问题:

前端 - vue3+cesium显示多行文本?
葛威
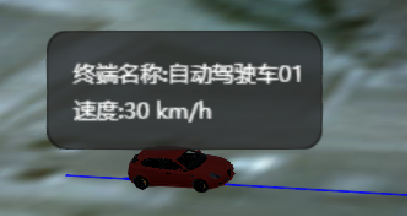
请问在Vue3+Cesium上如何根据后端返回的数据,在地图上面显示图片并在图片的上方或者旁边显示后台返回的数据,类似于这样的
共有1个答案
范嘉
如果是一个图片的话可以使用Entity实现
const viewer = new Cesium.Viewer("cesiumContainer");
viewer.clock.shouldAnimate = true;
let startLatitude = 35;
let startLongitude = 117;
let startTime = Cesium.JulianDate.now();
function getLabel(time, result) {
return `名称:11111\n速度:${(Math.random() + 100).toFixed(1)} km`;
}
function getMidpoint(time, result) {
startLongitude += 0.01
startLatitude += 0.01
return Cesium.Cartesian3.fromDegrees(startLongitude, startLatitude)
}
const label = viewer.entities.add({
position: new Cesium.CallbackProperty(getMidpoint, false),
label: {
text: new Cesium.CallbackProperty(getLabel, false),
font: "20px sans-serif",
pixelOffset: new Cesium.Cartesian2(0.0, 20),
showBackground: true,
backgroundColor: new Cesium.Color(0.165, 0.165, 0.165, 0.8),
backgroundPadding: new Cesium.Cartesian2(7, 5)
},
billboard: {
show: true, // default
// 一个属性,指定要用于广告牌的图像,URI或画布
image: "https://sandcastle.cesium.com/images/Cesium_Logo_Color_Overlay.png",
scale: 0.5,
width: 74,
height: 60,
// 指定相对于height属性的高度
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
// 指定要禁用深度测试的距离相机的距离
disableDepthTestDistance: Number.POSITIVE_INFINITY,
}
});
类似资料:
-
通过后端返回的多个经纬度,进行绘制多个点以及绘制由多个点组成的轨迹线
-
16.1 库与车轮子 在多数的情况下我们都没有理由也没有必要去重新发明我们的车轮,在这时使用库会是一个比较好的做法。 16.2 库 16.2.1 jQuery Jquery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续
-
如何让在其输出中的匹配行之前显示文件名?
-
数据: 时间控件显示: 为啥时间控件显示会向前或者向后推一个月呢
-
我需要显示一个多行的只读文本,哪个控件可以用来显示?它应该只显示文本,就像标签一样,但是标签不支持多行? 谢谢你的提示:-)
-
问题背景: 显示一段文本,如果文本超过十行显示展开,收起按钮,按钮占一整行。文本有换行符。 问题:怎么计算文本实际占多少行。 尝试:使用z-index= -1先显示文本,计算文本高度。大于一个固定高度高度来判断。是否超过十行。 疑问:

