尝试添加PBS本地服务
之前写过一遍博客,记录当时的一个手头的工作,使用PortableBasemapServer 和 terrabuilder 制作MPT,最近想试一试能不能将PBS发布的服务添加到Cesium三维球上,遇到的问题以及解决过程记录如下:
- 创建本地服务并发布,参考博客使用PortableBasemapServer 和 terrabuilder 制作MPT ,不再赘述
这里我发布的地址为:
- ArcGis REST URL:http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer
OGC WMTS (本次使用)URL:http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/WMTS
创建本地测试环境,这里可以考虑 git clone https://gitee.com/HQCode/Cesium-test.git
,然后拷贝lesson01创建副本并重命名(例如lesson123),发布根文件夹,然后访问http://IP:port/lesson123/index.html, 部署环境参考cesium编程入门(二)环境搭建为了方便调试,看清服务是否加载,这里我使用了本地图片作为底图
var viewer = new Cesium.Viewer('cesiumContainer', {
//2.本地图片
imageryProvider: new Cesium.SingleTileImageryProvider({
url: 'worldimage.jpg'
}),
...
});
到这里,准备工作完成
- 添加WMTS图层,关键字WebMapTileServiceImageryProvider, 查找帮助文档
// Example 1. USGS shaded relief tiles (KVP)
var shadedRelief1 = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS',
layer : 'USGSShadedReliefOnly',
style : 'default',
format : 'image/jpeg',
tileMatrixSetID : 'default028mm',
// tileMatrixLabels : ['default028mm:0', 'default028mm:1', 'default028mm:2' ...],
maximumLevel: 19,
credit : new Cesium.Credit({ text : 'U. S. Geological Survey' })
});
viewer.imageryLayers.addImageryProvider(shadedRelief1);
// Example 2. USGS shaded relief tiles (RESTful)
var shadedRelief2 = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS/tile/1.0.0/USGSShadedReliefOnly/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.jpg',
layer : 'USGSShadedReliefOnly',
style : 'default',
format : 'image/jpeg',
tileMatrixSetID : 'default028mm',
maximumLevel: 19,
credit : new Cesium.Credit({ text : 'U. S. Geological Survey' })
