LibGDX图像旋转问题
当我旋转图像(图像类)时,我需要帮助解决一个小问题。
这个想法是旋转一个球形图像,移动是通过手指的触摸和拖动,它可能是顺时针的,也可能不是顺时针的,到目前为止,这是正确的。
我希望当球体的角度是90的倍数时会发生一些事情,问题是当我用手指旋转球体时,有时它太快了,以至于球体的角度不总是通过90的倍数,例如,如果它在87,当我移动手指时,它会在不接触90的情况下移动到94。
这是我的拖动旋转代码
tapeImage.addListener(new DragListener() {
int initDegree;
@Override
public boolean touchDown(InputEvent event, float x, float y, int pointer, int button) {
initDegree = (int) new Vector2(x, y).sub(new Vector2(tapeImage.getOriginX(), tapeImage.getOriginY())).angle();
return true;
}
@Override
public void touchDragged(InputEvent event, float x, float y, int pointer) {
int touchDegree = (int) (new Vector2(x, y).sub(new Vector2(tapeImage.getOriginX(), tapeImage.getOriginY()))).angle();
tapeImage.rotateBy(touchDegree - initDegree);
}
});
我知道最好的捕捉方法是将旋转增加1,但这不会遵循手指速度,所以我想知道是否有更好的方法来捕捉旋转事件,谢谢你的帮助。
使现代化

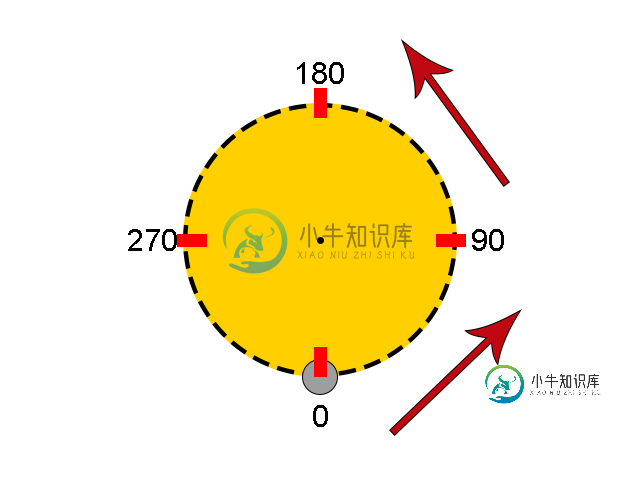
情境:(灰色球体是黄色球体当前角度的表示)我顺时针转动黄色表盘,当黄色球体的角度是90的倍数时,会发生一个事件x,你可以在事件发生时继续旋转球体,所以如果你继续转动,你会得到下一个90的倍数,同样的事件会再次发生,我使用RotateBy方法,在物体当前角度上增加一个角度,问题是如果我移动球体太快,它的角度会跳跃,阻止它达到90的倍数,正如我之前所说,这可以通过简单地增加1来纠正但是球体比我的手指慢得多。
我需要的是,当球体的角度看这4条边中的一条时,无论你移动球体有多快,事件都会发生,也许用90的倍数来检测它并不是知道角度在哪条边上的最佳方法,或者我应该使用旋转比以外的方法?
共有1个答案
我建议您存储以前的角度,并比较以前的角度和新角度,以查看是否通过了90的倍数:
int previousDegree = 0;
@Override
public void touchDragged(InputEvent event, float x, float y, int pointer) {
int touchDegree = (int) (new Vector2(x, y).sub(new Vector2(tapeImage.getOriginX(), tapeImage.getOriginY()))).angle();
tapeImage.rotateBy(touchDegree - initDegree);
if(previousDegree < 90 && tapeImage.getRotation() >= 90) {
// 90 degrees passed, put code
} else if (previousDegree < 180 && tapeImage.getRotation() >= 180) {
// 180 degrees passed, put code
} else if (previousDegree < 270 && tapeImage.getRotation() >= 270) {
// 270 degrees passed, put code
} else if (previousDegree < 360 && tapeImage.getRotation() >= 360) {
// 360 degrees passed, put code
}
previousDegree = touchDegree;
}
-
我正在尝试围绕我的模型旋转我的透视相机。模型位于中心(0,0,0)点。这是我的旋转相机方法: 我试着去中心,旋转5度,然后回到同样的距离。然而,旋转似乎不起作用,我不知道为什么,任何帮助都非常感谢。
-
我正在使用平铺地图编辑器创建一个简单的平铺地图。在我的地图中,我有几个矩形,如果我创建一个宽度为50,高度为10的矩形,并将其旋转正好90°,保存地图并将其加载到我的LibGDX项目中,形状会正确呈现——但是如果我使用随机角度,例如26°,然后我再次渲染地图,我没有得到所需的结果,事实上我得到了完全相反的所需角度。 我使用以下方法直接从地图读取平铺地图浮动: 数学。degRad将直接从地图属性读取
-
好吧,我真的很困惑,我以前旋转过精灵,没有问题,比如当船在海洋中移动时旋转它,但是出于某种原因,这次我遇到了一个非常大的问题。所以我在资产文件中创建了一个纹理,但不是静态纹理。我使用以下方式加载纹理: 然后我通过调用来调用主类中的资产: 然后我有一个专门为这个主要角色设计的动画课程,因为他的动画与其他角色非常不同。 然后我有一个渲染类来绘制所有东西,我有对象在一个名为的世界对象中,我用以下方式绘制
-
问题内容: 我需要能够单独旋转图像(在Java中)。到目前为止,我发现的唯一东西是g2d.drawImage(image,affinetransform,ImageObserver)。不幸的是,我需要在特定点绘制图像,并且没有一种方法带有参数1.分别旋转图像和2.允许我设置x和y。任何帮助表示赞赏 问题答案: 这就是你可以做到的。这段代码假设存在一个名为“ image”的缓冲图像(如你的评论所说)
-
本节,我们通过平移和旋转画布上下文来旋转图像,然后在变换后的上下文中绘制图像。 图4-11 旋转图像 绘制步骤 按照以下步骤,来旋转图像: 1. 定义画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2
-
问题内容: 我想找出悬停时如何制作 旋转或旋转的图像 。我想知道如何在以下代码上使用 CSS 模仿该功能: 问题答案: 您可以将CSS3过渡与一起使用,以 在悬停时旋转图像 。 旋转图像:

