Cesium 之核心类 Viewer 简介篇
1.简单描述Viewer
Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色。
官网的英文解析如下:
A base widget for building applications. It composites all of the standard Cesium widgets into one reusable package. The widget can always be extended by using mixins, which add functionality useful for a variety of applications
2.Viewer对象创建以及参数解析
new Cesium.Viewer(container, options);
container参数类型type:Element |String
描述(一般是地图主窗口div的ID):The DOM element or ID that will contain the widget
options对象,里面属性值特别多,详细的参数见:http://cesiumjs.org/refdoc.html;
个人觉的Viewer类options参数常用的属性值,其他的用默认值即可:
this.cesiumViewer = new Cesium.Viewer(divId, {
animation:false, //动画控制,默认true
baseLayerPicker:true,//地图切换控件(底图以及地形图)是否显示,默认显示true
fullscreenButton:true,//全屏按钮,默认显示true
geocoder:false,//地名查找,默认true
timeline:false,//时间线,默认true
vrButton:true,//双屏模式,默认不显示false
homeButton:true,//主页按钮,默认true
infoBox:false,//点击要素之后显示的信息,默认true
selectionIndicator:true,//选中元素显示,默认true
imageryProviderViewModels:this._getImageryViewModels(options.mapInitParams.imageryViewModels),//设置影像图列表
terrainProviderViewModels:this._getTerrainViewModels(options.mapInitParams.terrainViewModels)//设置地形图列表
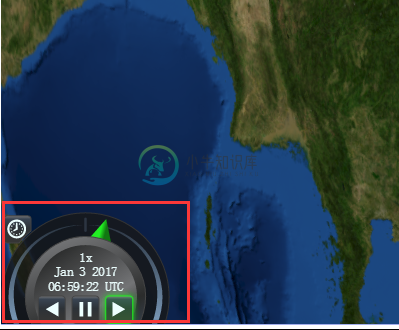
});1)animation,是否显示动画效果控件,默认true
设置false,动画效果控件不可见
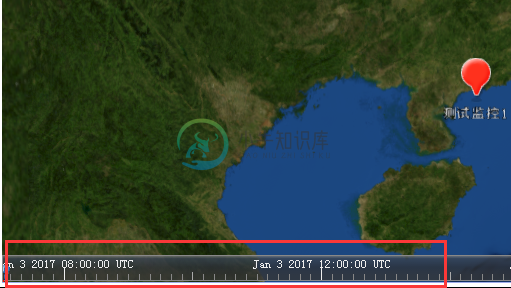
2)timeline,是否显示时间轴控件,默认true
设置false,时间轴控件不可见
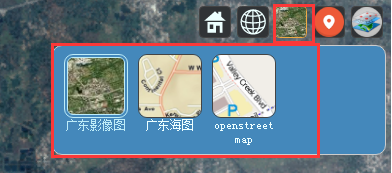
3)baseLayerPicker,是否显示底图切换控件,默认true
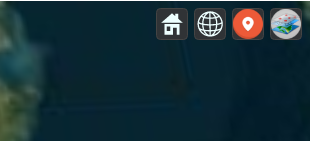
设置false

