CesiumJS is a JavaScript library for creating 3D globes and 2D maps in a web browser without a plugin. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for dynamic-data visualization.
��
Get Started
Visit the Downloads page or install the npm package:
npm install cesium
Have questions? Ask them on the community forum.
Interested in contributing? See CONTRIBUTING.md.
❄️
Mission
Our mission is to create the leading 3D globe and map for static and time-dynamic content, with the best possible performance, precision, visual quality, platform support, community, and ease of use.
��
License
Apache 2.0. CesiumJS is free for both commercial and non-commercial use.
��
Where Does the 3D Content Come From?
CesiumJS can stream 3D content such as terrain, imagery, and 3D Tiles from the commercial Cesium ionplatform and other content sources. You are free to use any combination of content sources with CesiumJS that you please.Using Cesium ion helps support CesiumJS development.
��
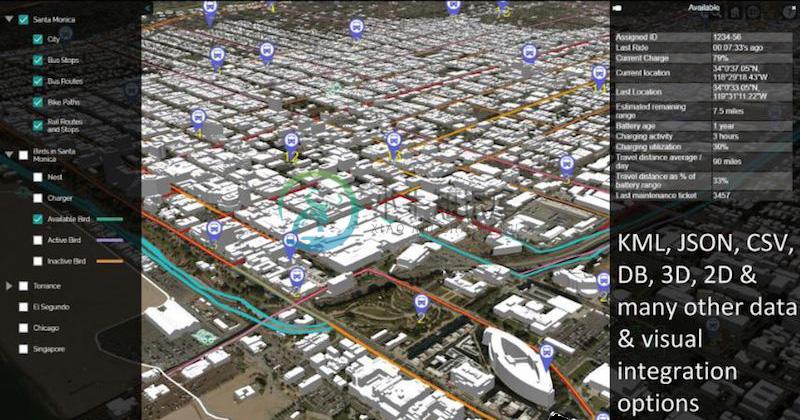
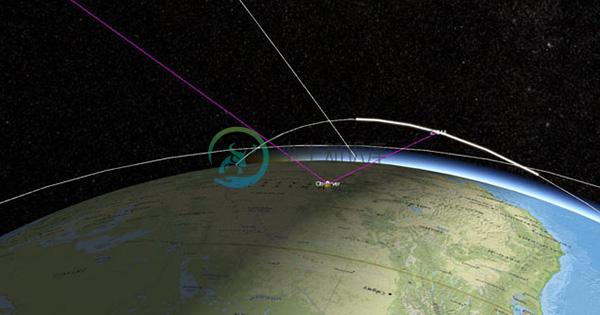
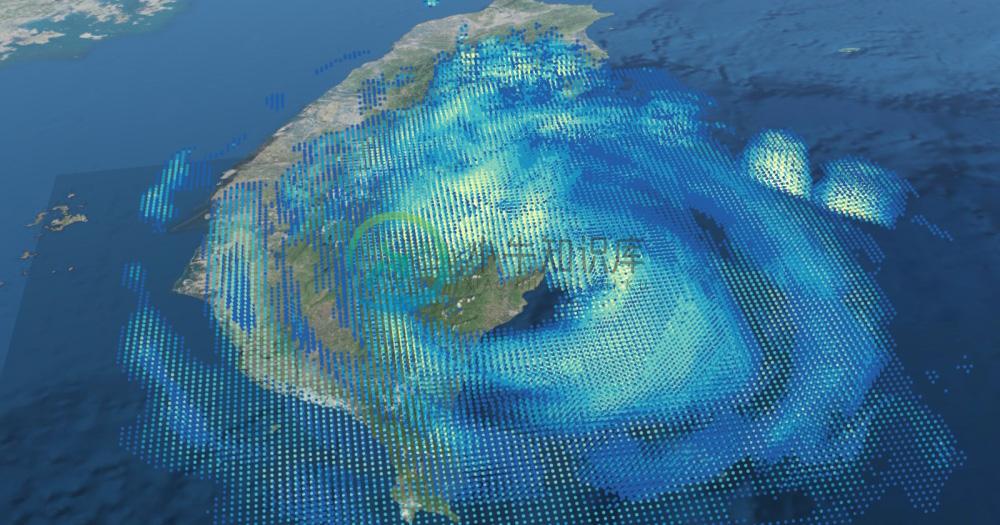
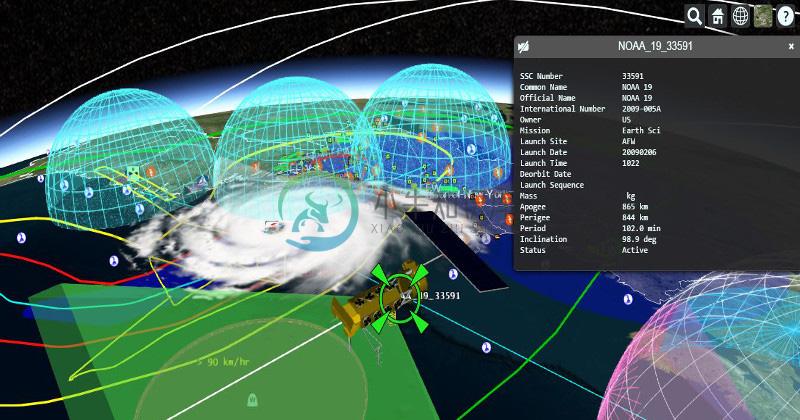
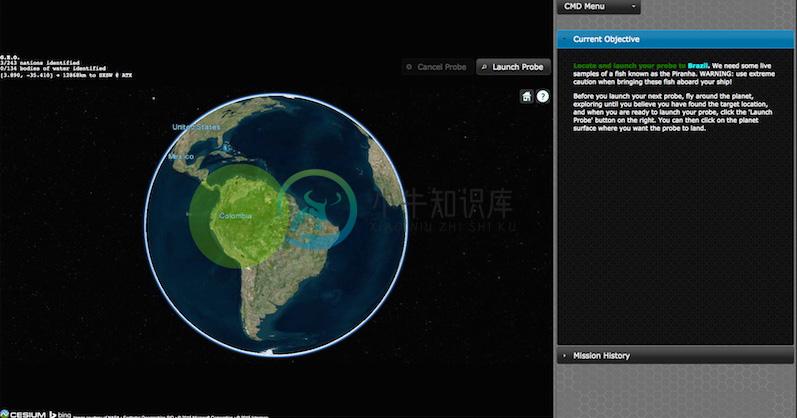
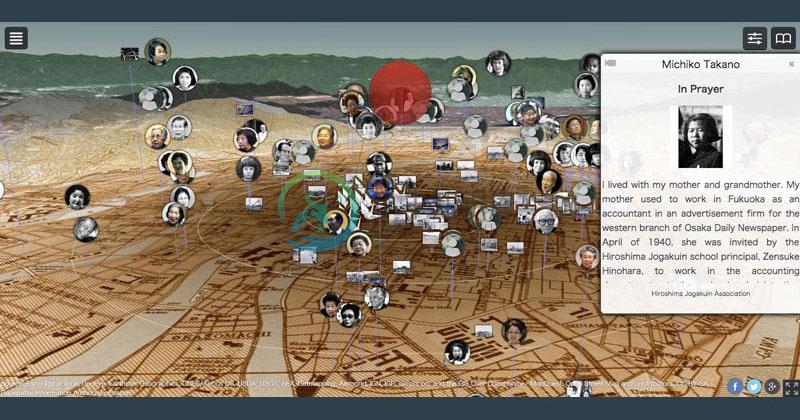
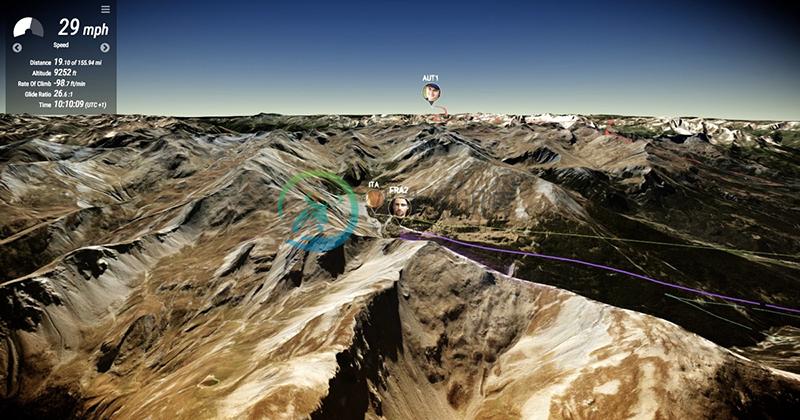
Featured Demos
See all demos
-
一、安装Cesium 输入命令:npm install cesium 二、转移编译好的cesium静态文件 将node_modules\cesium\Build 下面的Cesium文件,复制到static文件中,记得删除Cesium.js 将Cesium文件夹整个复制过去哦,下面一共有4个文件夹: Assets--------------->存放导入的静态资源 ThirdPart
-
