Cesium 鹰眼图
优质
小牛编辑
159浏览
2023-12-01
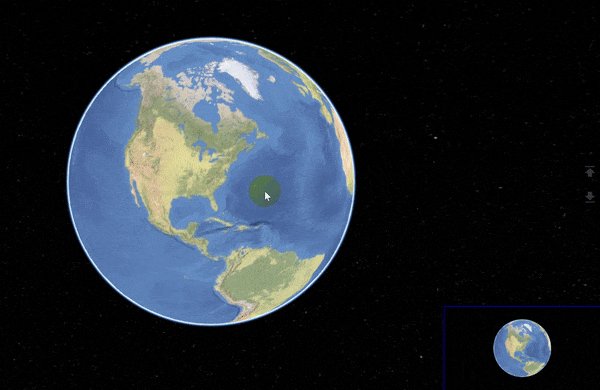
鹰眼图在Gis中是个比较基本的功能,在鹰眼图上可以看到整个地图的全貌以及主视图在全貌中的位置,这里我试着实现一下鹰眼图和主视图的同步
首先在地图右下角放一个div,给蓝色的边界,方便区分
<div id="eye"></div>
#eye {
position: absolute;
width: 20%;
height: 20%;
bottom: 0;
right: 0;
z-index: 999;
background: red;
border: solid blue 1px;
}
第一种,贴图片(失败)
我最先想到的是一种讨巧的方法,就是将主窗口截个图,放到鹰眼图的框里
let showEye = function() {
document.getElementById('show').src = viewer.scene.canvas.toDataURL("image/png");
viewer.scene.postRender.removeEventListener(showEye);//避免死循环
};
viewer.camera.changed.addEventListener(function() {
viewer.scene.postRender.addEventListener(showEye);
});
window.onload = function() {
viewer.scene.postRender.addEventListener(showEye);
}

这种方法有些问题
- 在远处拖动的话,还没感觉到不对,但是图放大之后,鹰眼图里就不是全图了
- 拖动的过程中,感觉细微的变动没有触发showEye函数,导致鹰眼图中变化,比较。。。卡顿
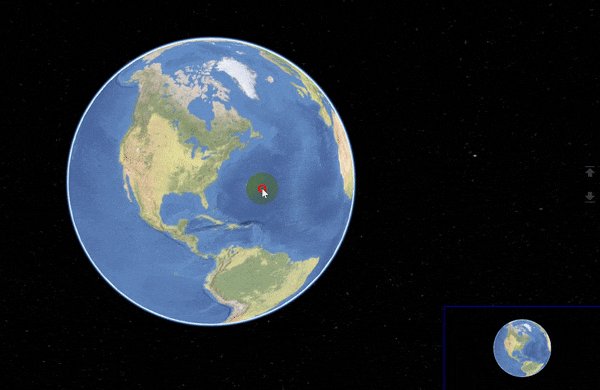
第二种,双球联动(失败)
这个其实是比较常规的gis实现手段,
– 在鹰眼图div里面,也创建一个三维球,
– 控制它不能放大缩小,
– 主视图发生视角变化时,鹰眼图跟着变化
主要代码入下:
//1.创建双球
var viewer = new Cesium.Viewer('cesiumContainer', {});
var viewer1 = new Cesium.Viewer('eye', {});
//2.设置鹰眼图中球属性
let control = viewer1.scene.screenSpaceCameraController;
control.enableRotate = false;
control.enableTranslate = false;
control.enableZoom = false;
control.enableTilt = false;
control.enableLook = false;
let syncViewer = function() {
viewer1.camera.flyTo({
destination: viewer.camera.position,
orientation: {
heading: viewer.camera.heading,
pitch: viewer.camera.pitch,
roll: viewer.camera.roll
},
duration: 0.0
});
};
//3.同步
viewer.camera.changed.addEventListener(syncViewer);//卡顿,失败
viewer.scene.preRender.addEventListener(syncViewer);//谢谢木遥告知,如果添加这个事件监听,效果和第三种方式一样,成功

这种方法也有跟第一种方法一样的卡顿问题
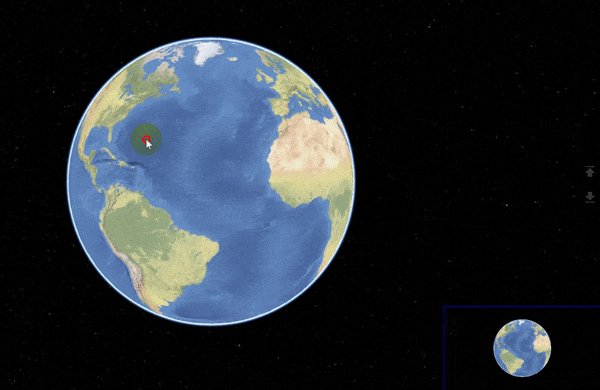
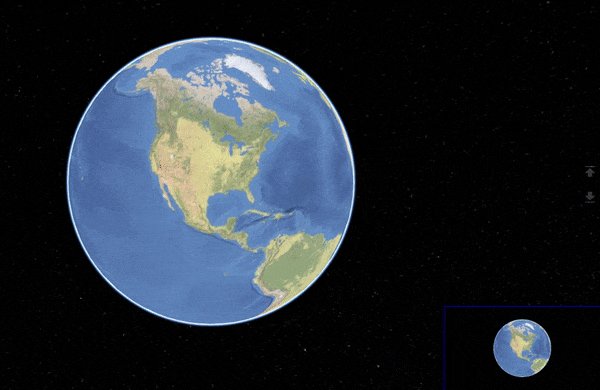
第三种,双球联动加强版(成功)
前两步和第二种一样,只是第三步,使用回调来做,这个方法是看到Callback Property 示例想到的,因为文字变化比较平滑,所以尝试一下,没想到效果还可以,如果你有更好的办法,欢迎留言
//1. 同第二种方法
//2. 同第二种方法
//3. 同步
viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(0, 0),
label : {
text : new Cesium.CallbackProperty(function(){
syncViewer();
return "";
}, true)
}
});

eg.感觉回调和截图配合起来,应该会有一些别的方面的应用吧,只是现在还没想到
就到这里啦,相关代码

