echarts5.0 - echarts 图表类型custom,renderItem样式设置问题?
echarts版本: 5.4.2
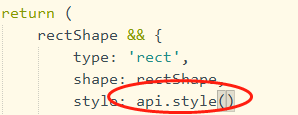
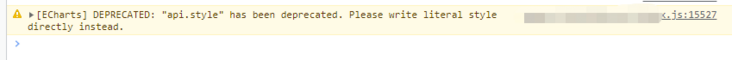
以下代码报警告:

api.style()已不推荐使用。
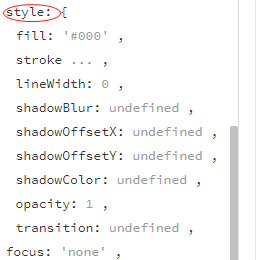
有一种情景需要设置为以下样式:
但是官网并没有提供设置borderType(dashed)的配置项
有什么解决办法?
共有1个答案
已解决,lineDash 属性
-
主要内容:颜色主题,实例,实例,实例,调色盘,实例,实例,直接的样式设置 itemStyle lineStyle areaStyle label ...,高亮的样式:emphasis,实例ECharts 可以通过样式设置来改变图形元素或者文字的颜色、明暗、大小等。 颜色主题 ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark。 使用方式如下: 实例 var chart = echarts.init(dom, 'light'); 或者 var chart =
-
单击图层名称右侧的 按钮可以设置当前图层的显示样式。根据图层类型的不同,设置的样式也稍有区别。 1统一样式 当前图层显示的样式完全相同,和属性数据无关。样式类型可选“矢量图标”、“圆点图标”、“我的图标”以及“栅格图标”。 2分级样式 根据用户选择的数值字段的大小,分级显示不同大小或者不同深浅颜色的样式。例如根据每个省的人口数量,分级显示不同颜色。 注意:要想设置该样式,请确保当前图层包含数值字段
-
在 Highcharts 中,所有的布局及样式均可通过配置来自定义。 一、布局及位置 Highcharts 图表中大部分元素都可以通过 x 和 y 参数设置偏移量来改变其位置,偏移是相对其水平对齐和竖直对齐方式的;水平对齐可用的值有 “left”、“right” 和 “center”,默认是 “left”;竖直对齐可用在值有 “top”、“bottom” 和 “middle”。 1、图表布局 Hi
-
设置图表格式和自定图表 可以用多种方式来设置图表格式。例如,可以更改图表轴的外观和位置,添加投影,移动图例,组合显示不同的图表类型。通过用 “选择 ”工具选定图表并选择 “对象 ”>“图表 ”>“类型 ”,您可以查看图表的设置格式选项。 您还可以用多种方式手动自定您的图表。您可以更改底纹的颜色;更改字体和文字样式;移动、对称、切变、旋转或缩放图表的任何部分或所有部分;并自定列和标记的设计。您可以对
-
在 Rax 中,有以下几种方式给元素设置样式: 内联样式 通过元素的 style 属性,为元素设置内联样式: 1const myStyle = { 2 fontSize: '24px', 3 color: '#FF0000' 4}; 5 6const element = <h1 style={myStyle}>Hello Rax</h1>; 需要注意的是,style 的值是一个 object,
-
接口说明 设置样式 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /wish3dearth/api/material/shp/v1.0.0/setStyle 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 token string header 是 当前登录用户的TOKEN sceneId string qu

