前端 - 如何将雪碧图做成动态图?

点击图标播放的效果在同一个位置每隔一秒轮流显示这个三个图标https://www.toutiao.com/article/7225513555926581812/?channel=...


有大佬可以写一下这个样式吗?
共有3个答案
<!DOCTYPE html>
<html>
<head>
<title>Icon Animation</title>
<style type="text/css">
.icon {
width: 40px;
height: 40px;
background-image: url('./bVc7EmP.png');
background-repeat: no-repeat;
animation: play-icon 3s infinite steps(3);
background-size: cover;
}
@keyframes play-icon {
0% {
background-position: 0 0;
}
33.33% {
background-position: 0 -84px;
}
66.66% {
background-position: 0 -151px;
}
100% {
background-position: 0 0;
}
}
</style>
</head>
<body>
<div class="icon"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>雪碧图动画示例</title>
<style>
#player {
width: 48px;
height: 48px;
background-image: url('./bVc7EmP.png');
background-size: cover;
cursor: pointer;
}
</style>
</head>
<body>
<div id="player"></div>
<script>
const spritePositions = [
{ x: 0, y: 0 },
{ x: 0, y: -84 },
{ x: 0, y: -151 }
];
const player = document.querySelector('#player');
let currentIndex = 0;
let intervalId;
function playAnimation() {
clearInterval(intervalId);
intervalId = setInterval(() => {
const spritePosition = spritePositions[currentIndex];
player.style.backgroundPosition = `${spritePosition.x}px ${spritePosition.y}px`;
currentIndex = (currentIndex + 1) % spritePositions.length;
}, 1000);
}
player.addEventListener('click', playAnimation);
</script>
</body>
</html>F12 不都可以看到了,原理就是通过CSS动画不断切换背景的的postition

很简单,写个动画然后按照时间修改背景图的定位就可以了。
算了,不写Demo了,给你贴源码好了,CodePen最近都是用不了。
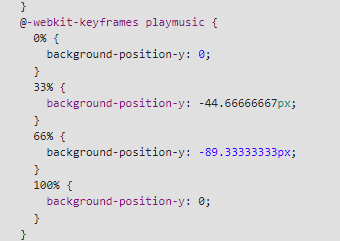
@keyframes playmusic {
0% {
background-position-y: 0;
}
33% {
background-position-y: -44.66666667px;
}
66% {
background-position-y: -89.33333333px;
}
100% {
background-position-y: 0;
}
}
.musci-state.play {
playmusic: 1s infinite steps(1, start)
}
.music-state {
width: 30px;
height: 44.667px;
display: block;
background-size: 30px 134px;
background-position-y: -89.33px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAAGSCAMAAABUuiZdAAAAgVBMVEUAAAADkt0Dkd0Dkd0Dkt4Dkd0Dkd0Dkd0Dkd0Dkd4Dkd4Dkd0Dkt0Dkd0Dkd0Dkd0Dkd0Dkd0Dkd0Dkd0Dkd0Dkd0Dkd4Dkd0Dkd0Dkt4Dkd0Dkd0Dkd0Dkd0Dkd0Dkt0Dkd0Dkt0Dkd4Dkd0Dkt4Dkd0Dkd4Dkt0Dkd0Dkd0Dkd2AEAs3AAAAKnRSTlMAFAXxhO6Q0FP5CvVk0i+l6tm2JsKsiUobXFf83LJ8OzYgyJbichHMoG6qxfSpAAADIUlEQVR42u3c227aUBCF4bGNTTDHAEkIEE4B0s77P2DTmapDxE2lrpFiaX2XvtixfNg2278iRERERERERERERPSfit54MOj3CoF7qNRUD/CR9S/w2EUVQ1eFIPX0Rk+Q+npjLEgDvTHIG7rKOyD9rpzGrxdfV26ZrBs9pqfh7+mJiIiIiIiIiIiIiIiIiIiIiIiom8qmrptSMjT6aZoydq1pY9dq3gWvUTcSuOJDzXAicO1JzWMrcMWjmmfBW1Teli4Eb61mKgnebOjNUfCOw7SLW5491WwFb+VF71oSTG3oN0nwYkPXpeCVfm0f0IV+XH+XjHB3Z1t/oHPjONjLjEh6Ydu2GWl3YZtmGYV+6w+ElEJfDbzQj73OKPRXfqwzTuPe/1rGxTfy+Snjlnn3R2/GjT72CTuh0D+qWQnexV9zJMFj2lvOi5qJ4H3EVQ02ynsRntnI51Lg5mk7vVMzxu/0q5rNHj/yJuZBrIu6JfpwlFN155WANeqqiaDVf0beS9LQM9/nhAPSP8oX337JgoiIiIiIiIiIiIiIiP5Fl74ANfpp3kqC2r9qZoxdq5knHJNG01LHcq7uOWHsJ3VrcQn7PVxIAMe2/VLgiq2aRvAmQw8NDoI3ijwC7knNTwngFKW+oie76Dp6GYX+Mio0dKF/iN2GFvpxJmdtQqE/ia3wQn/uTwV4oR9p2CKj0D/bxl1God/zCRBe6MeJXGUU+n6cRhmFfuPZNLrQj2tkm1HoX9Vc0YV+HOwDutCPeeQ1o9Df+eyHLvTjgfCELvQjbj7BC/0o6zMK/cJPbUah3/oepBT6alIKfTXwQj8OCLzQj9MIL/TjooEX+nHLwAv9uNHhhX5MT/BCPyZVeKEfjwJ4oR8PMHShH49deKEfLwvwQj9eceCFfryYoQv9eJ2EF/rxEgwv9OPVHV3oxw8OeKEfP5PghX78uEMX+vGTNKHQX/qTssAX+uvYaWyhH4sW8CWL+6WWDiwQ3S1rdWAx7m4JsQMLn3nLtW3aInNxyloaL/uataDfqIvPEPCPEK2E7///Ppq75ZYufKYiIiIiIrrxCwzD8dBJpYwqAAAAAElFTkSuQmCC);-
从精灵图(雪碧图)中创建精灵【为了防止与精灵混淆,我在之后的译文中都将采用雪碧图这一译法】 你现在已经知道了怎么从一个单文件内加载图像。但是作为一个游戏设计师,你没准更经常使用 雪碧图(也被称之为 精灵图)。Pixi封装了一些方便的方式来处理这种情况。所谓雪碧图就是用一个单文件包含你游戏中需要的所有文件,这里就是一个包含了游戏对象和游戏觉得的雪碧图。 整个雪碧图是192192像素宽高,但每一个单图
-
本文向大家介绍Webpack中雪碧图插件使用详解,包括了Webpack中雪碧图插件使用详解的使用技巧和注意事项,需要的朋友参考一下 背景 在开发过程中,我们需要用到很多图标,这些图标的大小不是很大,但是每次需要向服务器发送请求,从而加重服务器的负担,尤其是当网站处于高访问量的情况下或网络不稳定的时候,服务器性能会明显下降。这种情况不符合被广泛遵循的雅虎军规“尽量减少HTTP请求数”的要求(雅虎前端
-
像 GIF, APNG, and WebP 这些格式的图像是支持动态图的,如何检测图片是动态的?
-
我肯定我错过了一些非常明显的东西,但我是初学者,所以请不要压碎我。我的问题是我有一个视口比屏幕小的舞台。现在我也想直接用Sprite.draw(SpriteBatch)在屏幕上画一个雪碧。雪碧和舞台的位置不重叠。舞台画得很好,但是雪碧看不见。当我注释掉渲染方法中的stage.draw()部分时,雪碧是可见的。 代码:这是我的渲染方法: 在这里,我初始化相机和舞台(StalleHeight是一个in
-
问题内容: 我有一些代码可以通过Ajax从服务器检索脚本化的svg图像。我可以将图像文本重新输入到浏览器中,但是我找不到将其插入到实际显示它的DOM中的方法。有人能帮忙吗?svg看起来像这样: 我尝试过各种东西。如果我这样做: 然后Opera和Chrome不执行任何操作,F / F抱怨“ [object XMLDocument]”。如果我将’responseXML’更改为’responseText
-
我正在用LibGDX做一个游戏,还有LibGDX,它附带的Box2D包装器。具体来说,我的游戏是2D侧滚。 我的问题是我的玩家雪碧。我需要玩家非常精确的移动,所以我决定设置它,当玩家按下箭头键时,它会调用,然后当他们停止按键时,它会将他们的线速度重置为0。 在我的游戏中,我有重力。为了确保玩家在左右移动时摔倒,我创建了方法: 当我的球员自由落体时,这很好用。然而,当我的玩家碰到任何静止的物体(包括

