10分钟上手vue-cli 3.0 入门介绍
环境安装
全新版本的脚手架、逼格非常高、 记住这个名字 @vue/cli ,对就是这个 你npm 或者yarn 安装就行了,先保证全局环境有它。
npm install -g @vue/cli yarn add global @vue/cli
创建项目
这里对比下以前2.X之前的版本 ,新版本把插件以及模板等 移植到命令行界面了.
| 旧版 | 创建命令 |
|---|---|
| 2.x | vue init <template-name> <project-name> |
| 3.x | vue create <project-name> |
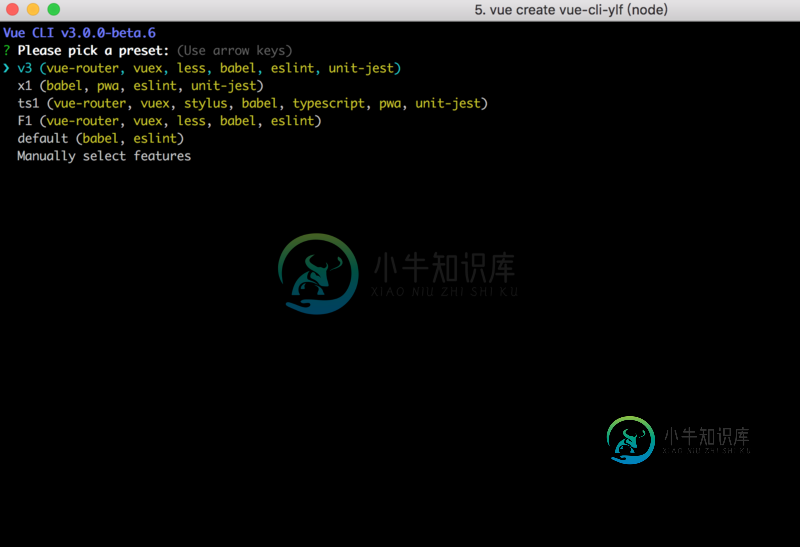
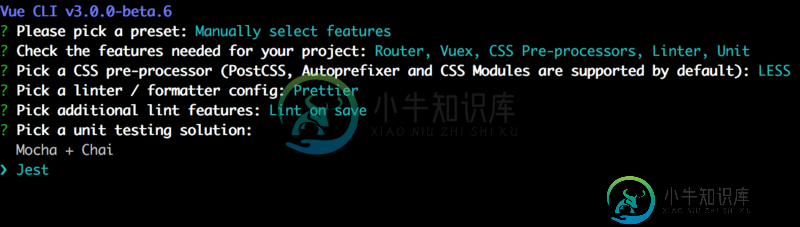
来一张图把 ,这里已经有几个默认配好的模板了,我们选最后的Manually select features
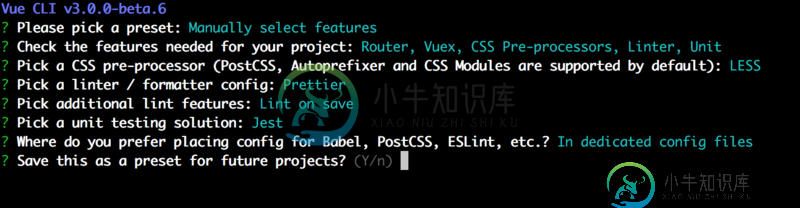
vue-cli3.0在你创建后会有一个保存当前配置的功能

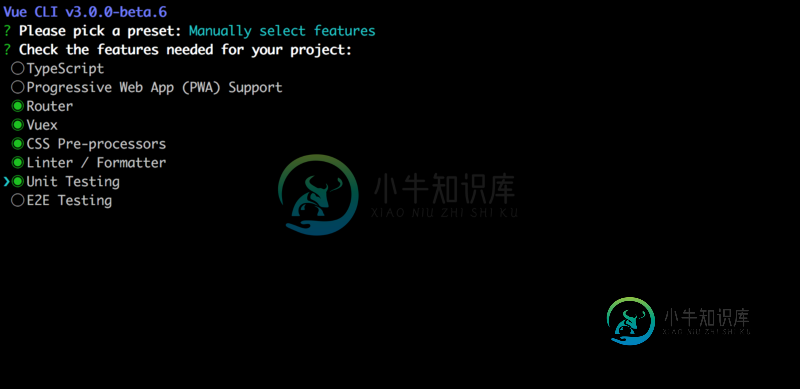
配置项目插件和功能
这里就很傻瓜了, 你要集成什么 就选就行了。我这里选个我比较常用的。
- TypeScript
- PWA
- Vue-router
- Vuex
- CSS预处理
- eslint prettier
- 自动化测试单元测试 、e2e