4)fullscreenButton,是否显示地图全屏控件,默认true

设置false,地图全屏控件不可见
5)geocoder,是否显示地名查找控件,默认true

设置false,地名查找控件不可见
6) vrButton,是否显示地图双屏控件,默认false
设置true

7)homeButton,是否显示主页控件,默认true

设置false,主页控件不可见
8)infoBox,是否显示cesium默认气泡窗口控件,默认true
设置false,气泡窗口控件不可见
9) selectionIndicator,是否显示选中地图元素标识控件,默认true
设置false,地图元素标识控件不可见
10) imagerProviderViewModels,设置地图切换控件绑定底图数据源,跟baseLayerPicker属性设置true配合使用
备注:这里的imagerProviderViewModels参数要是不设置的话,默认会自动创建一组在线地图底图服务的数据源,假如想要配置一些自己服务器发布的地图服务的话,应该自己设置一组地图服务数据源来替换;
11) terrainProviderViewModels,设置地图切换控件绑定地形图数据源,跟baseLayerPicker属性设置true配合使用
备注:这里的terrainProviderViewModels参数要是不设置的话,默认会自动创建一组在线地形图服务的数据源,假如想要配置一些自己服务器发布的地形图服务的话,应该自己设置一组地形图数据源来替换;
3.附上设置底图服务数据源以及地形图数据源设置的函数
/**
* 获取地形图配置列表
* @method _getTerrainViewModels
* @param models 配置文件中的地形图列表
* @return terrainViewModels
*/
_getTerrainViewModels:function(models){
var terrainViewModels = [];
var viewer = this.cesiumViewer;
if(models && models.length>0){
for(var i=0;i<models.length;i++){//默认最多能识别配置2个地形图信息
var model = models[i];
switch (i) {
case 0:
var terrain = _createProviderViewModel(models[0]);
terrainViewModels.push(terrain);
break;
case 1:
var terrain = _createProviderViewModel(models[1]);
terrainViewModels.push(terrain);
break;
default:
break;
}
}
}
return terrainViewModels;
/**
* 创建ProviderViewModel
* @method _createProviderViewModel
* @param model,配置文件地形图信息
* @return 返回指定地形图ProviderViewModel
*/
function _createProviderViewModel(model){
return new Cesium.ProviderViewModel(
{
name : model.name,
iconUrl : Cesium.buildModuleUrl(model.iconUrl),
tooltip : model.name,
creationFunction : function() {
return _createTerrainProvider(model);
}
});
}
/**
* 创建指定地形图数据源
* @method _createTerrainProvider
* @param model,配置文件地形图信息
* @return 返回指定地形图数据源
*/
function _createTerrainProvider(model){
var provider ={};
if(model.proxyUrl && model.proxyUrl.length>0)
provider = {proxy:new Cesium.DefaultProxy(model.proxyUrl),url:model.Url,requestWaterMask:model.requestWaterMask};
else
provider = {url:model.Url,requestWaterMask:model.requestWaterMask};
return new Cesium.CesiumTerrainProvider(provider);
}
},
/**
* 获取切换地图服务配置列表
* @method _getImageryViewModels
* @param models 配置文件中的底图服务列表
* @return imageryViewModels
*/
_getImageryViewModels:function(models){
var imageryViewModels = [];
var viewer = this.cesiumViewer;
if(models && models.length>0){
for(var i=0;i<models.length;i++){//默认最多能识别配置地图信息文件的8个底图服务
var model = models[i];
switch (i) {
case 0:
var imagery = _createProviderViewModel(models[0]);
imageryViewModels.push(imagery);
break;
case 1:
var imagery = _createProviderViewModel(models[1]);
imageryViewModels.push(imagery);
break;
case 2:
var imagery = _createProviderViewModel(models[2]);
imageryViewModels.push(imagery);
break;
case 3:
var imagery = _createProviderViewModel(models[3]);
imageryViewModels.push(imagery);
break;
case 4:
var imagery = _createProviderViewModel(models[4]);
imageryViewModels.push(imagery);
break;
case 5:
var imagery = _createProviderViewModel(models[5]);
imageryViewModels.push(imagery);
break;
case 6:
var imagery = _createProviderViewModel(models[6]);
imageryViewModels.push(imagery);
break;
case 7:
var imagery = _createProviderViewModel(models[7]);
imageryViewModels.push(imagery);
break;
default:
break;
}
}
}
return imageryViewModels;
/**
* 创建ProviderViewModel
* @method _createProviderViewModel
* @param model,配置文件地图信息
* @return 返回指定地图服务类型的ProviderViewModel
*/
function _createProviderViewModel(model){
return new Cesium.ProviderViewModel(
{
name : model.name,
iconUrl : Cesium.buildModuleUrl(model.iconUrl),
tooltip : model.name,
creationFunction : function() {
return _createImageryProvider(model);
}
});
}
/**
* 创建指定地图服务类型的地图数据源,比如ArcGisMapServer、OpenStreetMap、BingMaps、MapBox、TileMapService、WebMapTileService等等
* @method _createImageryProvider
* @param model,配置文件地图信息
* @return 返回指定地图服务类型的地图数据源
*/
function _createImageryProvider(model){
var provider ={};
if(model.proxyUrl && model.proxyUrl.length>0)
provider = {proxy : new Cesium.DefaultProxy(model.proxyUrl),url : model.Url};
else
provider = {url : model.Url};
switch (model.type) {
case 0://ArcGisMapServerImageryProvider
return new Cesium.ArcGisMapServerImageryProvider(provider);
break;
case 1://OpenStreetMapImageryProvider
return Cesium.createOpenStreetMapImageryProvider(provider);
break;
default:
return new Cesium.ArcGisMapServerImageryProvider(provider);
break;
}
}
}