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cesium viewer.flyTo()_flyPromise</title> </head> <body> <script> /*viewer.flyTo() 方法,返回一个 promise (承诺)。 * 如果飞行成功,该
-
要注意两者定位不一样 相机定位会出现偏移 let alt=that.getHeightByLevel(14) //相机定位 // viewer.camera.flyTo({ // destination : Cesium.Cartesian3.fromDegrees(lon,lat,alt), // orientation
-
Cesium入门(五) 配置场景 // Enable lighting based on sun/moon positions //使用太阳光也就是我们平时的光白天亮晚上黑 viewer.scene.globe.enableLighting = true; 类型解析 Cartesian3 一个3D笛卡尔坐标 - 当它用作一个位置时,以米为单位.地球中心是圆点 Cartographic 绘图坐标系
-
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。 通过Cesium提供的JS API,可以实现以下功能: 全球级别的高精度的地形和影像服务 矢量以及模型数据 基于时态的数据可视化 多种场景模式(3D,2.5
-
Viewer new Cesium.Viewer(container, options) Widgets/Viewer/Viewer.js 325 A base widget for building applications. It composites all of the standard Cesium widgets into one reusable package. The widg
-
@跃焱邵隼 跃焱邵隼 入门学习
-
https://zhuanlan.zhihu.com/p/450689556 1、笛卡尔空间直角坐标系(Cartesian3) 2、WGS84 弧度坐标系(Cartographic) 3、平面坐标系(Cartesian2)-->屏幕坐标系 单位是弧度
-
反射公式 reflect //i是入射光线,n是归一化的法线 float3 reflect( float3 i, float3 n ) { return i - 2.0 * n * dot(n,i); } Cesium实现 reflect(direction, normal) { var n = Cesium.Cartesian3.dot(normal, direction);
-
1.实现cesium截屏功能,有时候截屏中没有cesium里面的要素,需要在地球初始化options里面配置如下代码 "contextOptions": { "webgl": { "alpha": true, "depth": false, "stencil": true, "antialias": true,
-
参考连接 安装 vue3 npm i -g @vue/cli vue -V / vue --version //如果已经安装vue2 需要先卸载,再进行vue3的安装 创建项目 vue create proName cd proName npm run serve //可以在 package.json文件中,scripts 中新增 start // 如果需要创建vue2版本的项目
-
