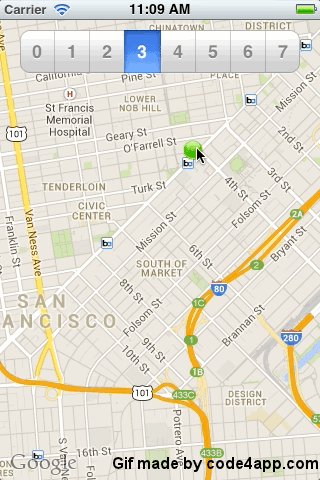
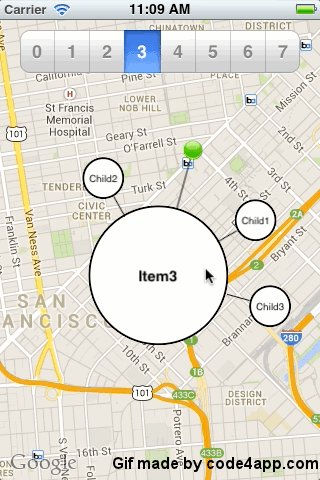
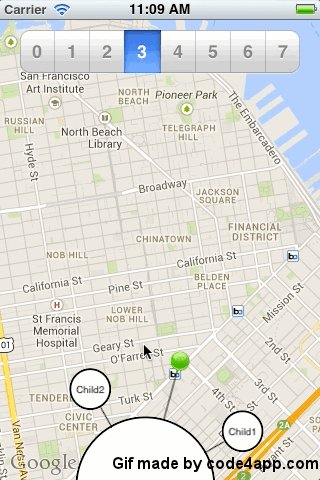
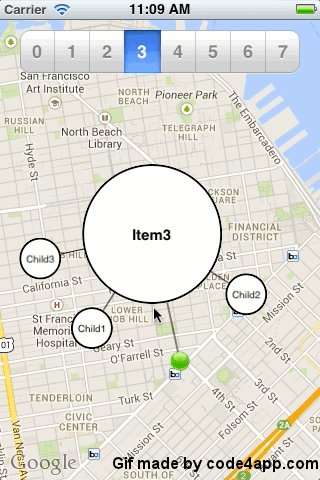
仿照国家地理App的地图功能,实现可随地图移动而旋转的气泡型地图Annotation。弹出的AnnotationView包含一个中间大泡泡,可自定义周围的小泡泡个数(最多7个,点击不同的segment定义不同的小泡泡数目)。具有弹出和收回的动画。移动地图,泡泡会以界面中心点为参考点进行旋转。各个泡泡都可点击响应事件。
作者说:之前研究 City Guides by National Geographic (国家地理城市导览)的用户体验而做的小功能Demo。旋转的动画还可以自行进行优化(比如时间的调整等),泡泡可以自定义背景。有不足之处望指正,谢谢~! [Code4App.com]

-
实验目的:掌握计算机辅助下遥感专题地图的制作。 实验平台:ERDAS 9.1 实验要求:掌握专题地图的编辑;制图文件路径的编辑;系列地图编辑工具的使用。 实验步骤: 1 专题地图的编辑 1.1 准备专题制图数据 (1) 在视窗菜单条中点击 File,选择Open (2) 点击 Raster Layer,打开Select Layer To Add 对话框 (3) 在 Select Layer To
-
这一节主要实现的功能是地图的自定义缩放及缩放的动画效果,还是直接放上代码更直观些,主要部位里面基本有注解 还是老样子,首先是新建activity_zoom_animate.xml布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/and
-
1. 添加到map view的子视图不会随地图的移动而移动,map view会固定其子视图的位置。如果要添加随着地图移动的子视图,可以使用annotations和overlays。annotation用来显示由一个经纬度定义的位置,而overlay则是由多个点所定义或者包含了许多连续的图形。 2.在地图上显示annotation,需要提供两个对象 annotation object) anno
-
这一节主要实现的功能是地图定位的几种模式,包括展示、定位、追随、旋转、旋转位置、跟随不移动中心点、旋转不移动中心点、旋转位置不移动到中心点,我们根据实际需要来选择用那种模式。下面还是主要从代码中来体现,主要部分有注释。 还是先新建布局文件:activity_locationmodesource.xml <?xml version="1.0" encoding="utf-8"?> <Relative
-
思路: (1)把图片放到屏幕的中间,这样在拖动的时候就不会跟随着地图移动了。 (2)百度地图提供了,View坐标和地理坐标转换的方法。正式这个方法的存在,方便我们及时的获取拖动后的,屏幕中间的图片所在位置的经纬度。 代码如下: @interface HomeViewController (){ BMKLocationService * _locService; } @property (nonat
-
简介 百度地图SDK支持多种地图覆盖物,帮助您展示更丰富的地图。 地图覆盖物:地图标注(Marker)、几何图形(点、折线、弧线、多边形等)、POI检索结果覆盖物、线路规划结果覆盖物等; 功能展示 #import #import - (void)viewDidLoad { [super viewDidLoad]; BMKMapView *mapView = [[BMKMapView alloc]
-
import android.Manifest; import android.content.pm.PackageManager; import android.location.Location; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.design.
-
问题内容: 我想找出悬停时如何制作 旋转或旋转的图像 。我想知道如何在以下代码上使用 CSS 模仿该功能: 问题答案: 您可以将CSS3过渡与一起使用,以 在悬停时旋转图像 。 旋转图像:
-
问题内容: 我正在尝试创建一个Rotatable ImageView,我将向其指定特定角度和枢轴点,并查看其围绕该枢轴点旋转。我尝试过这样的事情: 但是postRotate方法的参数(第二个和第三个-枢轴点)完全没有变化。即使它们是0、0,也一样。 所以我想创建一个ImageView,在初始化时将旋转一定角度。在此示例中为45度。我试图设置范围和人员..没有帮助。 我怎么做?:/ 问题答案: 您可
-
问题内容: 我需要能够单独旋转图像(在Java中)。到目前为止,我发现的唯一东西是g2d.drawImage(image,affinetransform,ImageObserver)。不幸的是,我需要在特定点绘制图像,并且没有一种方法带有参数1.分别旋转图像和2.允许我设置x和y。任何帮助表示赞赏 问题答案: 这就是你可以做到的。这段代码假设存在一个名为“ image”的缓冲图像(如你的评论所说)
-
本节,我们通过平移和旋转画布上下文来旋转图像,然后在变换后的上下文中绘制图像。 图4-11 旋转图像 绘制步骤 按照以下步骤,来旋转图像: 1. 定义画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2
-
在Javafx中旋转图像? 我正在写 但是图像不会相对于图像的中心旋转。
-
我想以编程方式旋转绘图。 我该怎么做? 这是我的复试 不大于0.1,我不确定提取值是多少。