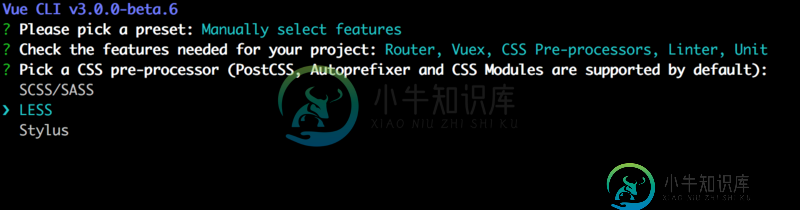
这里我选LESS

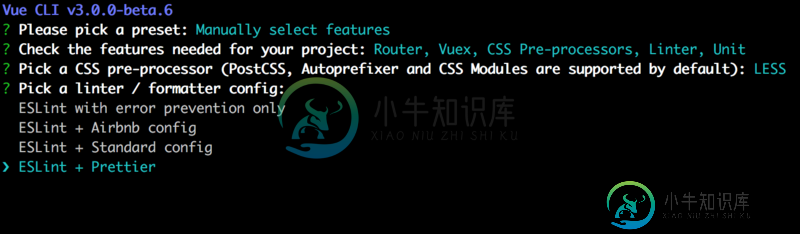
这里我选eslint + prettier

这里选择语法检查的方式 保存就检查 还是fix和commit时候检查,我就默认选第一个了

这里单元测试 插件我选jest

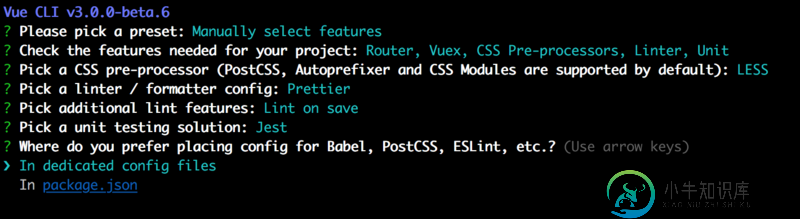
这里是把babel,postcss,eslint这些配置文件放哪
- 独立文件放置
- 放package.json里
个人喜好 这里我独立放

最后就是选择 是否记录一下? 下次继续使用这套配置 ,这里咱就不存了 这玩呢存多了 我都不知道怎么删 知道的小哥哥小姐姐麻烦 告诉我下哈。

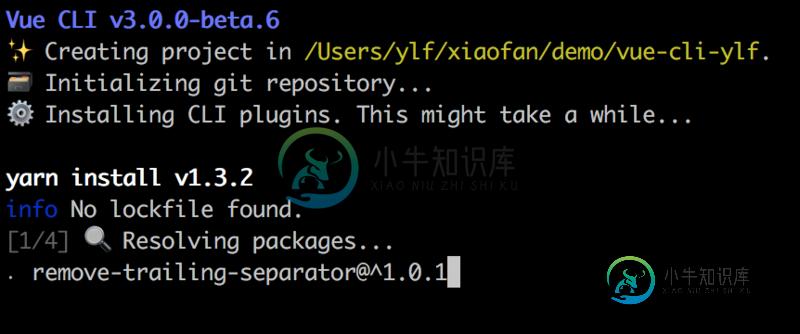
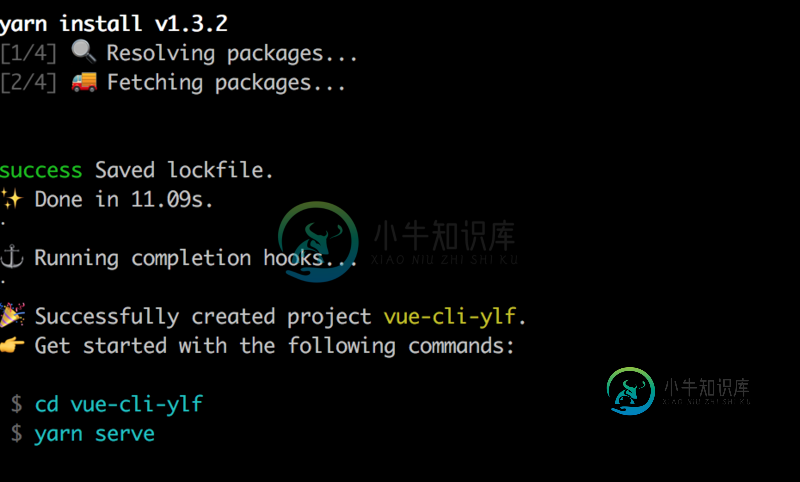
ok最后确定后 等待装好吧

嗖 装好了

启动项目进入目录,启动项目 这里 vue-cli 3.x 默认会打开浏览器 地址也会打在控制台。
yarn serve // OR npm run serve

启动后的界面就不截图了 ,按步骤正常操作下来应该跟之前版本一样。
项目分析
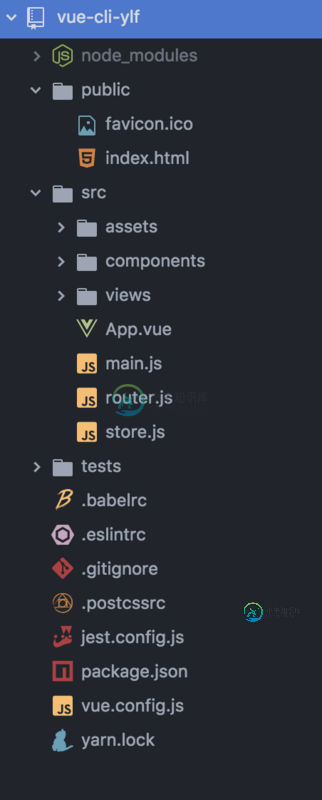
首先看下整体目录 比 2.x之前 是精简了不少

