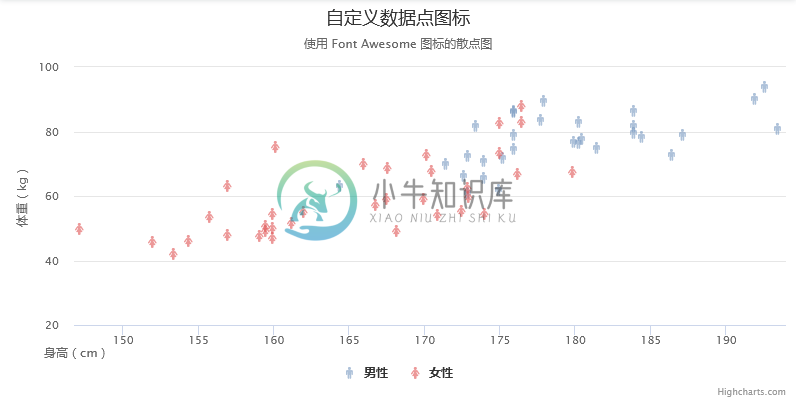
这里还有一个利用 Font Awesome 图标的例子:

二、气泡图

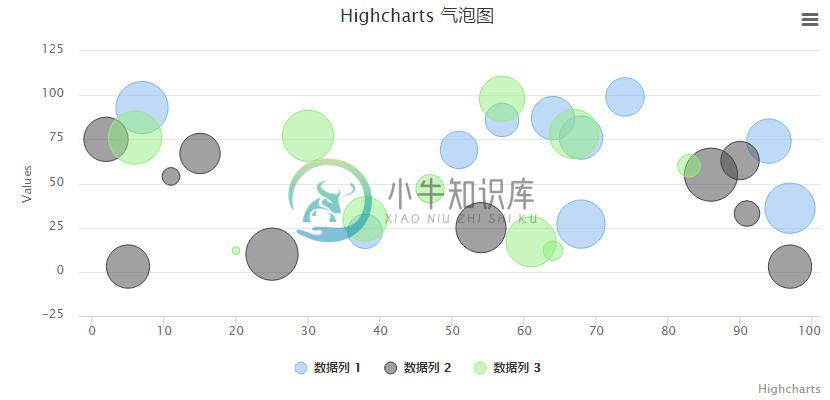
图4-12 Highcharts 气泡图
散点图图相关的配置参考 API 文档:
下面简单列举气泡图的特性及常见问题
1、气泡图的数据
气泡图的每个气泡包含三个值:x,y,z,其中 x 和 y 用于定位,z 用于计算气泡的大小,数据的定义可以是数组的形式(包含三个元素),也可以是对象的形式,下面是两种方式的实例代码:
数组形式
series: [{
type: 'bubble',
data: [
[1, 2, 10],
[2, 4, 100]
]
}]
对象形式
series: [{
type: 'bubble',
data: [{
x: 1,
y: 2,
z: 10
}, {
x: 2,
y: 4,
z: 100
}]
}]
2、3D 气泡图
通过渐变颜色我们可以将散点图变成 3D 散点图,详细请参考 在线实例。

