Cesium 之自定义气泡窗口 infoWindow 后续优化篇
优质
小牛编辑
234浏览
2023-12-01
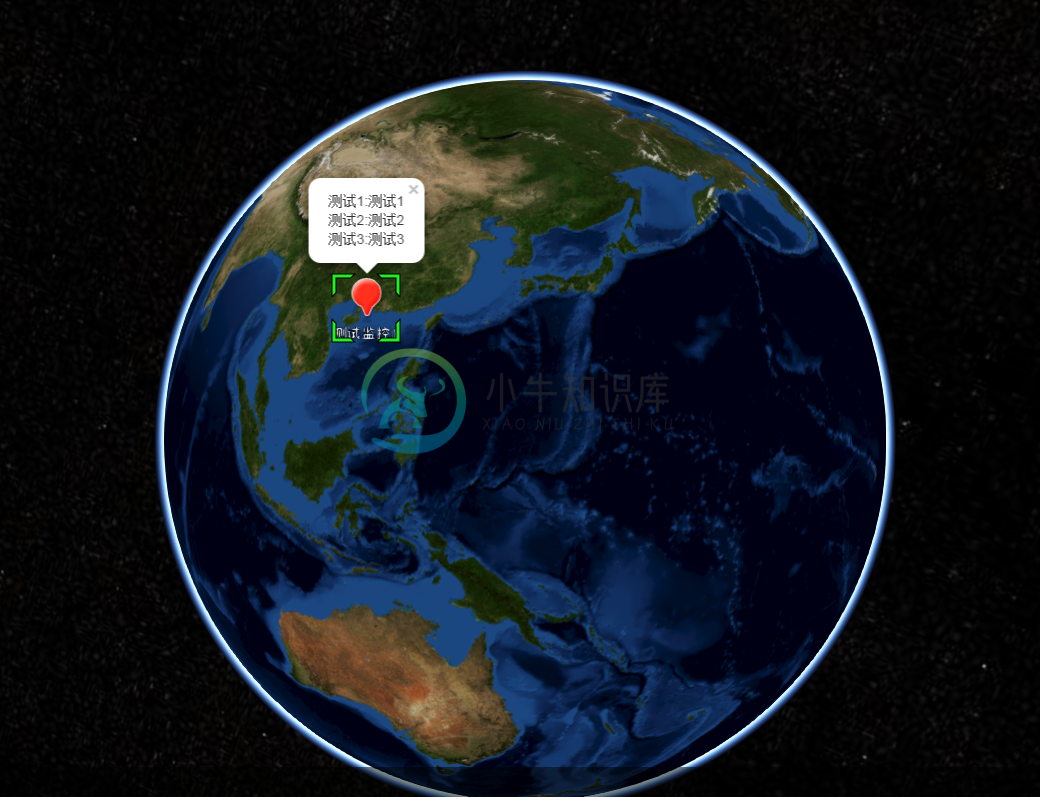
该篇文章实现的自定义气泡窗口是基于修改cesium源代码基础上,这种做法只是援兵之计,凑合应付的,投机取巧罢了,实际上是不太适合的,cesium api更新版本替换,又得手动的去设置一下源代码;本篇则是从另一个角度真正的实现了自定义气泡窗口,气泡窗口的样式定义则是leaflet风格的,效果截图如下:
具体实现思路:
1.气泡窗口css样式
/*leaflet风格气泡窗口样式模板*/
.leaflet-popup {
position: absolute;
text-align: center;
}
.leaflet-popup-close-button {
position: absolute;
top: 0;
right: 0;
padding: 4px 4px 0 0;
text-align: center;
width: 18px;
height: 14px;
font: 16px/14px Tahoma, Verdana, sans-serif;
color: #c3c3c3;
text-decoration: none;
font-weight: bold;
background: transparent;
}
.leaflet-popup-content-wrapper {
text-align: center;
max-height: 200px;
overflow-y: auto;
background: white;
box-shadow: 0 3px 14px rgba(0,0,0,0.4);
padding: 1px;
text-align: left;
border-radius: 12px;
}
.leaflet-popup-content {
margin: 13px 19px;
line-height: 1.4;
}
.leaflet-popup-tip-container {
margin: 0 auto;
width: 40px;
height: 20px;
position: relative;
overflow: hidden;
}
.leaflet-popup-tip {
background: white;
box-shadow: 0 3px 14px rgba(0,0,0,0.4);
width: 17px;
height: 17px;
padding: 1px;
margin: -10px auto 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}2.气泡窗口div面板
//动态添加气泡窗口DIV
var infoDiv = '<div id="trackPopUp" style="display:none;">'+
'<div id="trackPopUpContent" style="top:5px;left:0;">'+
'<a href="#">×</a>'+
'<div>'+
'<div id="trackPopUpLink" style="max-width: 300px;"></div>'+
'</div>'+
'<div>'+
'<div></div>'+
'</div>'+
'</div>'+
'</div>';
$("#"+cesium.mapDivId).append(infoDiv);气泡窗口div面板看实际情况的,也可以设置在页面html里面,我这里由于需要,是在js动态添加进来的。
3.核心的实现思路部分:如何动态刷新气泡窗口的位置
(1)cesium的点击事件Cesium.ScreenSpaceEventType.LEFT_CLICK监听鼠标的当前位置坐标,然后根据当前坐标去动态更新气泡窗口div的显示位置;
(2)监听cesium的postRender变化事件,这里特别关键,因为你拖拽球体移动,气泡窗口div也要对应移动的,气泡窗口的位置变化跟cesium球体是要动态刷新的;
附上部分关键代码:
cesium点击事件,获取当前位置
handler3D.setInputAction(function(movement) {
//点击弹出气泡窗口
var pick = cesium.cesiumViewer.scene.pick(movement.position);
if(pick && pick.id){//选中某模型
}
else{
$('#trackPopUp').hide();
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
//加载3D模型新气泡窗口的位置更新
function positionPopUp (c) {
var x = c.x - ($('#trackPopUpContent').width()) / 2;
var y = c.y - ($('#trackPopUpContent').height());
$('#trackPopUpContent').css('transform', 'translate3d(' + x + 'px, ' + y + 'px, 0)');
}postRender变化事件
var removeHandler = viewer.scene.postRender.addEventListener(function () {
var changedC = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene, id._position._value);
// If things moved, move the popUp too
if ((c.x !== changedC.x) || (c.y !== changedC.y)) {
c = changedC;
}
});
