react.js - react 使用masonic做瀑布流,同一个布局下有两个瀑布流,滑动一个,另一个瀑布流也会重新计算位置,怎么处理?
react 使用masonic做瀑布流,同一个布局下有两个瀑布流,滑动一个,另一个瀑布流也会重新计算位置。这个有人知道怎么处理吗?求大佬指教
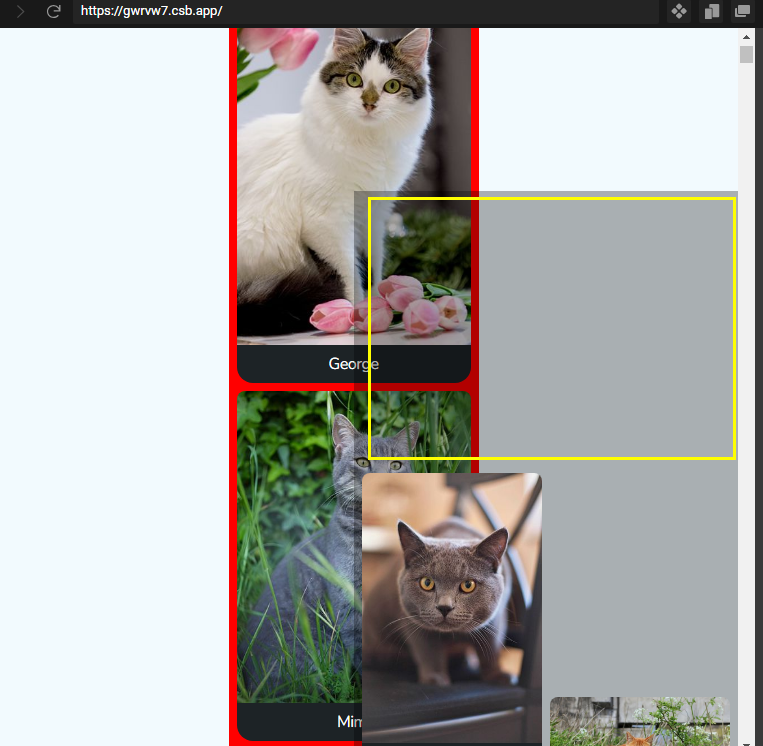
随着底部红色区域滑动,顶部也跟着自动重新计算,导致出现了黄色区域的空白
demo地址:https://codesandbox.io/s/masonic-example-forked-gwrvw7?file=/...
共有1个答案
这个问题似乎涉及到 React 和 Masonic 瀑布流的交互。从你提供的图片和描述来看,当你滑动一个瀑布流时,另一个瀑布流也会重新计算位置,导致顶部出现空白。
要解决这个问题,你可以考虑以下几种方法:
- 使用独立的 Masonic 实例:为每个瀑布流创建独立的 Masonic 实例,这样它们就不会相互影响。确保在渲染时正确地配置每个实例的参数。
- 控制 Masonic 的自动重新计算:检查 Masonic 的文档,看看是否有方法可以控制其自动重新计算的行为。也许你可以通过设置某些属性或选项来禁用这种行为。
- 使用自定义事件处理器:如果你不想禁用自动重新计算,但希望控制它何时发生,可以尝试使用自定义事件处理器。在事件处理程序中,你可以根据需要手动触发重新计算,而不是依赖于 Masonic 的默认行为。
- 调整瀑布流的配置:检查瀑布流的配置,看看是否有可以调整的参数来改善这个问题。例如,调整瀑布流之间的间距或大小,以避免在滑动时出现空白。
在处理这个问题时,确保仔细阅读 Masonic 的文档和了解其工作原理。这样可以帮助你更好地理解和解决可能出现的问题。
以上是一些可能的解决方案,你可以尝试其中的一个或多个来解决问题。如果你需要更具体的帮助或代码示例,请提供更多的上下文和代码细节。
-
CSS3里面提供了一个控制列的属性,column-width 表示列的宽度, 而 column-gap 表示列与列之间的距离。 1.准备HTML与一些图片 <div class="container"> <div> <img src="./img/1.jpg"> </div> <
-
Waterfall 瀑布流 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 本组件利用了vue的作用域插槽(详见vue文档)特性, 将传入waterfall内部的数据,通过slot(作用域插槽)让用户能在父组件中引用和配置对应的数据,这样做的 原因是可以让用户自定义列表item的结构和样式,达到真正的组件化。 需要注意
-
本文向大家介绍js瀑布流布局的实现,包括了js瀑布流布局的实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 原理: 1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。 2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。 3、将未布置的元素,依次布置到
-
实现瀑布流,增加上拉刷新下拉刷新效果。 [Code4App.com]
-
本文向大家介绍基于jquery实现瀑布流布局,包括了基于jquery实现瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了基于jquery实现瀑布流布局的关键代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 使用jquery-1.8.3.min.js,waterfall.js代码如下: 希望本文所述对大家学习有所帮助,谢谢大家的阅读。
-
本文向大家介绍深入学习js瀑布流布局,包括了深入学习js瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js瀑布流布局学习资料,供大家参考,具体内容如下 特点:等宽不等高。 实现方式:Javascript/Jquery/CSS3多栏布局。 样例网站:花瓣网-->分类 一、JS实现瀑布流 index.html:页面结构 layout.css:页面元素样式 waterf