本文转载自:https://blog.csdn.net/u014646677/article/details/90673113?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-2-90673113.nonecase&utm_term=cesium%20%E8%87%
-
CesiumJS FR:徐海涛(hunk Xu)
-
git地址 FR:徐海涛(hunk Xu) QQ技术交流群:386476712
-
new LSGlobe.CesiumTerrainProvider(options) 地形服务提供者类,以cesium地形格式访问地形数据。 Name Type Description options Object 对象具有以下属性: Name Type Default Description url Resource | String | Promise.<Resource> | Promise
-
Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 JavaScript 库。Cesium 使用 WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL。
-
Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 JavaScript 库。Cesium 使用 WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL。
-
本篇实现cesium图层管理器功能,效果图如下: 1.图层配置文件信息: /*地图图层菜单目录构造*/ /* *name-图层名称 *layerurl-图层服务配置 *type代表地图服务类型: 0代表ArcGisMapServerImageryProvider; 1代表createOpenStreetMapImageryProvider; 2代表WebMapTileServiceIm
-
该篇文章实现的自定义气泡窗口是基于修改cesium源代码基础上,这种做法只是援兵之计,凑合应付的,投机取巧罢了,实际上是不太适合的,cesium api更新版本替换,又得手动的去设置一下源代码;本篇则是从另一个角度真正的实现了自定义气泡窗口,气泡窗口的样式定义则是leaflet风格的,效果截图如下: 具体实现思路: 1.气泡窗口css样式 /*leaflet风格气泡窗口样式模板*/ .leaf
-
一、自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说,感觉不太适应,加上公司的领导也想要arcgis气泡窗口的那种样式效果,所以自定义了类似arcgis模板的气泡窗口模式,可以随着地图移动而移动,简单版本样式效果如下: 二、具体实现思路: 1.气泡窗c
-
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色。 官网的英文解析如下: A base widget for building applications. It composites all of the standard Cesium widgets into one reusable package.
-
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库。cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile,但是由于cesium基于WebGL来渲染3D的,所以对浏览器有要求,必须支持WebGL才行。参照cesium官网的说明文档,浏览器支持版