});
viewer.imageryLayers.addImageryProvider(shadedRelief2);
// Example 3. NASA time dynamic weather data (RESTful)
var times = Cesium.TimeIntervalCollection.fromIso8601({
iso8601: '2015-07-30/2017-06-16/P1D',
dataCallback: function dataCallback(interval, index) {
return {
Time: Cesium.JulianDate.toIso8601(interval.start)
};
}
});
var weather = new Cesium.WebMapTileServiceImageryProvider({
url : 'https://gibs.earthdata.nasa.gov/wmts/epsg4326/best/AMSR2_Snow_Water_Equivalent/default/{Time}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.png',
layer : 'AMSR2_Snow_Water_Equivalent',
style : 'default',
tileMatrixSetID : '2km',
maximumLevel : 5,
format : 'image/png',
clock: clock,
times: times,
credit : new Cesium.Credit({ text : 'NASA Global Imagery Browse Services for EOSDIS' })
});
viewer.imageryLayers.addImageryProvider(weather);
官方示例写的很清楚了,我们一个一个试一下,第一个二个可以显示,第三个报错,先不管他,先来尝试使用第一种方法,照着配置
// Example 1. USGS shaded relief tiles (KVP)
var shadedRelief1 = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/WMTS',
layer : 'MyPBSService1',
style : 'default',
format : 'image/jpeg',
tileMatrixSetID : 'default028mm',
// tileMatrixLabels : ['default028mm:0', 'default028mm:1', 'default028mm:2' ...],
maximumLevel: 19,
credit : new Cesium.Credit({ text : 'U. S. Geological Survey' })
});
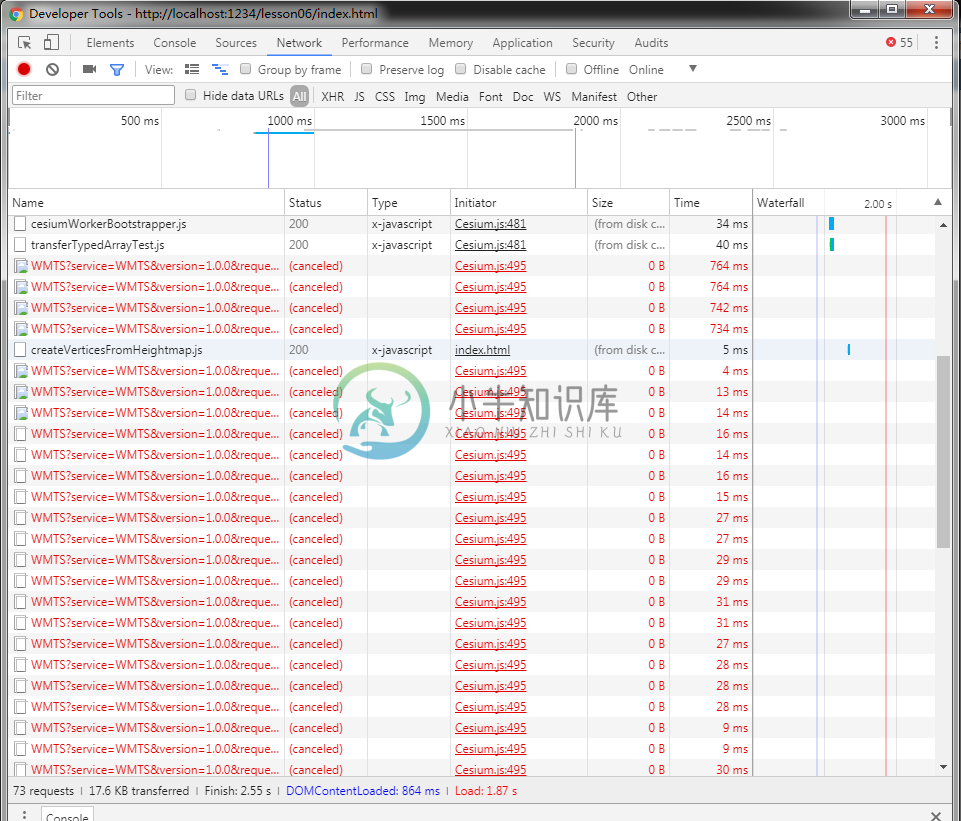
发现报错:

所有的瓦片都请求失败,随便点开一个瓦片网址,发现浏览器里确实打不开
第一种方式规矩比较死,一旦出现问题,没有修改的空间,顶多可以该个图层名,样式名之类的,解决不了问题;
下面尝试第二种方法:
url : 'http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/WMTS/tile/1.0.0/USGSShadedReliefOnly/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.jpg',
其余略...