去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
如何随心所欲
1. 服务器配置修改
这里我先改个端口, 修改vue.config.js 然后重新启动工程 , 可以看到已经改成5999端口了
module.exports = {
lintOnSave: false,
devServer: {
port: 5999
}
}
2. 常用webpack配置修改
webpack的配置在这个属性里修改configureWebpack
包括plugins也可以自己扩展 ,本身尤大已经把常用的都封装了 ,不满足可以自行扩展。
这里改个webpack devtool输出方式、默认那个我属实不知道怎么跟踪代码
configureWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map'
// mutate config for production...
}
}
其他配置 就不一一介绍了 具体可以看这里webpack
3. 全局变量的设置
在项目根目录 创建二个文件
.env.development
.env.production
里面配置键值对就行了
但要注意 这里必须以VUE_APP开头
这样我们就可以自定义个全局变量在某个模式下
VUE_APP_MOCK_URL = 'http://xxxx.xxx.xx.xx/mockjs/'
比如这样在axios中就可以配置根路径了
const service = axios.create({
baseURL: process.env.VUE_APP_MOCK_URL
})
总结
本文使用vue-cli3.x 从环境、到创建、到配置、和常用项目技巧进行了简单介绍,希望可以帮助到刚使用的人 。也希望大家多多支持小牛知识库。
-
我们知道,参数的传递本质上是一次赋值的过程,赋值就是对内存进行拷贝。所谓内存拷贝,是指将一块内存上的数据复制到另一块内存上。 对于像 char、bool、int、float 等基本类型的数据,它们占用的内存往往只有几个字节,对它们进行内存拷贝非常快速。而数组、结构体、对象是一系列数据的集合,数据的数量没有限制,可能很少,也可能成千上万,对它们进行频繁的内存拷贝可能会消耗很多时间,拖慢程序的执行效率
-
主要内容:新员工入职自我介绍一分钟【篇1】,新员工入职自我介绍一分钟【篇2】,新员工入职自我介绍一分钟【篇3】,新员工入职自我介绍一分钟【篇4】,新员工入职自我介绍一分钟【篇5】,新员工入职自我介绍一分钟【篇6】,新员工入职自我介绍一分钟【篇7】,新员工入职自我介绍一分钟【篇8】,新员工入职自我介绍一分钟【篇9】,新员工入职自我介绍一分钟【篇10】,新员工入职自我介绍简短一分钟10篇 新员工入职自我介绍一分钟的怎么写?作为新入职员工,所以进入办公室应主动整理卫生,即使有专职清洁工,自己的办公桌也
-
本文向大家介绍分分钟学会vue中vuex的应用(入门教程),包括了分分钟学会vue中vuex的应用(入门教程)的使用技巧和注意事项,需要的朋友参考一下 vuex.js 状态(数据)管理 在vue中当我们管理数据的时候比较乱,我们要用到下面的这个库,vuex.js Vuex介绍 每一个Vuex应用的核心就是store(仓库),他是用来存储数据的 "store" 基本上就是一个容器,它包含着你的应用中
-
获取 Highcharts 你可以通过以下几种方式获取 Highcharts : 直接引用我们提供的 CDN 服务,无需下载,高速稳定 通过 官网下载页面 获取资源包,资源包包含所有相关文件的源代码及压缩版本,丰富的实例及使用说明文档,关于下载包的详细文件说明请参考 资源包下载及使用 通过 Npm, Bower 等第三方包管理工具下载 引入 Highcharts Highcharts 最基本的运行
-
主要内容:一分钟应聘自我介绍篇1,一分钟应聘自我介绍篇2,一分钟应聘自我介绍篇3,一分钟应聘自我介绍篇4,一分钟应聘自我介绍篇5,一分钟应聘自我介绍篇6,一分钟应聘自我介绍篇7,一分钟应聘自我介绍篇8,一分钟应聘自我介绍篇9,一分钟应聘自我介绍篇10,一分钟应聘自我介绍相关文章:一分钟应聘自我介绍10篇范本 自我介绍是人们结识新朋友的重要手段,通过自我介绍可以让别人更加清楚地了解自己。下面是小编为大家收集的关于一分钟应聘自我介绍,欢迎大家前来参阅。 一分钟应聘自我介绍篇1 您好,我叫___,毕业
-
主要内容:1-Gradle入门介绍,2-创建Gradle项目,3- 配置Gradle,4-解释Gradle的操作原理,5-查看本地存储库,6- Gradle位置配置,7-在网络查看Gradle存储库1-Gradle入门介绍 在阅读或实践本文中的实例前,必须首先确保已将插件安装到中。如果没有,可以点击下面的链接查看安装说明: http://www.yiibai.com/gradle/how-install-gradle-windows.html 本教程的目标: 这是项目完成后的代码结构图: 2-创

