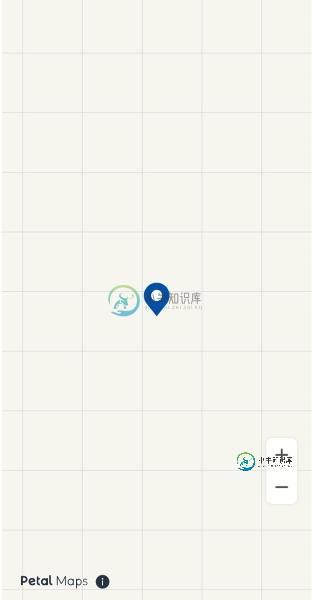
华为地图不加载瓷砖
我已经遵循了这里和这里的文档(非常直接),但是map视图没有加载任何瓷砖。
我使用HMS工具包,配置向导的结果是成功的。我还设置了api密钥,在我的应用程序类和活动类onCreate中都使用了这一行。
setapikey(HUAWEI_API_KEY);
-
null

相关错误日志:
E/hmsmapkit_mapview_151:createDelegate:creator==null
E/hmsmapkit_grsclient_24:GRS返回空。
E/hmsmapkit_errortracelogpusher_4:缓存错误跟踪日志:ErrorTraceLogDTO{scence=access_service_error',message='060001:network_error'}
E/HMSMAPKIT_AuthenticateCache_0:authenticate错误,引发RetryException。
E/hmsmapkit_copyrightdelegate_27:get版权语句html数据失败:htmlData=null
PS:我有完全相同的问题与这个演示。
共有1个答案
首先,您可以参考这些文档,看看是否有错误代码。
官方演示也运行不正确。因此,该问题很有可能是由签名或API密钥问题引起的。
请检查如下:
// In the entrance class (inherited from android.app.Application) of the app,
// call the setApiKey method in the overridden onCreate() method.
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
// Set the API key.
MapsInitializer.setApiKey("Your API Key");
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
Log.i(TAG, "onCreate: ");
super.onCreate(savedInstanceState);
// Set the API key before calling setContentView.
MapsInitializer.setApiKey("Your API Key");
setContentView(R.layout.basic_demo);
-
对于谷歌地图,我使用的是路线图图块。大多数瓷砖都是正常的,带有绿色/米色地形颜色和州/国家标签。然而,有些地块的地形是白色的,没有任何标签。看起来有两种不同的磁贴类型正在发送。我能做些什么让它保持一致吗? 这是我的初始化代码: var mapOptions={center: newgoogle.maps.LatLng(Lat, Long),缩放: 4, mapTypeId:google.maps.
-
我正试图将华为地图套件用于不包括谷歌Play服务的新设备。Codelab演示位于: https://developer.huawei.com/consumer/en/codelab/hmsmapkit/index.html#7
-
问题内容: 我正在构建一个小型React应用,并且我的本地图像无法加载。图像像负载。我以为这可能与服务器有关? 这是我的App.js index.js: 和server.js: 问题答案: 使用Webpack时,您需要对图像进行处理,以便Webpack处理它们,这可以解释为什么外部图像不加载而内部图像加载的原因,因此,您无需为每个图像使用正确的图像名称替换image-name.png。这样,Web
-
我试图在我的设备上运行这个非常简单的应用程序(使用maps API V2),出于某种原因,当我试图使用MapView时: 使用java文件: 瓷砖装不上!!但是当我使用fragment:fragment Android:id=“@+id/map”Android:name=“com.google.android.gms.maps.supportMapFragment”Android:layout_w
-
问题内容: 基本上我得到以下HTML: 在本地该图标在按钮上显示正常,但是当我在Windows Azure上运行时,出现以下带有怪异的外观前缀而不是图标的按钮: 在此处输入图片说明 考虑到这一点,我意识到当本地访问我的网站时,浏览器将尝试加载文件:/Content/fonts/glyphicons-halflings-regular.woff(成功完成),而在线(天蓝色)时,它将尝试加载以下文件:
-
问题内容: 我已经使用安装了React 。它安装得很好,但是我试图将图像加载到我的一个组件(,文件路径:)中,但是没有加载。这是我的代码: 如果我在变量中写入图像路径,则会出现错误: 编译失败。 ./src/Components/common/Header.js中的错误 找不到模块:/ var / www / html / wistful / src / Components / common中的

