瀑布图
优质
小牛编辑
183浏览
2023-12-01
瀑布图是用一系列正负值的形式表现数个数值累计及变化情况,因其形似瀑布流水而得名。

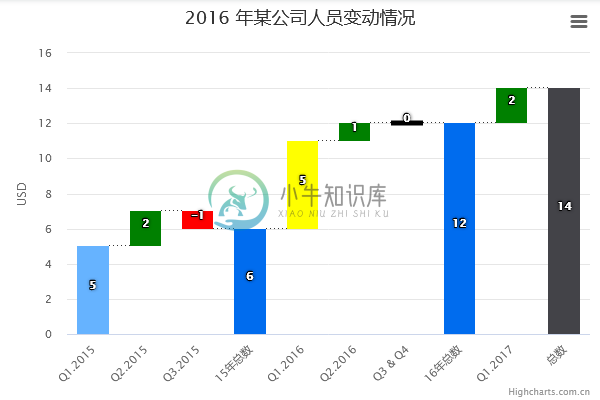
图4-16 Highcharts 瀑布图
瀑布图相关的 API:
下面是关于瀑布图的相关特性及常见问题
1、数据点的定义
定义瀑布图的数据点非常简单明了,当数值为正值时,该柱形是从累计值的起点开始绘制;当为负值时则是从累计值的结束位置绘制柱形,最直观的做法是定义数据列里每个数据点的名字及 Y 值,并设置 X 轴的类型为分类类型,详细请参考 在线例子
需要注意的是瀑布图可以指定两种自动计算的数据点(柱形),这两种类型的数据点不需要指定 Y 值,只需要指定其类型即可,这两种类型分别是:
isIntermediateSum:中间和,自动计算上一个中间和开始的累计值isSum:总和,自动计算累计值
下面是瀑布图数据点配置的示例代码:
data: [{
name: '启动资金',
y: 120000
}, {
name: '产品收入',
y: 569000
}, {
name: '服务收入',
y: 231000
}, {
name: '正平衡',
isIntermediateSum: true // 中间值,自动计算上一个中间值开始的累计值
}, {
name: '固定成本',
y: -342000
}, {
name: '可变成本',
y: -233000
}, {
name: '余额',
isSum: true // 总和,计算所有数据的累计值
}]
另外可以配置多个 isIntermediateSum 或 isSum 的点,具体请参考下面的实例:

2、颜色
通可以 color 和 upColor 可以指定普通柱形颜色和正值柱形颜色,对于中间值和总和可以指定数据点的 颜色属性(任意数据点都可以指定颜色属性),下面是具体的示例代码:
series: [{
upColor: 'green', // 上升的柱子颜色(即正值的颜色)
color: 'red', // 柱子颜色
data: [{
name: '原有员工',
y: 12
}, {
name: '社会招聘',
y: 5
}, {
name: '校园招聘',
y: 4
}, {
name: '人数最多',
isIntermediateSum: true,
color: '#006CEE' // 指定某个柱子的颜色
}, {
name: '离职',
y: -2
}, {
name: '职位调动',
color: 'yellow', // 指定某个柱子的颜色
y: -3
}, {
name: '总数',
isSum: true,
color: Highcharts.getOptions().colors[1]
}]
}]

