Cesium 之加载地形图 Terrain 篇
优质
小牛编辑
147浏览
2023-12-01
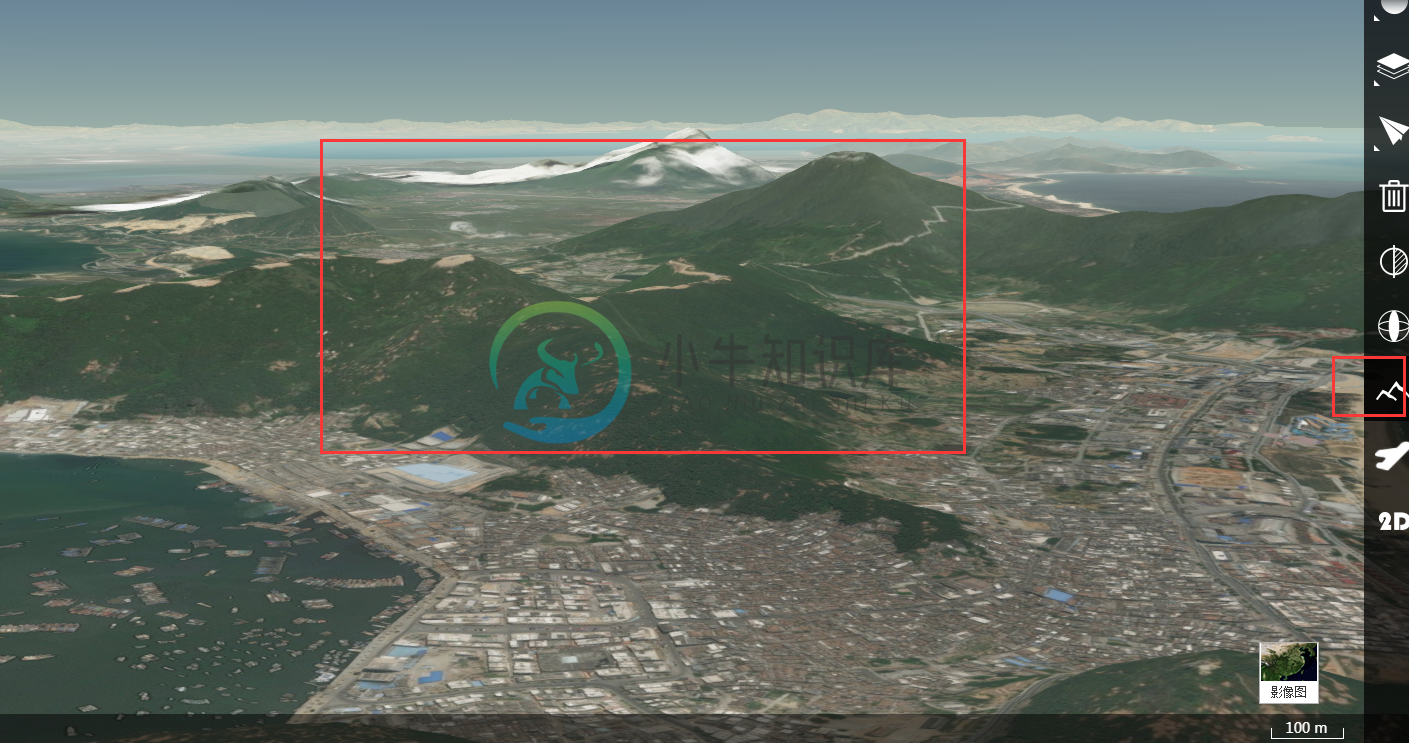
本篇实现cesium加载地形图Terrain功能,效果图如下:
一、cesium支持地形图数据格式:
Quantized-mesh ,Cesium团队提供的开发的格式
Heightmap,Google Earth Enterprise
二、cesium加载地形图类CesiumTerrainProvider
cesium中添加地形数据,我们创建一个CesiumTerrainProvider,指定一个URL地址和一些配置的选项,然后讲它分配给一个viewer.terrainProvider。在这个实例中,我们可以使用createWorldTerrain辅助功能创建一个Cesium世界地形。
核心代码:
//Cesium动态叠加地形图
MapConfig.terrainObj = {url:"//assets.agi.com/stk-terrain/world",requestWaterMask:false,requestVertexNormals:false,proxyUrl:""};
MapConfig.terrainObj = {url:"http://localhost:8180/cesium/worldTerrain",requestWaterMask:false,requestVertexNormals:false,proxyUrl:""};
/**
* 添加地形图图层
* @method addTerrainLayer
* @param url 地形图url proxyUrl 代理请求url
* @return
*/
addTerrainLayer: function (terrainObj) {
if (terrainObj.url && terrainObj.url.replace(/(^s*)|(s*$)/g, "").length >0)
{
var provider ={};
if(terrainObj.proxyUrl && terrainObj.proxyUrl.length>0)
provider = {proxy:new Cesium.DefaultProxy(terrainObj.proxyUrl),url:terrainObj.url,requestWaterMask:terrainObj.requestWaterMask,requestVertexNormals:terrainObj.requestVertexNormals};
else
provider = {url:terrainObj.url,requestWaterMask:terrainObj.requestWaterMask,requestVertexNormals:terrainObj.requestVertexNormals};
var terrainProvider = new Cesium.CesiumTerrainProvider(provider);
this.cesiumViewer.terrainProvider = terrainProvider;
}
},RequestWaterMask和requestVertexNormals的配置选项,是告诉Cesium需要额外的获取水和照明效果。默认情况下他们设置是false。
三、cesium加载地形图模式:在线以及离线
1.在线模式,这个最简单,cesium官网直接提供在线url://http://assets.agi.com/stk-terrain/world
2.离线模式,制作离线地形图数据需要现成的dem数据,比图tif格式的,然后利用转换工具来制作,转换工具我这里用的是cesiumlab在线模式转换工具:Cesium的万花筒
具体的教程,cesiumlab官网有操作步骤教程;
转换之后数据源格式如下:


