1 分钟上手 Highcharts
优质
小牛编辑
148浏览
2023-12-01
获取 Highcharts
你可以通过以下几种方式获取 Highcharts :
- 直接引用我们提供的 CDN 服务,无需下载,高速稳定
- 通过 官网下载页面 获取资源包,资源包包含所有相关文件的源代码及压缩版本,丰富的实例及使用说明文档,关于下载包的详细文件说明请参考 资源包下载及使用
- 通过 Npm, Bower 等第三方包管理工具下载
引入 Highcharts
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js,以使用 CDN 文件为例,对应的代码是:
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
创建一个简单的图表
在绘图前我们需要为 Highcharts 准备一个 DOM 容器,并指定其大小
<div style="width: 600px;height:400px;"></div>
然后通过 Highcharts 的初始化函数 Highcharts.chart 来创建图表,该函数接受两个参数,第一个参数是 DOM 容器的 Id,第二个参数是图表配置,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表</title>
</head>
<body>
<!-- 图表容器 DOM -->
<div style="width: 600px;height:400px;"></div>
<!-- 引入 highcharts.js -->
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
},
yAxis: {
title: {
text: '吃水果个数' // y 轴标题
}
},
series: [{ // 数据列
name: '小明', // 数据列名
data: [1, 0, 4] // 数据
}, {
name: '小红',
data: [5, 7, 3]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('container', options);
</script>
</body>
</html>
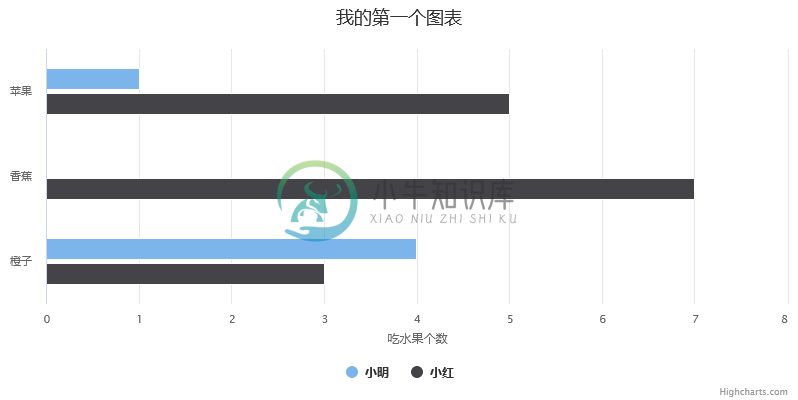
这样你的第一个图表就诞生了!