图表设计及样式
在 Highcharts 中,所有的布局及样式均可通过配置来自定义。
一、布局及位置
Highcharts 图表中大部分元素都可以通过 x 和 y 参数设置偏移量来改变其位置,偏移是相对其水平对齐和竖直对齐方式的;水平对齐可用的值有 “left”、“right” 和 “center”,默认是 “left”;竖直对齐可用在值有 “top”、“bottom” 和 “middle”。
1、图表布局
Highcharts 图表在网页中的位置和布局是由 CSS 控制图表容器 div 来实现的,图表的宽度和高度可以是指定容器 div 的宽度和高度,也可以直接通过图表配置 chart.width 和 chart.height 来指定。
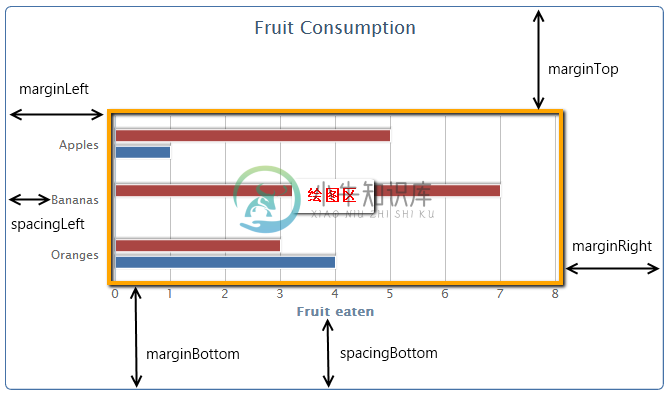
图表绘图区(plotArea)是指包含在坐标轴内,用于绘制数据列的区域。绘图区的定位由两个配置集:外边距(margin,包括 marginLeft、marginRight等)和内边距(spacing,包含 spacingLeft、spacingRight 等)来决定。外边距指的是绘图区与图表的外边距,内边距指的是图表元素(包括标题、坐标轴等)与图表的内边距。 默认情况下,外边距值为 null,即自动计算外边距,外边距只用于旧版本的图表或在多个图表中需要对齐绘图区的情况下,另外外边距配置会覆盖相对应的内边距配置。

图7-1 Highcharts 绘图区及边距示意图
chart: {
// 指定内边距,下面的四个配置可以用 spacing: [10, 10, 15, 10] 来代替
spacingBottom: 15,
spacingTop: 10,
spacingLeft: 10,
spacingRight: 10,
// 指定外边距
margin: null,
// 指定图表大小
width: null,
height: null
}
2、版权标签
版权标签可以通过 position 配置该进行定位,示例代码如下:
credits: {
position: {
align: 'left',
verticalAlign: 'bottom',
x: 10,
y: -10
}
}
3、坐标轴标签及标题
坐标轴的标签可以通过 align、x、y 来改变其位置,示例代码如下:
xAxis: {
labels: {
align: 'right',
x: -10,
y: 0
}
}
另外坐标轴标签还可以将其进行旋转,更多样式可以通过 labels.style 来控制,详细请参考 API 文档。
坐标轴的标题可以通过 align、x、y、offset、margin 等参数来定位,示例代码如下:
yAxis: {
title: {
align: 'high', // 注意坐标轴标题的对齐方式是相对于值来说的
margin: 10,
offset: 10,
x: -10,
y: 0
}
}
更多坐标轴标题相关配置参考 API 文档。
4、图例
默认情况下,图例居中显示在图表下方,可以通过 align、verticalAlign、x、y 来改变其位置,另外设置 floating 为 true 时,可以将图例放置在图表的任意位置。
legend: {
align: 'left',
verticalAlign: 'top',
floating: true,
x: 0,
y: 10
}
更多配置请参考 API 文档
5、标题及副标题
图表的标题及副标题可以通过 align、 verticalAlign、x、y 配置来控制定位,还可以设置 floating 为 true 来显示在图表中的任意位置。
图表中的标题和副标题的样式可以通过 style 配置指定或以 span 标签内联样式的形式设置。
title: {
text: '图表标题',
floating: true,
align: 'right',
x: -30,
y: 30,
style: {
fontWeight: 'bold',
fontSize: '12px'
}
}
6、导出按钮
导出按钮的定位和样式可以通过 navigation 及 exporting.buttons 来控制,更多详情请参考教程 图表导出模块概述。
二、线条及边框
1、线条
在 Highcharts 图表中,线条一般是通过 lineWidth、lineColor、lineDashStyle 来控制线条的宽度、颜色及样式,例如设置坐标轴的线条:
yAxis: {
lineWidth: 1,
lineColor: 'red',
gridLineWidth: 1,
gridLineColor: '#000',
gridLineDashStyle: 'longdash'
}
其中 DashStyle 为线条样式,在 Highcharts 中所有可用的线条样式参考 这个例子。
2、边框
图表中的边框一般是由 borderWidth 和 borderColor 来控制宽度和颜色的,可以在 API 文档中搜索 “border” 关键词来查看所有边框参数,下面是给图表及绘图区添加边框的实例代码:
chart: {
borderWidth: 1,
borderColor: 'red',
plotBorderWidth: 2,
plotBorderColor: 'yellow'
}
三、背景
图表中元素的背景一般是通过 backgroundColor 属性来设定的,如果需要背景透明,可以将背景参数设置为 null,例如将图表的背景设置为透明的代码如下:
chart: {
backgroundColor: null
}
另外对于绘图区,可以通过 plotBackgroundImage 来设定背景图片,详见 在线实例。
四、字体
图表中所有的和文字相关的元素都可以通过 style 配置来设置和文字相关的 CSS 样式,例如 xAxis.labels.style、title.style、legend.itemStryle 等。图表全局字体可以通过 chart.style 参数来指定,实例如下:
Highcharts.setOptions({
chart: {
style: {
fontFamily: 'serif'
}
}
});
在 Javascript 中,CSS 属性名用驼峰书写方式,例如 fontFamily 对应 CSS 中的 font-family、fontSize 对应 CSS 中的 font-size。
需要注意的是 style 里的属性只能是和文字相关的属性,例如 color、 textUnderline、fontSize、fontFamily、textShadow 等属性有效;其他的和文字无关的属性,例如 margin、padding 则无效。
五、阴影
在 Highcharts 图表中,很多布局元素及某些数据列可以通过 shadow 来指定阴影效果,shadow 可以设置为 true 或 false 来进行开启或关闭,还可以设置成包含 color、 offsetX、offsetY、opacity 及 width 属性的对象形式,实例代码:
shadow: {
color: 'yellow',
width: 10,
offsetX: 0,
offsetY: 0
}
六、动画
在 Highcharts 中,有两个地方可以控制动画效果:
chart.animation :全局动画,指的是动态更新、重绘、图表元素显示或隐藏时的动画效果
plotOptions.series.animation:数据列初始化动画,指的是只在数据列初始化显示时的动画,动画完毕后不再执行
注意:上述两个动画配置是相互独立的,即他们的配置不能互相生效,例如关闭 chart.animation 不会对 plotOpitons.series.animation 有影响
动画选项的值可以是 true 或 false 来启用或关闭动画,另外还可以对象的形式,包含如下属性:
- duration:动画时间
- easing:动画效果名字,详细请参考 API 文档

