Cesium 动态图片
优质
小牛编辑
143浏览
2023-12-01
上一篇尝试了变换颜色,这一篇来尝试一下动态图片,前面的两步都一致,这里直接说回调吧,
绘制时间
- 首先要确定在哪里添加回调,
viewer.entities.add({
name: 'Rotating rectangle with rotating texture coordinate',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(-90.0, 30.0, -70.0, 35.0),
material: new Cesium.ImageMaterialProperty({
//添加回调
image: new Cesium.CallbackProperty(drawCanvasImage, false),
transparent: true
})
}
});
- 其次,动态图片从哪里来,在cesium编程中级(四)使用渐变纹理写到过,可以使用canvas生成图片,然后设置到材质里面。
//添加html标签
<canvas id="canvas-a" class="canvas" width="700" height="100"></canvas>
//添加回调函数
function drawCanvas(time, result) {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
context.font = 'italic 40pt Calibri';
context.fillStyle = "red";
context.fillText(Cesium.JulianDate.toDate(Cesium.JulianDate.now()).getTime(), 20, 100);
return canvas;
}
添加完成后,发现时间并没有动态的变化,搜索了好久,终于在官方的issue里面搜到了,官方给的解释是说因为canvas没变,所以就没有切换纹理,于是有大神给出了解决方案,创建两个canvas,动态的切换,666
- 动态切换
//添加html标签
<canvas id="canvas-a" class="canvas" width="700" height="100"></canvas>
<canvas id="canvas-b" class="canvas" width="700" height="100"></canvas>
//添加回调函数
var curCanvas = 'a';
function drawCanvas(time, result) {
var canvas = document.getElementById("canvas-" + curCanvas);
var context = canvas.getContext('2d');
...//省略
curCanvas = curCanvas === 'a' ? 'b' : 'a';
return canvas;
}
大功告成

绘制图片
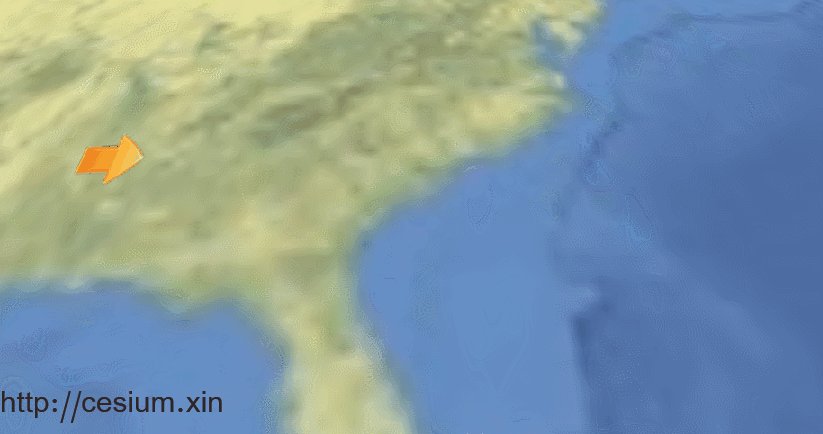
绘制完文字之后,就想尝试绘制一下本地图片,做一个动态的箭头效果,如下:
let i = 0;
function drawCanvasImage(time, result) {
var canvas = document.getElementById("canvas-" + curCanvas);
let cwidth = 700;
let cheight = 100;
var ctx=canvas.getContext("2d");
var img=new Image();
img.src="arrow.png";
ctx.clearRect(0,0,cwidth,cheight);
img.onload = function() {
if(i<=cwidth){
ctx.drawImage(img,i,0);
}else
i=0
i+=3;
}
curCanvas = curCanvas === 'a' ? 'b' : 'a';
return canvas;
}

能使用canvas动态换图片,那自定义的空间就很大了,是不是感觉想象力爆棚

