搭建导出服务器
某些情况下你可能需要搭建自己的导出服务器,例如内部应用没有外网、数据保密性比较高(我们的导出服务器不会存储任何请求数据)等,在这些情况下,你可以考虑搭建自己的导出服务器。
在搭建导出服务器之前,如果不需要在 IE9 及以下的浏览器中使用导出功能,可以考虑直接使用 客户端导出。
一、NodeJS 导出服务器
Nodejs 导出服务器是一个将 Highcharts 图表转换成静态图片(PNG、JPG、SVG)或 PDF 文档的 Nodejs 应用程序(或服务),它可以使用 Highcharts 图表配置或 SVG 字符串进行转换,我们提供的导出服务(http://export.highcharts.com.cn ) 运行的就是该应用程序。
Nodejs 导出服务器安装简单,支持命令行和 HTTP 服务的形式运行。
1、安装
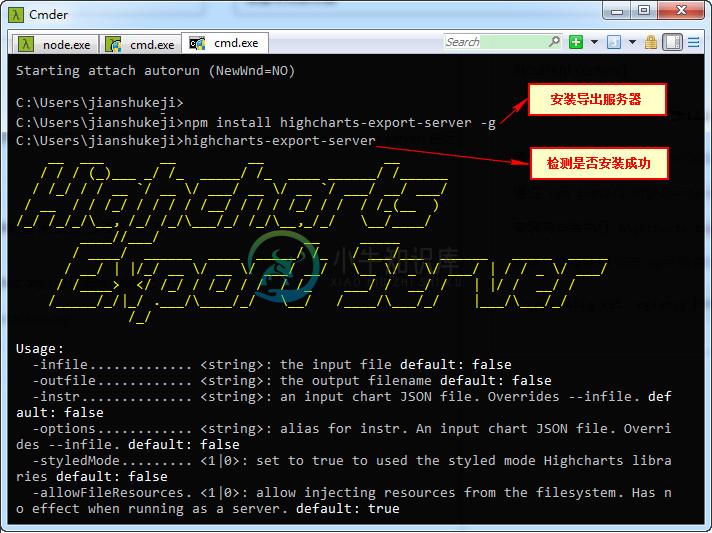
安装导出服务器之前,请先安装 Nodejs Nodejs,安装完毕后执行 npm install 即可完成导出服务器安装
// 全局安装导出模块
npm install highcharts-export-server -g
// 安装完毕后检查是否安装成功
highcharts-export-server

图 6-2:安装导出服务器
提示:推荐使用 淘宝 npm 镜像 进行安装,设置方法是:
npm config set registry https://registry.npm.taobao.org
另外一种安装方式是通过克隆官方 Github 仓库的形式,安装过程如下:
git clone https://github.com/highcharts/node-export-server
npm install
npm link
2、使用
Nodejs 导出服务器支持命令行及 HTTP 服务的形式运行,这里简单的说明一下如何启动 HTTP 服务及 Highcharts 图表中如何调用。
1)启动导出服务器
通过下面的命令即可启动端口为 3000 的 http 服务
highcharts-export-server --enableServer 1 --port 3000
2)测试
curl -H "Content-Type: application/json" -X POST -d '{"infile":{"title": {"text": "Steep Chart"}, "xAxis": {"categories": ["Jan", "Feb", "Mar"]}, "series": [{"data": [29.9, 71.5, 106.4]}]}}' 127.0.0.1:3000 -o mychart.png
正常情况下会生成图表并保存为 mychart.png 图片。
3)Highcharts 中配置导出服务器
通过 exporting.url 即可指定导出服务器的地址,示例如下:
exporting: {
url: 'http://127.0.0.1:3000'
}
如果需要将导出服务器以后台进程的形式运行,推荐使用 pm2 来启动和管理,使用如下:
// 安装 pm2
npm install pm2 -g
// pm2 启动导出服务,其中 ./bin/cli.js 为克隆 github 仓库目录下的文件
pm2 start ./bin/cli.js --name highcharts-export -- --enableServer 1 --port 3000
// 查看运行的进程
pm2 show highcharts-export
pm2 list
关于 Nodejs 导出服务器的更多详情请参考 官方文档
二、历史版本的导出服务器
在 Nodejs 版本导出服务器之前,我们还提供其他版本的导出服务器,包括:
- Java 及 PhantomJS 导出服务器,该版本服务器支持服务端渲染图表
- 基于 PHP 及 Batik 技术的导出服务器
相关资料:

