前端 - css怎么实现鼠标滚轮横向移动?

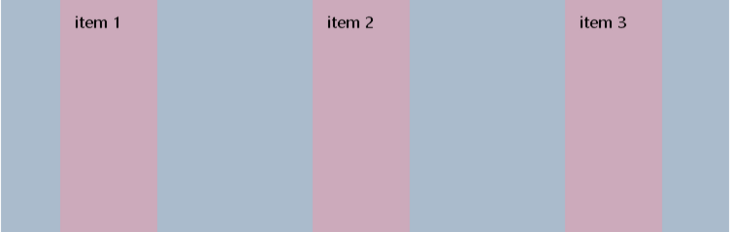
现在有这么一个效果,x轴超出宽度就出现滚动条
想要实现鼠标滚轮滚动的效果(这里不讨论shift+滚轮和苹果鼠标等等的情况)
案例最小实现demo
<style>
.horizontal-scroll-wrapper {
width: 500px;
display: flex;
background: #abc;
overflow-x: auto;
gap: 10px;
}
.horizontal-scroll-wrapper>div {
display: block;
background: #cab;
width: 100px;
height: 250px;
flex-shrink: 0;
}
</style>
<div class="horizontal-scroll-wrapper">
<div>item 1</div>
<div>item 2</div>
<div>item 3</div>
<div>item 4</div>
<div>item 5</div>
<div>item 6</div>
<div>item 7</div>
<div>item 8</div>
</div>网络有很多先做成竖向,然后容器旋转+子元素旋转的方式来实现,但基本都是正方形,如果是长方形就不行了
共有1个答案
-
如何让鼠标滚轮默认滚动方式为横向。列表是横向显示的,需要按住shift才能横向滚动。 使用js监听滚轮事件修改X轴滚动条实现,但是不太流畅
-
本文向大家介绍JavaScript实现PC端横向轮播图,包括了JavaScript实现PC端横向轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现PC端横向轮播图的具体代码,供大家参考,具体内容如下 步骤: 第一步:先实现右侧按钮点击图片动起来; 1.每次点击图片走的距离; 2.起始位置已知,计算定时器每走一小步的距离; 第二步:判断点击按钮一次图片移动的
-
鼠标事件是Web 开发中最常用的一类事件,毕竟鼠标还是最主要的定位设备。DOM3 级事件中定义了9 个鼠标事件,简介如下。 click:在用户单击主鼠标按钮(一般是左边的按钮)或者按下回车键时触发。这一点对确保易访问性很重要,意味着onclick 事件处理程序既可以通过键盘也可以通过鼠标执行。 dblclick:在用户双击主鼠标按钮(一般是左边的按钮)时触发。从技术上说,这个事件并不是DOM2 级
-
我想写个动画。比如说鼠标向上滚动,一个div往上运动。当我鼠标向下的时候,div往下运动。 有没有这种动画库?我以前的做法是判断滚动方向。然后分别执行不同的动画函数。当然了我的一个动画里面,肯定是包含好几个运动元素的。
-
问题内容: 在鼠标滚轮上滚动它执行水平滚动。 已编辑 好吧,firebug说他在用 问题答案: 看来他只是将mousewheel事件映射到滚动区域。在IE中,仅通过使用方法就非常容易-滚动水平条的量为垂直条通常滚动的量。其他浏览器不支持该方法,因此您必须随心所欲地滚动任意数量:
-
问题内容: 我的意思是滚动时会轻松。 问题答案: var $pages = $(“.page”), PS: 使用,如果你的s为像一个滚动的DIV内(而不是) 注意: 对于 移动设备, 您可能希望针对浏览器的标签栏高度调整值(最好还是完全避免这种情况)。你有主意

