Cesium 环境搭建
优质
小牛编辑
147浏览
2023-12-01
环境搭建 编译
node 安装
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
安装完成后,打开命令行,输入:node -v,如果结果为版本号,表明安装成功
$ node -v
v6.10.3
cnpm 设置
国内使用npm时有时速度很慢,推荐使用cnpm替代,使用方法和npm一样,链接:淘宝 NPM 镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm -v
cnpm@5.1.1 (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js)
npm@5.3.0 (/usr/local/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
node@6.10.3 (/usr/local/bin/node)
npminstall@3.1.1 (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local
darwin x64 17.2.0
registry=http://registry.npm.taobao.org
Cesium代码
- 下载官方包 地址,由于总所周知的原因,速度很感人
百度云链接 密码: 9g73 版本1.40
- 如果想了解最新的进展可以直接克隆 github 上的代码 github地址,
注意有些特性在分支版本里面才有,
获取安装包之后
- 解压
- 打开命令行,进入当前目录
- 安装依赖,输入:cnpm install,等待安装完成,然后输入: node server.js
$ cd ./Cesium-1.40
$ cnpm install
...
Installed 37 packages
Linked 569 latest versions
$ npm start 或者 node server.js(新版本是 node server.cjs)
Cesium development server running locally. Connect to http://localhost:8080/
打开浏览器,输入 http://localhost:8080/ (浏览器必须支持webgl,推荐使用chrome)
如果出现
4. 到这里,环境搭建完成。
如果需要使用ip访问,修改1.40中server.js中 161行
var server = app.listen(argv.port, argv.public ? undefined : ‘localhost’, function() {改为var server = app.listen(argv.port, argv.public ? undefined : ”, function() {发布之后,可使用ip地址访问推荐使用编辑器
如果单纯的学习如何使用的话,使用http://localhost:8080/Apps/Sandcastle/index.html应该就够了,如果要使用编辑器的话,推荐使用vscode,
vscode插件提示了解一下:cesium编程中级(九)cesium工具篇-VS Code提示 ^_^.
使用说明
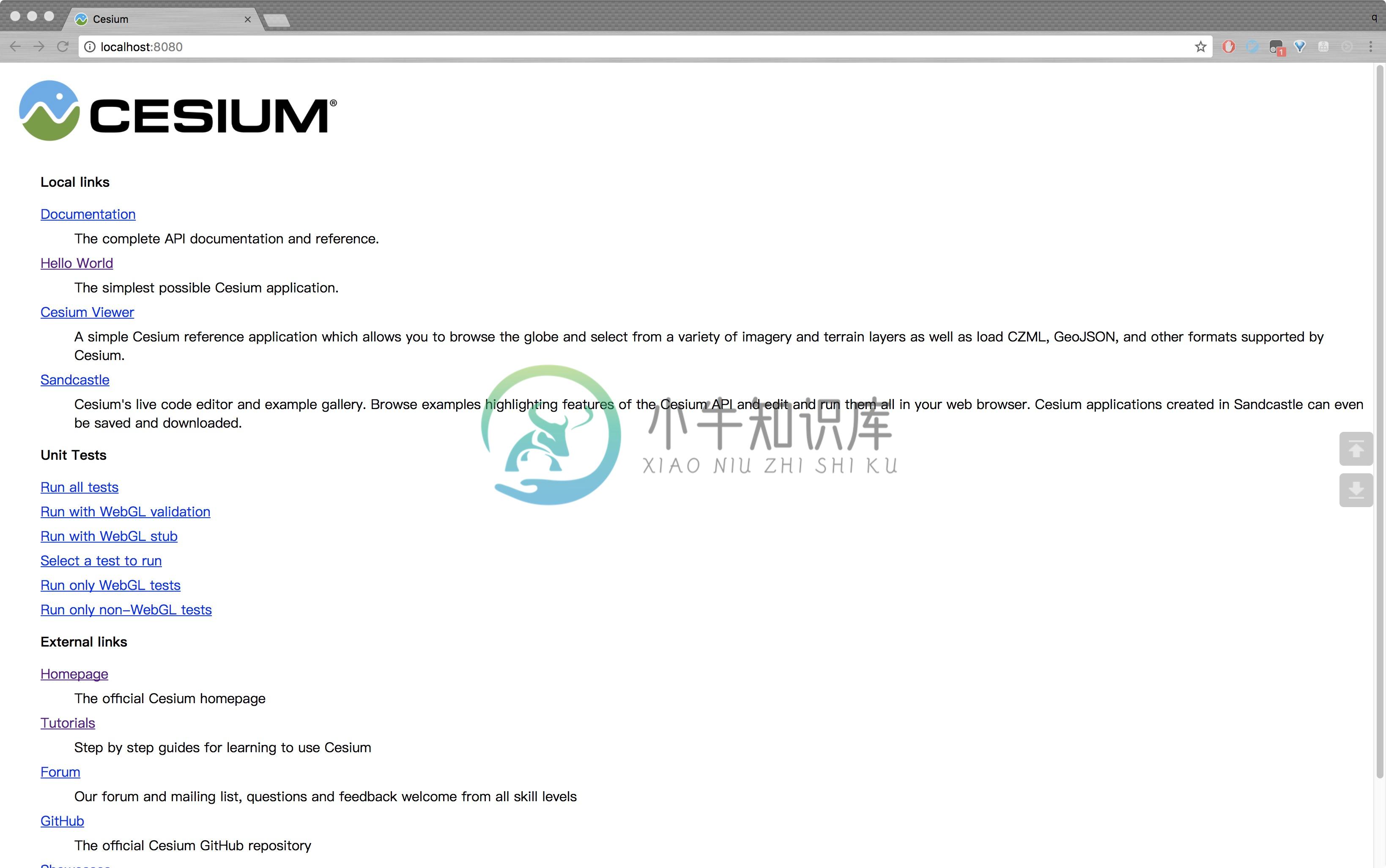
环境搭建好之后,输入 http://localhost:8080/ 有两个链接非常重要
Documentation
里面是Cesium的完整的API说明,里面可以找到:
- 某一个模块的所有函数,属性
- 部分效果截图
- 部分函数,属性调用代码示例
缺点:搜索功能不够强大
Sandcastle
这个就厉害了,是一个沙盒,你可以在里面
+ 浏览当前版本的一些功能特性
+ 一个可运行的代码库
+ 新建一个页面,进行代码测试
+ 导出测试代码
+ …
推荐的学习方式
- 先浏览一遍沙盒里的所有示例,Cesium能做什么,做成什么样,心里有数
- 做自己需要的功能时,查找到相关示例代码,弄懂,最好浏览一遍用到的模块的API
- 如果是深入研究的话,就需要有对WebGL有更深层次的了解
- 用它做自己感兴趣的项目。