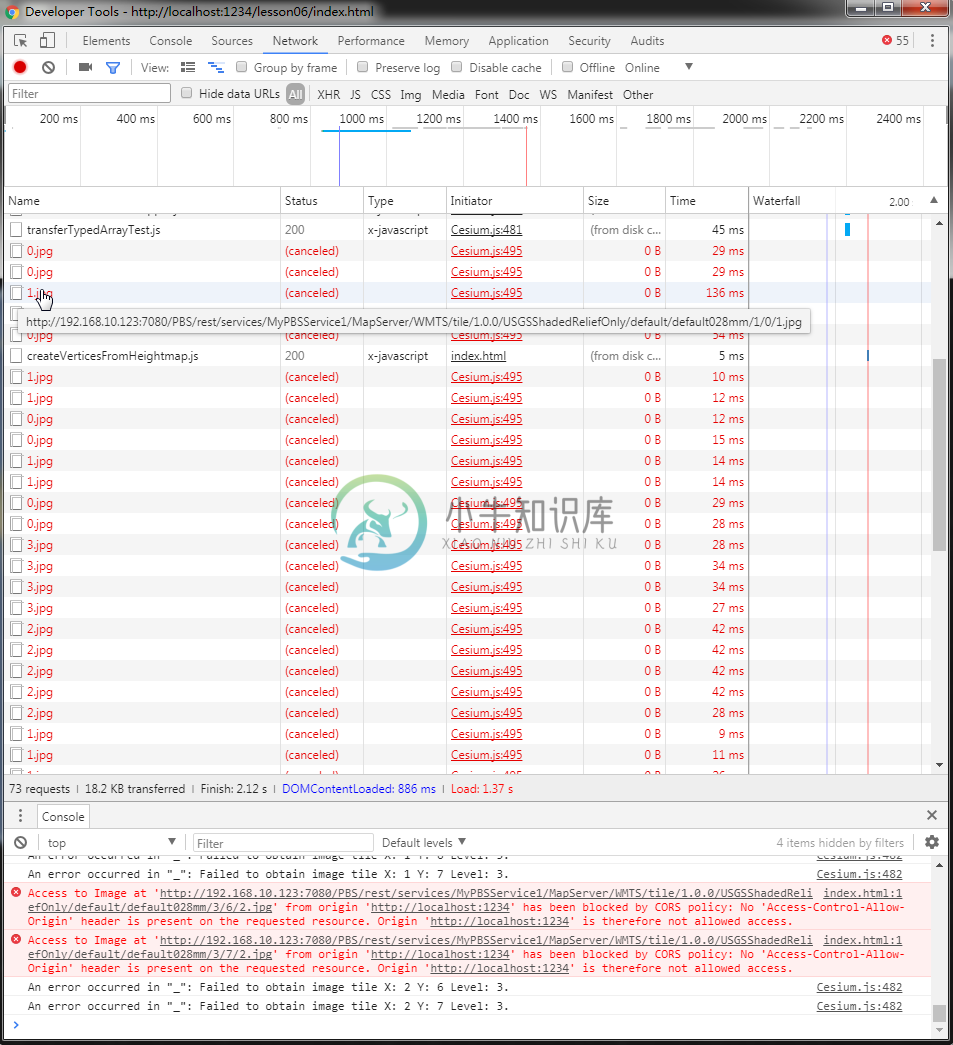
发现这里也报错,但是错误不一样了

瓦片地址变为类似:http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/WMTS/tile/1.0.0/USGSShadedReliefOnly/default/default028mm/2/1/1.jpg,不难发现,这跟刚才配置的url很相似,只是用不同的值替换了 url 中 {} 中不同变量的值,
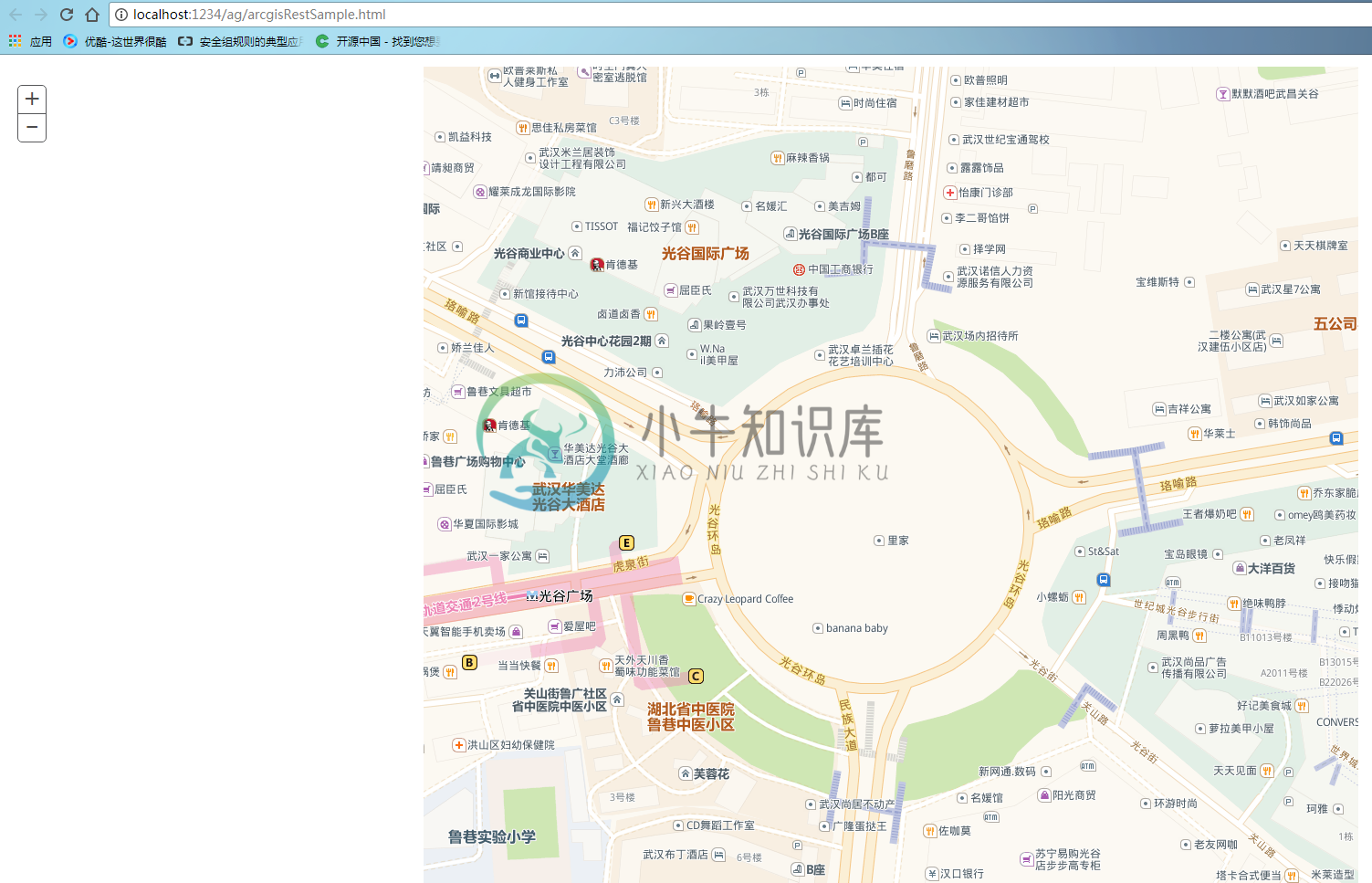
OK,到这里,偷懒结束了,现在要去寻找方法来确定我们的wmts服务单个瓦片的访问路径到底是怎么样的,当然通过skyline加载并且监听网络的方式可以找到,这里在介绍另外一种通过leaflet,或者openlayer或者arcgis for js等方式来请求服务,并且拿到瓦片的访问路径(以上提到的库里面步骤相对比较简单,请自己动手试试),这里我用的arcgis for js,截图如下:

瓦片地址类似下面:
http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/tile/18/107728/214374
那我们将WebMapTileServiceImageryProvider 的url配置成下面这样:http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/tile/{TileMatrix}/{TileRow}/{TileCol},再试一次,发现还是报错,但是瓦片请求的格式跟正确的格式很像了,但是报的错误变化了
Access to Image at 'http://192.168.10.123:7080/PBS/rest/services/MyPBSService1/MapServer/tile/3/6/2' from origin 'http://localhost:1234' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:1234' is therefore not allowed access.
谷歌一下,发现错误变成了跨域问题,也就是说图片地址是对的,点开对应的刚才的正确地址,发现浏览器里面可以显示,基本确定了主要问题是在跨域上,
因为这是发服务的地方要设置的规则,但是PBS暂时无法进行设置,所以考虑nginx反向代理来处理这个跨域问题,结果经过多个资料的查找,最终还是失败了,暂时没有可用的解决方案,
最后结论是:目前还不支持,只能换服务发布工具比如geoserver等等进行尝试,本篇完。

