JFreeChart:防止气泡图中的截断
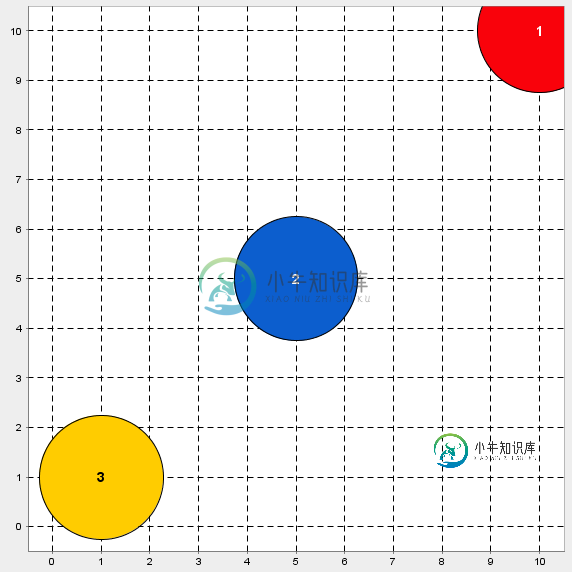
我正在编写一个自动报告生成器,它将三个方向的评估可视化为坐标图形,其中圆圈大小将第三个值表示为一种虚拟Z坐标。它工作得很好,但是当一个顶级项目显示在边缘附近时,它的圆圈可能会被切断,如下所示:

我想扩展图表,这样就可以画出整个圆圈,但轴的标签不应该超过10(评估允许选择1-10,假装11是一个选项会误导人)。如何将valueAxis向上和向右扩展,但不增加刻度?或者如何扩展整个图表空间,但不扩展X轴和Y轴?
共有1个答案
您可以尝试将更大的百分比传递给setuppermargin();此片段指定20%。
XYPlot xyplot = (XYPlot) jfreechart.getPlot();
NumberAxis domain = (NumberAxis) xyplot.getDomainAxis();
domain.setUpperMargin(1/5d);
NumberAxis range = (NumberAxis) xyplot.getRangeAxis();
range.setUpperMargin(1/5d);
-
主要内容:什么是JFreeChart 气泡图,JFreeChart 气泡图的示例什么是JFreeChart 气泡图 气泡图以三维方式表示信息。此图表是散点图(XY 图表)的变体,其中数据点由气泡替换,数据的附加维度(z 值)以气泡的大小表示。 下图显示了 JFreeChart 库中包含的气泡图的一些演示版本: JFreeChart 气泡图的示例 让我们考虑以下气泡图的示例数据。 国家 汽车 公交车 卡车 印度 40 65 70 美国 30 20 50 中国 80 50 80
-
本章演示了如何使用JFreeChart从给定的业务数据集创建Bubble Chart 。 气泡图以三维方式显示信息。 在(x,y)坐标相交的位置绘制气泡。 气泡的大小被认为是X和Y轴的范围或数量。 业务数据 让我们考虑不同的人以及他们的年龄,体重和工作能力。 炒锅容量可以视为图表中作为气泡绘制的小时数。 重量 AGE 30 40 50 60 70 80 10 4 WORK 20 5 30 10 4
-
气泡图以气泡的形式可视化度量和维度。 气泡图是一组圆圈。维度字段的每个值表示圆圈,度量值表示这些圆圈的大小。 设置气泡的颜色以区分维度中存在的成员。以下是创建气泡图的步骤。 例如,考虑数据源(如样本超市),以及是否要查找不同出货模式的利润。然后, 第1步:拖动度量利润(Profit)并拖放到“大小(Size)”窗格中。 第2步:拖动维度Ship Mode并放入“Labels”窗格。 第3步:同时将
-
本章节我们将为大家介绍 Highcharts 的气泡图。 我们在前面的章节已经了解了 Highcharts 配置语法。接下来让我们来看下 Highcharts 的其他配置。 配置 chart 配置 配置 chart 的 type 为 'bubble' 。chart.type 描述了图表类型。默认值为 "line"。 chart.zoomType 属性可配置图表放大 ,通过拖动鼠标进行缩放,沿x轴或
-
我有一个jfreechart应用程序,它在气泡图中显示三个变量的值。我有问题,使图表显示的泡泡。只有当你试图缩小时,它才是可见的。但是如果Ii将第三列/数组中的值更改为整数,如1、2、3、4、5,气泡开始变得可见。拜托谁能帮帮我。我希望气泡有一个特定的大小为所有绘制的点。 下面是我的源代码:
-
气泡图用于同时显示三维数据。气泡的位置由前两个维度以及相应的水平和垂直轴线确定。第三个维度由单个气泡的大小来表示。 new Chart(document.getElementById("chartjs-6"),{"type":"bubble","data":{"datasets":[{"label":"First Dataset","data":[{"x":20,"y":30,"r":15},{"

