javascript - Vue 瀑布流 图片加载问题?
Vue3 怎么解决瀑布流加载图片布局会乱
还有怎么才能像这样加载图片
共有4个答案
示例的加载的图片都是有宽高,提前占位的,所以你需要后端返回你数据的宽高,可以是这样
[ { url: '', width: '', height: '' }]或者你自己根据url地址获取图片的宽高,
function getImageSize(url, callback) { var img = new Image(); img.onload = function() { callback({ width: img.width, height: img.height }); }; img.onerror = function() { callback(null); }; img.src = url;} // 使用示例getImageSize('http://example.com/image.jpg', function(size) { if (size) { console.log('图片宽度: ' + size.width); console.log('图片高度: ' + size.height); } else { console.log('无法获取图片尺寸'); }});所以你知道图片宽高后,在渲染的时候,就可以提前把图片进行占位,加一个默认背景色,加载的顺序是因为图片的加载快慢不一样导致的
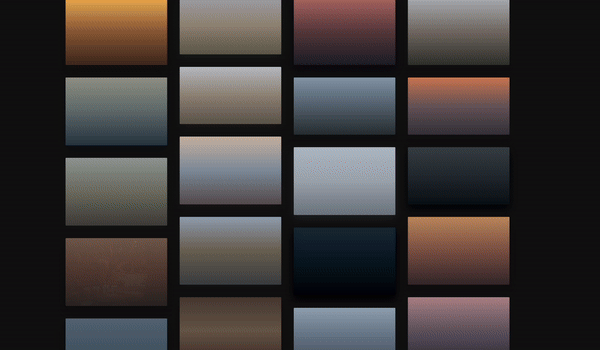
根据示例的动图
图片的尺寸 和 图片主颜色 是预先取到前端页面的,所以才有不同图片的预先占位及不同的背景色。
应该是 服务端 有保存图片的 宽高,以及提前分析计算后保存的 图片主颜色。
页面请求时,把这些数据同时发到页面,页面做了相应的布局、背景预处理。
另外:示例的动图,图片的加载顺序也是乱的,并不是按顺序的。
提前拿到图片的真实宽高(可以后端返给你,也可以你自己拿),然后按照比例进行占位处理即可
在 Vue 3 中解决瀑布流加载图片布局错乱的问题,通常涉及以下几个步骤:
- 使用 CSS 布局:确保你的 CSS 布局正确,例如使用 Flexbox 或 Grid 布局来创建瀑布流效果。
- 图片加载时机:确保图片加载的时机正确,避免在图片还未加载完成时就进行布局计算。
- Vue 指令和生命周期钩子:利用 Vue 的指令和生命周期钩子,如
v-if或v-show来控制图片的显示,确保图片加载完成后再进行展示。 - 使用加载占位符:在图片加载过程中使用占位符,例如使用与最终图片尺寸相近的灰色方块或模糊图片作为占位符,以保持布局的稳定性。
- 监听图片加载事件:可以监听图片的
load事件,在图片加载完成后进行布局调整。 - 使用第三方库:如果手动处理较复杂,可以考虑使用第三方库,如 Vue-Masonry 或 Vue-Waterfall 等,这些库提供了瀑布流布局的功能,并处理了图片加载的问题。
关于你提供的图片链接  和 ,由于我无法直接查看这些图片,我不能直接分析它们的问题。但你可以尝试按照上述步骤进行排查和解决。
如果布局问题仍然存在,请提供更多的代码和图片细节,以便我能更准确地分析和解决问题。
注意:在实际编码过程中,确保你的 Vue 组件和 CSS 样式是响应式的,以便在不同设备和屏幕尺寸上都能得到良好的显示效果。
-
怎么解决图片加载时布局会乱
-
本文向大家介绍javascript实现瀑布流动态加载图片原理,包括了javascript实现瀑布流动态加载图片原理的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js瀑布流加载效果,动态加载图片,供大家参考,具体内容如下 鼠标滚动事件,当鼠标滚动到下边,动态加载图片。 1. HTML代码 2. CSS代码 3. JavaScript代码 以上就是本文的全部内容
-
本文向大家介绍js图片加载效果实例代码(延迟加载+瀑布流加载),包括了js图片加载效果实例代码(延迟加载+瀑布流加载)的使用技巧和注意事项,需要的朋友参考一下 主要做了两种图片加载的效果 一种是遇到页面图片比较多的时候,带读条效果的加载提示(为了验证正确加载,设置了1秒钟的加载间隔时间) 另外一种是根据滑块的位置进行图片的预加载,在用户不察觉的情况下,实现瀑布流的加载效果 一 延迟加载 主要思路:
-
本文向大家介绍Ionic3实现图片瀑布流布局,包括了Ionic3实现图片瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 瀑布流布局是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。 瀑布流布局一般使用在网页中,在移动端用的比较少但是也不可缺。下面就介绍一下如何在ionic3中使用瀑布流布局。 首先创建一个项目,这里不
-
本文向大家介绍JavaScript实现瀑布流以及加载效果,包括了JavaScript实现瀑布流以及加载效果的使用技巧和注意事项,需要的朋友参考一下 一、瀑布流是个啥? 瀑布流,是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。 最早采用瀑布流布局的网站是Pinterest,逐渐在国内流行开来,比如我们熟知的百度图
-
本文向大家介绍jQuery实现动态加载瀑布流,包括了jQuery实现动态加载瀑布流的使用技巧和注意事项,需要的朋友参考一下 jquery实现瀑布流,供大家参考,具体内容如下 案例分析 首先,它的每个图片是等宽的 其次,除第一排正常显示其余的图片都会显示在上一排中高度最小的那个图片的下面 最后,就是根据最矮图片所在位置的宽高来,决定绝对定位设置图片显示的位置 效果图 实现步骤 html结构 css样

