谷歌地图v2的自定义信息窗口
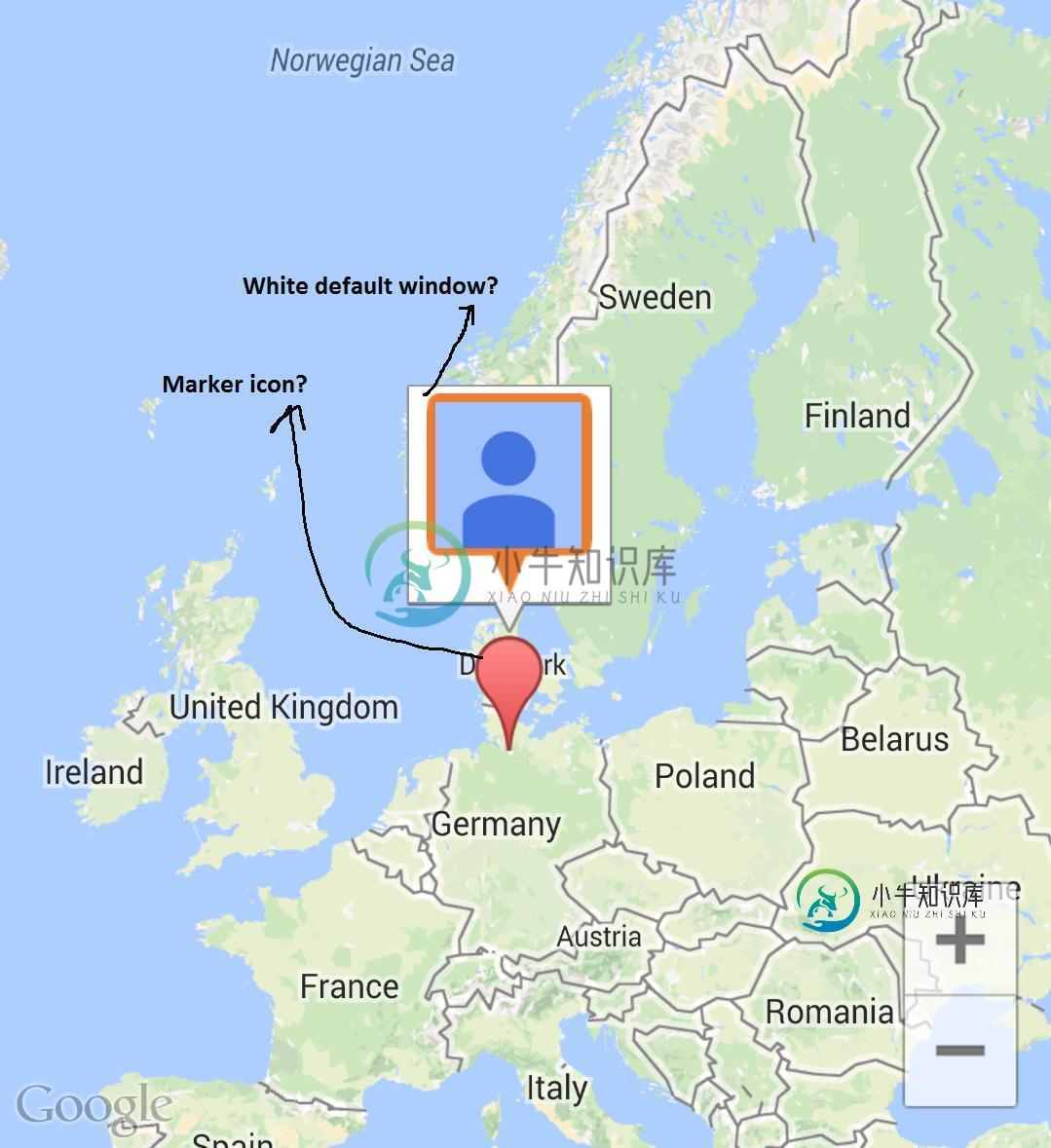
我正在尝试自定义信息窗口,并在加载地图时显示它。自定义信息窗口出现了,但是,除了默认的信息窗口背景(白色)之外,我还没有为出现的标记设置图标?为什么我会得到这个默认值?
以下是我尝试的内容的屏幕截图:

我不想要白色窗口和标记图标?我正在尝试实现以下截图:如何使用Android map API v2创建自定义形状的位图标记
以下是我正在尝试的:
public class Mapstwo extends Fragment implements GoogleMap.OnMyLocationChangeListener
{
private GoogleMap googleMap;
private GPSTracker gps;
private double curlat;
private double curlong;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
if (rootView != null)
{
ViewGroup parent = (ViewGroup) rootView.getParent();
if (parent != null)
parent.removeView(rootView);
}
try
{
rootView = inflater.inflate(R.layout.activity_locate_me_maps, container, false);
}
catch (InflateException e)
{
}
if (initMap())
{
gps = new GPSTracker(fa);
curlat = gps.getLatitude();
curlong = gps.getLongitude();
gps.stopUsingGPS();
myLocation(curlat, curlong, username, imageURL, ZOOMVALUE);
}
else
{
Toast.makeText(getActivity().getApplicationContext(),"Sorry! Map not available!", Toast.LENGTH_SHORT).show();
}
return rootView;
}
private boolean initMap()
{
if (googleMap == null)
{
SupportMapFragment mapFrag = ((SupportMapFragment) getFragmentManager().findFragmentById(R.id.map));
googleMap = mapFrag.getMap();
googleMap.setTrafficEnabled(true);
//googleMap.setMyLocationEnabled(true);
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setOnMyLocationChangeListener(this);
}
return (googleMap != null);
}
//MY LOCATION
private void myLocation(double lat, double lng, String name, String url, float zoom)
{
final String uname = name;
curlat = getLat;
curlong = getLong;
LatLng position = new LatLng(curlat, curlong);
markermylocation = googleMap.addMarker(new MarkerOptions().position(position).title(uname).snippet("Testing is everthing OK?"));
markers.put(markermylocation.getId(), imageURL);
googleMap.setInfoWindowAdapter(new CustomInfoWindowAdapter());
markermylocation.showInfoWindow();
}
@SuppressLint("InflateParams")
private class CustomInfoWindowAdapter implements InfoWindowAdapter
{
@Override
public View getInfoWindow(Marker arg0)
{
return null;
}
@Override
public View getInfoContents(Marker marker)
{
View v = getActivity().getLayoutInflater().inflate(R.layout.activity_map, null);
Log.e("View","Sucessful");
return v;
}
}
}
共有1个答案
试试这段代码,你需要更改默认的布局框架,你需要在getInfoWindow()中设置充气视图
// Use default InfoWindow frame
@Override
public View getInfoWindow(Marker arg0) {
View v = getActivity().getLayoutInflater().inflate(R.layout.activity_map, null);
Log.e("View","Sucessful");
return v;
}
// Defines the contents of the InfoWindow
@Override
public View getInfoContents(Marker arg0) {
return null;
}
在默认内容布局中有“充气”视图,因此更改为“充气”视图。
-
我有一个(由Google Maps Android API v2提供),我试图实现的应该足够简单,就是简单地绘制一条弯曲的。 具体地说,我有一个s数组,我不想让它们以锐角连接,而是想让路线很好地圆滑,这样穿过点的线会沿着曲线,而不是直线和锐角。 现在,在旧的Google Maps API中,可以通过创建自定义的,覆盖,然后手动绘制到地图上(例如,使用自定义的和,以及所需的设置)。 不幸的是,在v2
-
activity_main.xml 舱单 错误输出
-
我想为谷歌地图上的每个标记创建一个自己的窗口。我尝试了这个: 不幸的是,只有第二个标记有一个包含的窗口。如果我单击第一个标记,那么带有的第二个标记的窗口就会弹出。我不明白为什么会发生这种情况。 我注意到,如果我为第二个标记和第二个窗口使用一个新变量,每个标记都有自己的窗口,如下所示: 但我完全不明白为什么我需要使用新的变量。为什么我不能覆盖旧的变量? 注意:这个问题是关于如何获取多个不同的info
-
升级到NativeScript6后,在iOS上点击谷歌地图上的标记以显示相关信息窗口,应用程序就会崩溃。这是由于_layoutrootview被删除-请参见https://github.com/dapriett/nativescript-google-maps-sdk/issues/354 问题是没有提供任何替代方案,google-maps-sdk插件最近也没有任何活动。 按照@manoj的指示,
-
我正在为Android制作基于谷歌地图服务的公共交通地图。地图应该包含很多标记(超过300个),它们应该在地图放大和缩小(缩放)时调整大小。现在标记只是互相重叠,有没有办法创建像这样的自定义标记? 我自己也试过,但没有成功。使用android-map-utils库(https://github.com/googlemaps/android-maps-utils)标记现在看起来更好了,但它们不能调整
-
我正在尝试建立地图应用程序和遵循这个链接一步一步。我在这里找到了类似的话题,但没有帮助我。我想显示地图,但当我运行它,它返回的力量关闭和我的android设备。我看到了很多关于这个错误的问题,但没有人真正回答我的问题。这是我的logcat: 这里是我的mainactivity.java 我已经从下面链接一步一步地阅读了,但是在我的代码中似乎有很多错误。我错过了什么?有什么建议吗?多谢。

