CZML 路径动态改变
优质
小牛编辑
166浏览
2023-12-01
这篇文章和上一篇cesium编程中级(六)全球视频纹理一样,也是跟群友一起讨论时想出的解决方案^^
起因是群友希望完成一个功能,在加载czml数据之后,有物体沿着czml中的路径运动,然后运动过程中,会每个几秒钟在路径最后添加一个点,希望能看到路径动态改变而且物体的移动连贯
这里其实重要的点有两个
1. 路径后面每隔一段时间添加一个点
2. 物体连贯运动(这一点是在完成之后,回过头来反思直接写出来的)
群友自己写了一份代码,我们先来粗略看一下代码组成
var viewer = new Cesium.Viewer('cesiumContainer');
var czml = [{
"id": "document",
"name": "polygon",
"version": "1.0"
}, {
"id": "shape2",
"name": "Red box with black outline",
"availability": "2012-08-04T16:00:00Z/2012-08-04T18:00:00Z",
"box": {
"dimensions": {
"cartesian": [30.0, 30.0]
},
"material": {
"stripe": {
"orientation": "VERTICAL",
"evenColor": {
"rgba": [10, 211, 250, 0]
},
"oddColor": {
"rgba": [10, 211, 250, 255]
},
"offset": {
"number": 1
},
"repeat": 0.5
}
},
},
"path": {
"material": {
"solidColor": {
"color": {
"interval": "2012-08-04T16:00:00Z/2012-08-04T18:00:00Z",
"rgba": [255, 255, 255, 128]
}
}
},
"width": [{
"interval": "2012-08-04T16:00:00Z/2012-08-04T18:00:00Z",
"number": 3.0
}],
"show": [{
"interval": "2012-08-04T16:00:00Z/2012-08-04T18:00:00Z",
"boolean": true
}]
},
"position": {
"interpolationAlgorithm": "LAGRANGE",
"interpolationDegree": 1,
"epoch": "2012-08-04T16:00:00Z",
"cartographicDegrees": [
0.0, 118.87841653400005, 30.95679870500004, 0.0,
10.0, 118.87826541800007, 30.95680770900003, 0.0,
20.0, 118.8774481050001, 30.956860625000047, 0.0,
30.0, 118.87660414600009, 30.956910105000077, 0.0,
...省略
]
}
}];
var dataSourcePromise;
var i = 30;
var a = 410;
setInterval(function() {
i += 0.001;
a += 10;
czml[1].position.cartographicDegrees.push(a, 118.813667, i, 0);
}, 10000);
dataSourcePromise = Cesium.CzmlDataSource.load(czml);
viewer.dataSources.add(dataSourcePromise);
viewer.zoomTo(dataSourcePromise);
步骤简略归纳如下:
1. 创建三维球
2. 创建czml文件
3. 动态添加点到czml的路径中
4. 添加czml到三维球上
我们要解决第一点,比较常规,动态添加点首先想到的是setInterval,每隔10秒钟添加一个点,这里没有问题,但是问题是,添加了点之后,界面上并没有体现出来,调试代码之后发现czml 路径中的点数确实是增加了,所以,可能性比较大的是数据没刷新,于是在添加点后尝试添加
...
setInterval(function() {
...
//路径最后添加节点
czml[1].position.cartographicDegrees.push(a, 118.8747338, i, 0);
//清空之前数据,否则数据越来越多
viewer.entities.removeAll();
//重新添加修改后的数据
viewer.dataSources.add(Cesium.CzmlDataSource.load(czml));
}, 1000);
到这里第一个问题解决了,路径变化了,但是随之第二个问题也显现出来,每次添加完数据之后,方块都回到了原点。
看第二个问题之前,我们先来看看官方的一些示例czml path (注意这里是本地部署路径)
发现它有一个clock属性
var czml = [{
"id" : "document",
"name" : "CZML Path",
"version" : "1.0",
"clock": {
"interval": "2012-08-04T10:00:00Z/2012-08-04T15:00:00Z",
"currentTime": "2012-08-04T10:00:00Z",
"multiplier": 10
}
}, {
"id" : "path",
.....
}];
当前时间我们可以通过viewer.clock.currentTime 来获取,好像有搞头,来试试
...
//路径最后添加节点
czml[1].position.cartographicDegrees.push(a, 118.8747338, i, 0);
//修改当前时间
czml[0].clock.currentTime = viewer.clock.currentTime.toString();
...
