Cesium terrain builder
优质
小牛编辑
143浏览
2023-12-01
生成 terrain
- 环境配置:
- 源码下载
下载地址:https://github.com/ahuarte47/cesium-terrain-builder/tree/master-quantized-mesh - gdal: ./GDAL212
- zlib: ./ZLIB
- 编译:cmake:
注意修改黄色部分为你自己的路径。 
打开项目后,修改如下文件:
ctb-GDALTiler.cpp (250 行):poSrcOvrDS = GDALCreateOverviewDataset( poSrcDS, iOvr, FALSE);替换成poSrcOvrDS = GDALCreateOverviewDataset( poSrcDS, iOvr, FALSE, FALSE);
ctb-GlobalGeodetic.cpp (30 行):srs.importFromEPSG(4326);替换成srs.SetWellKnownGeogCS("WGS84");
随后直接编译整个项目即可。- 运行:首先将 build/src/Release 下所有文件拷贝到 build/tools/Release 下。随后将依赖的 gdal、zlib等 dll 拷贝到该文件夹下。在 Release 文件夹下打开命令行,并输入命令:
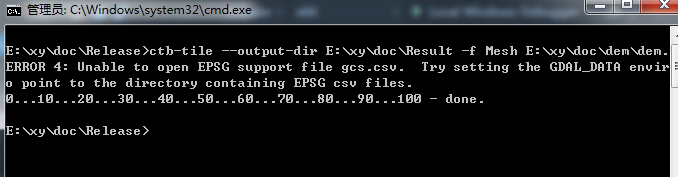
ctb-tile --output-dir E:\xy\doc\Result -f Mesh E:\xy\doc\dem\dem.tif
其中 E:\xy\dem\result 为输出目录(绝对路径),可修改为你自己的, -f Mesh 表示输出格式为 Mesh, E:\xy\dem\dem.tif 为目标 DEM(绝对路径),还可添加参数 –thread-count 1 表示只启动一个进程方便调试。
如下图所示即完成:

- 源码下载
生成 layer.json
- 按上述配置完环境后,继续在命令行中输入:
ctb-tile --output-dir E:\xy\doc\Result -l E:\xy\doc\dem\dem.tif
配置服务
- 配置 Go 语言环境:下载地址:http://download.csdn.net/detail/defonds/9408855
配置环境变量:
– GOROOT:”D:\Go\” 安装目录
– GOPATH:”E:\godata\” 自定义工作目录
– Path: 添加:”D:\Go\bin” 安装目录 bin 目录
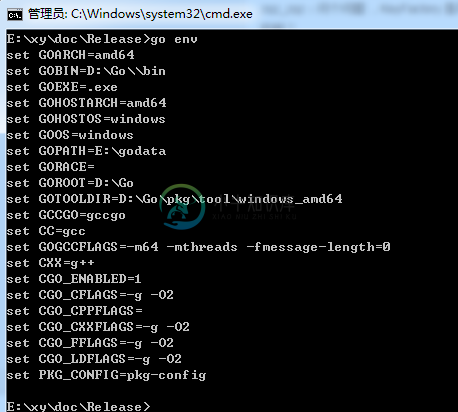
可在命令行输入 go env 查看结果:如下图为我的电脑配置:

再输入命令:go get github.com/geo-data/cesium-terrain-server/cmd/cesium-terrain-server,将下载 cesium-terrain-server.exe 到本地,(我已经下载,到 Release 文件夹中,可直接使用)
- 启动服务
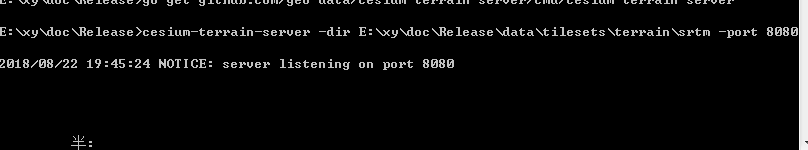
将 Result 文件夹中的数据拷贝到 \Release\data\tilesets\terrain\srtm 下,命令行中输入命令:cesium-terrain-server -dir E:\xy\doc\Release\data\tilesets\terrain\srtm -port 8080即可,如下图表示成功:

随后在 Cesium 中加载自己的地形即可,贴出我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var worldTerrain = new Cesium.CesiumTerrainProvider({
url: "http://localhost:8080/tilesets/srtm",
requestWaterMask: true,
requestVertexNormals: true
});
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider:worldTerrain
});
viewer.camera.flyTo({
destination: Cesium.Rectangle.fromDegrees(113.2332549943128726,24.7564554334862272,113.2589865359886261,24.7633767371418578)
});
viewer.scene.globe.enableLighting = true;
</script>
</body>
</html>

