开始
优质
小牛编辑
164浏览
2023-12-01
原文地址:https://cesium.com/docs/tutorials/getting-started/
学会使用全球地形、影像、3d tile(模型切片)、地理编码创建一个Cesium程序。
CesiumJS是一个基于javascript的浏览器器3d地图引擎。Cesium ion是一个3d内容的发布中心并且可以把你自己的数据进行切片、发布服务。CesiumJS和 ion 配合起来可以创建世界级3d地图程序。
 3D数据经过ion或者cesiumlab进行处理,并且在cesiumjs中可视化.
3D数据经过ion或者cesiumlab进行处理,并且在cesiumjs中可视化.第一个程序
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cesiumjs.org/releases/1.51/Build/Cesium/Cesium.js"></script>
<link href="https://cesiumjs.org/releases/1.51/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer" style="width: 700px; height:400px"></div>
<script>
Cesium.Ion.defaultAccessToken = 'your_access_token';
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
注意:
如果你登陆cesium ion之后,可以用你自己的access token 替换代码里的。
所有web程序需要一个web服务器,CesiumJS也不例外。为了简单,这个教程跳过本地服务器的搭建,使用Glitch 和 一个在线的IDE做程序开发。点击这里创建一个glitch项目。Glitch加载之后,忽略模板提示,直接点击index.html 删除整个内容,把上面的代码粘贴过去。
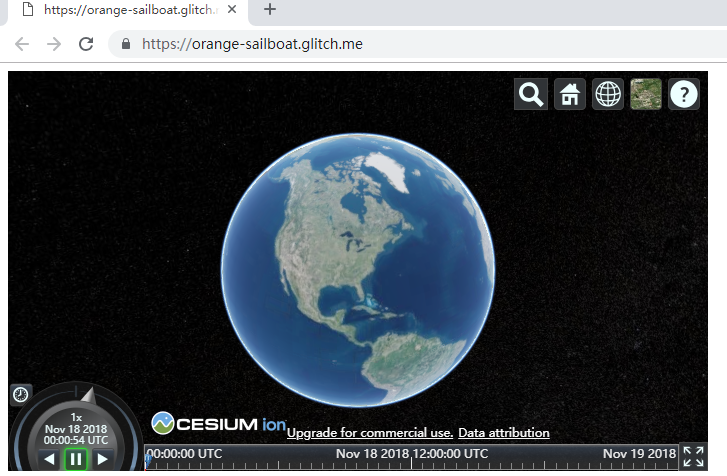
按钮,它会打开一个新窗口,并显示了Cesium的程序。修改代码后,这个弹出窗口会自动刷新。
 Glitch预览界面
Glitch预览界面代码分析:
在HTML的head标签内包含CesiumJS的库引用
<script src="https://cesiumjs.org/releases/1.51/Build/Cesium/Cesium.js"></script>
<link href="https://cesiumjs.org/releases/1.51/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
创建一个HTML标签去承载CesiumJS控件(widget):
<div id="cesiumContainer"></div>
从你的ion账户提供一个token去访问Bing影像底图:
Cesium.Ion.defaultAccessToken = 'your_access_token';
最后,创建一个名为Viewer的Cesium控件,并且让他去使用上面定义的HTML元素:
var viewer = new Cesium.Viewer('cesiumContainer');
添加Cesium全球地形
Cesium全球地形是一个高精度地形库,在你的ion账户里已经有访问权限。用下述代码替换我们做的第一个示例里的创建Viewer的部分:
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
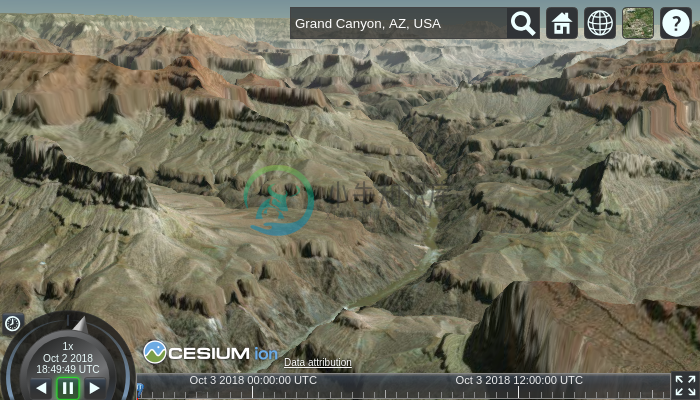
下来我们在预览界面缩放到特定位置,比如“Grand Canyon, AZ”,就看到如下图效果:
 Grand Canyon的10米精度地形
Grand Canyon的10米精度地形