尝试了一下,果然可行。
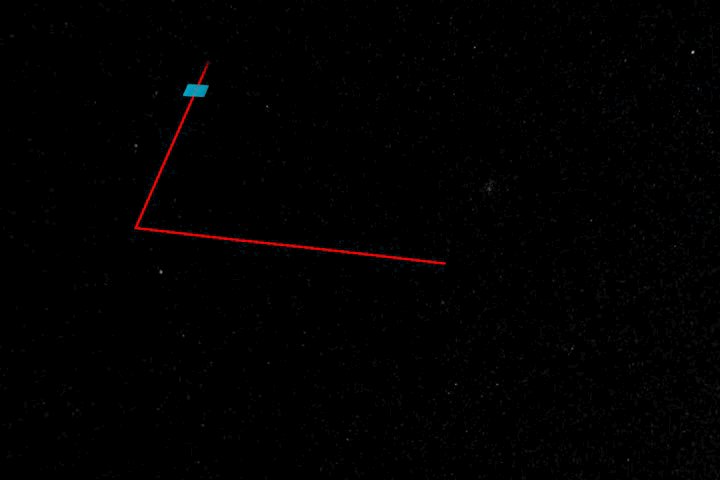
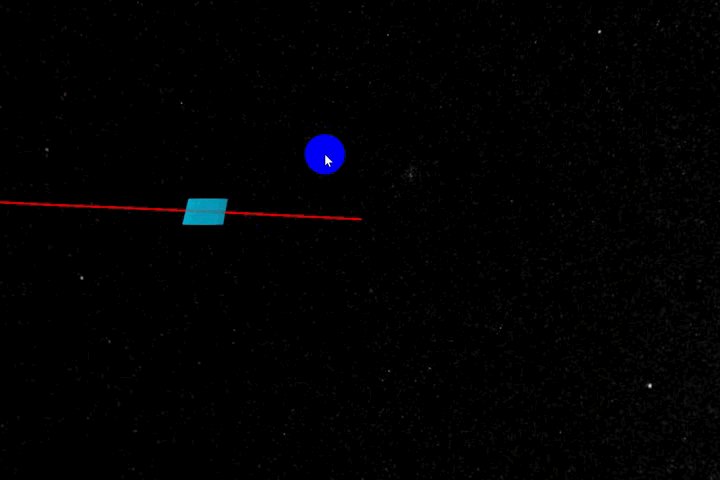
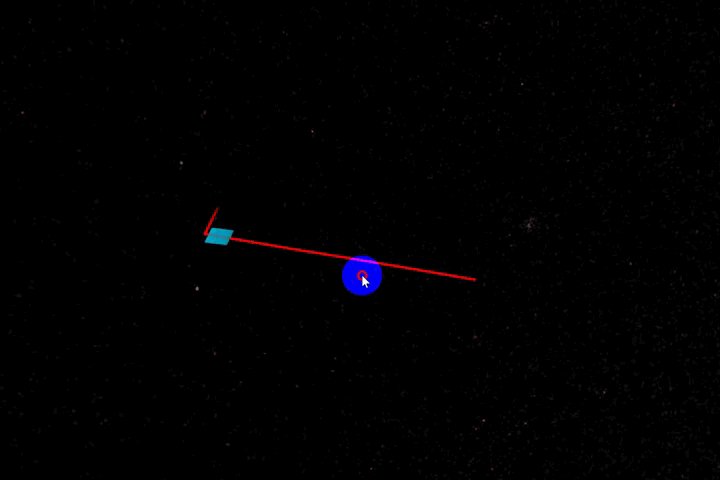
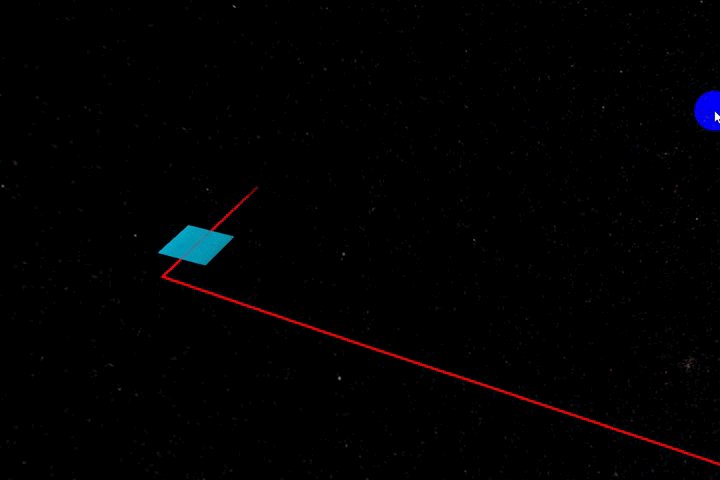
效果如下: