前端 - 移动端HTML如何做强制横屏效果?
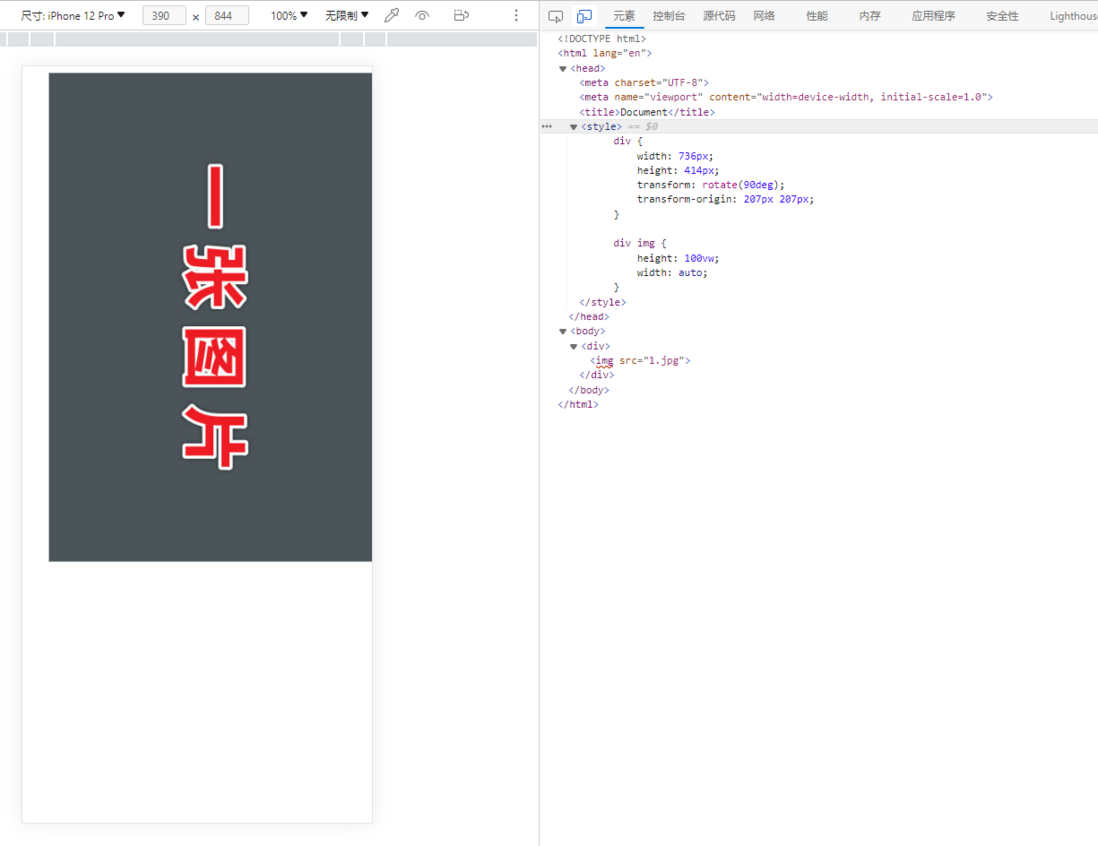
移动端HTML如何做强制横屏效果?就是页面一打开就是横屏的,现在页面横屏了,可是里面的子元素不横屏,我就奇怪了,我看别人写的都可以我跟写的就不行,我还对比了样式,也没看出来哪里不一样
<div> <img src="1.jpg" /></div>div{ width: 736px; height: 414px; transform: rotate(90deg); transform-origin: 207px 207px;}div img{ height:100vw; width:auto;}
有谁知道是怎么回事吗?
共有1个答案
没能够成功复现你说的问题。检查一下是否图片本身有问题,或者说被其他地方的样式影响到了。

-
本文向大家介绍移动端横屏的JS代码(beta),包括了移动端横屏的JS代码(beta)的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了 具体代码如下所示: 以上js代码是实现移动端横屏的核心代码,代码简单易懂,所有没给大家附太多的注释,如果大家哪里有不明白的地方欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对呐喊教程网站的支持!
-
当前项目 横屏尺寸(1920 1080),竖屏尺寸(1080 1920 及其他小屏幕尺寸)。考虑到竖屏要适配不同尺寸的屏幕,第一次有使用flexible.js 。竖屏都能进行比较正常的适配,但是横屏的布局会显得比较夸张。目前是有考虑到写两套路由的方案,但是代码量可能会比较大,请问有什么其他好的办法嘛。
-
本文向大家介绍jquery移动端TAB触屏切换实现效果,包括了jquery移动端TAB触屏切换实现效果的使用技巧和注意事项,需要的朋友参考一下 我们使用移动端时可以通过触屏手势左右滑动来切换TAB栏目,如网易新闻等APP栏目切换。我们说的TAB一般由导航条和TAB对应的内容组成,切换导航条上的标签同时标签对应的内容也会跟着切换。本文将结合实例给大家介绍一个移动端TAB触屏切换效果。 我们准备一个T
-
如图的效果:边框包裹文字,文字垂直左右居中。试过一些方式,但是移动端(安卓和苹果)查看的时候垂直方向总是有肉眼可见的不垂直居中(安卓和苹果显示效果不一致),有么有好用的方式进行设置。
-
如何将unity3D+移动端+Vue3结合开发? 想要做一个具有校园3D建模可以导航移动的手机软件,可是不知道用什么办法可以将3者结合起来 用了unity的WebGl打包成html后,放到Hbuilder中用打包工具打包成apk,拿到apk后。手机下载下来会这样,以为很好解决,没想到起步就毫无头绪了,求大佬破局
-
现在有这么一个效果,x轴超出宽度就出现滚动条 想要实现鼠标滚轮滚动的效果(这里不讨论shift+滚轮和苹果鼠标等等的情况) 案例最小实现demo 网络有很多先做成竖向,然后容器旋转+子元素旋转的方式来实现,但基本都是正方形,如果是长方形就不行了

