K 线图
优质
小牛编辑
211浏览
2023-12-01
K线图(又称蜡烛图)表示的是每个周期的股价变化情况,包括开票价、最高价、最低价格和收盘价,形如下图

其中开盘价大于收盘价为涨,一般用红色表示,开盘价小于收盘价为跌,一般用绿色表示(红绿色是国内的习惯)。
K 线图的数据
蜡烛图中的每个数据点包含五个数据,分别是 时间戳, 开盘价, 最高价, 最低价, 收盘价,实例如下:
data: [
[1147651200000, 67.37, 68.38, 67.12, 67.79],
[1147737600000, 68.1, 68.25, 64.75, 64.98]
]
K 线图的颜色
可以通过 seres.color 和 series.lineColor 来控制走势为跌的柱形颜色和线条颜色,series.upColor 和 series.upLineColor 来控制走势为涨的柱形颜色和线条颜色
series: [{
type: 'candlestick',
data: [],
// 控制走势为跌的蜡烛颜色
color: 'green',
lineColor: 'green',
// 控制走势为涨的蜡烛颜色
upColor: 'red',
upLineColor: 'red'
}]
另外还可以在 css 中设置,代码如下:
.highcharts-point-up {
fill: red;
stroke: red;
}
.highcharts-point-down {
fill: green;
stroke: green;
}
更多相关内容:
K 线图的其他形式
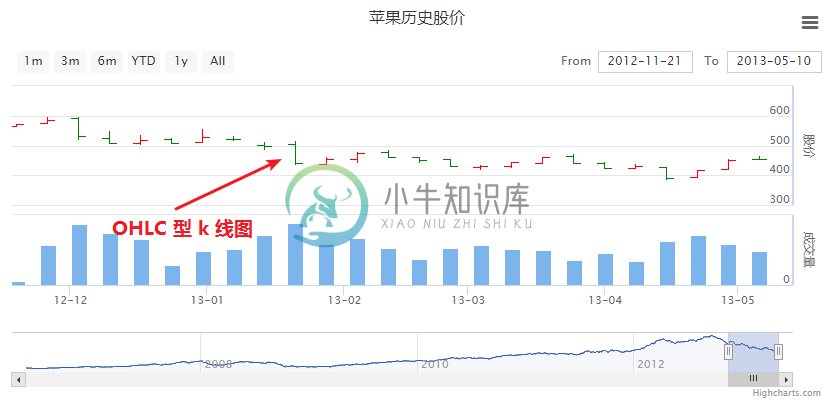
OHLC 形 K线

设置数据列的类型为 ohlc 即可将图形变成 OHCL 型 K线,其表达的内容和蜡烛图一样,只是形状不同。
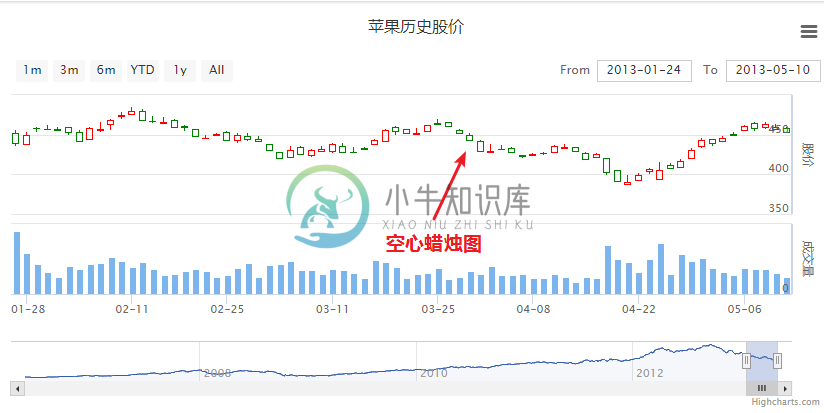
空心蜡烛图

将蜡烛图的柱形填充颜色设置为透明即可实现空心蜡烛图,代码如下:
series: [{
type: 'candlestick',
data: [],
// 控制走势为跌的蜡烛颜色
color: 'transparent', // 或 rgba(0,0,0,0)
lineColor: 'green',
// 控制走势为跌的蜡烛颜色
upColor: 'transparent',
upLineColor: 'red'
}]
其他相关内容
K 线图提示框中文字
自定义 tooltip.pointFormat 即可
plotOptions: {
ohlc: {
tooltip: {
pointFormat: '<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'开盘: {point.open}<br/>' +
'最高: {point.high}<br/>' +
'最低: {point.low}<br/>' +
'收盘: {point.close}<br/>'
}
}
}

