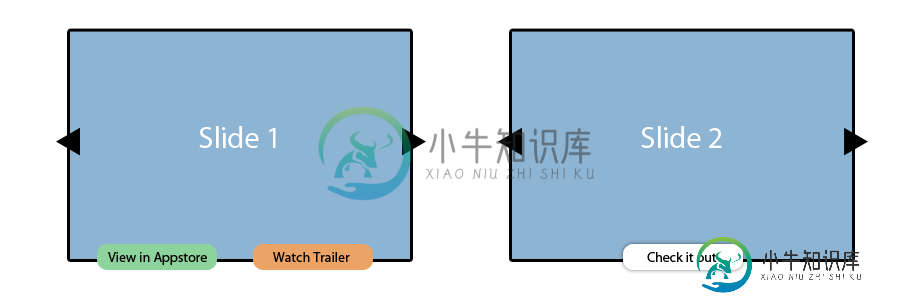
圆滑旋转木马:圆滑旋转木马内的按钮,可以覆盖旋转木马?

所以基本上我想跟滑头做点这样的事...我想有正常的幻灯片,但事情是,是,我想有行动呼吁(按钮)在他们。这通常很容易将按钮与幻灯片一起放入,但有一个溢出:旋转式播放器上隐藏的样式无法取下,否则其他幻灯片会显示出来。我想知道如何才能做到这一点(按钮稍微往外走而不被切断)。
编辑:添加边框到旋转木马,这是真正的问题,我有...维护边框并使底部与边框重叠
共有2个答案
这可以通过向.slick-list类添加填充底部来实现,如下所示:
.myslider .slick-list {
padding-bottom: 15px;
}
填充底部将是您的按钮的一半的px值,这是被覆盖的。这是因为它增加了.slick-list容器的高度,该容器具有overlay:hidden属性。
HTML
<div class="slick__slide-cta">
<button>example</button>
</div>
</div>
</div>
CSS
.slick__slide-cta {
height: 40px;
margin-top: -20px;
}
不完全是这样,但想法是让CTA区域与图像重叠或其他什么,同时仍然贡献幻灯片的整体高度。有点难以解释,用小提琴来表现会更容易。
-
我想把velocity.js效果结合到Slick Carousel插件中。 slick:http://kenwheeler.github.io/slick/velocity:http://julian.com/research/velocity/ 这很管用,但有一个奇怪的副作用: 这是我现在得到的密码。所以我做了一个效果序列,它是用钩子beforeChange触发的。 当我转到下一张幻灯片时,它起
-
我想让用户能够滑动轮播如果在一个ipad的肖像模式,而不是滑动如果在横向模式。 我遵循这个例子是为了改变基于肖像/风景的旋转木马的设置,但它只在某种程度上起作用: 下面的代码适用于页面加载,但不适用于方向更改。 我想我必须重新初始化旋转木马,但我不知道如何。我试着,并用新的设置重新初始化它,但似乎不起作用。
-
我有一些问题添加滑块lightbox到滑块,它没有打开弹出窗口。在remove itemSelector img之后,它打开弹出窗口,但是src未定义。有什么提示吗? JS: HTML
-
我想要一个包含三个项目的旋转木马,中间的项目以一种背景颜色居中(稍后是一个彩色的背景图像),左+右的项目以不同的颜色(稍后是带有灰度级滤镜的imagebackgrounds)。就像这个OWL1在http://codepen.io/owlfonk/pen/dpjhb上的旋转木马,但我想使用OWL2。 我好像不能挑出当前的项目?!我的旋转木马一直‘画’在中间和右边...我做错什么了?!越来越令人沮丧!
-
我有多个猫头鹰旋转木马设置在我的主页。我有第一个(关于免费送货的)设置为滑速10000。因为你可以看到所有的幻灯片都以相同的速度变化。 这有什么不起作用的原因吗?我做错什么了吗?
-
本文向大家介绍js实现旋转木马效果,包括了js实现旋转木马效果的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!

