前端 - vite+vue3兼容低版本浏览器 微信pc端h5无法正常显示 ?
vite+vue3 兼容低版本浏览器有什么配置是必要的?
新建vue3+vite项目后 目前在微信pc端内置浏览器 没有显示页面 在谷歌和ie浏览器正常显示 网上方法都试过 但没什么效果 适配旧版本浏览器的@vitejs/plugin-legacy 还是babel的配置 都试过流程写了 再不行就转vue2开发项目了
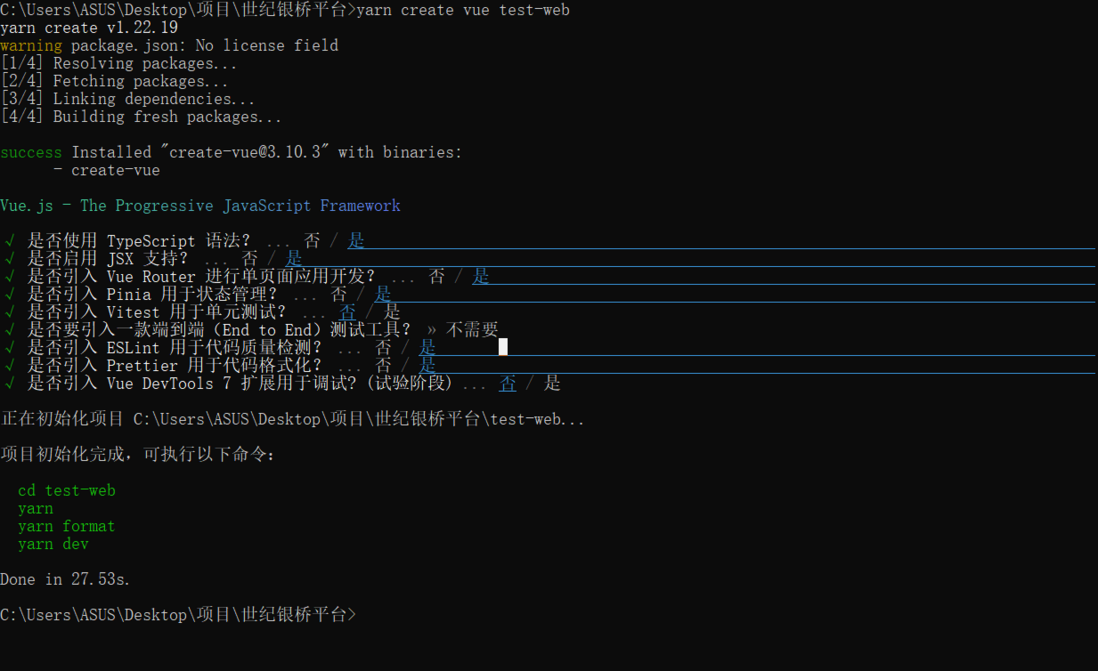
这是创建的配置
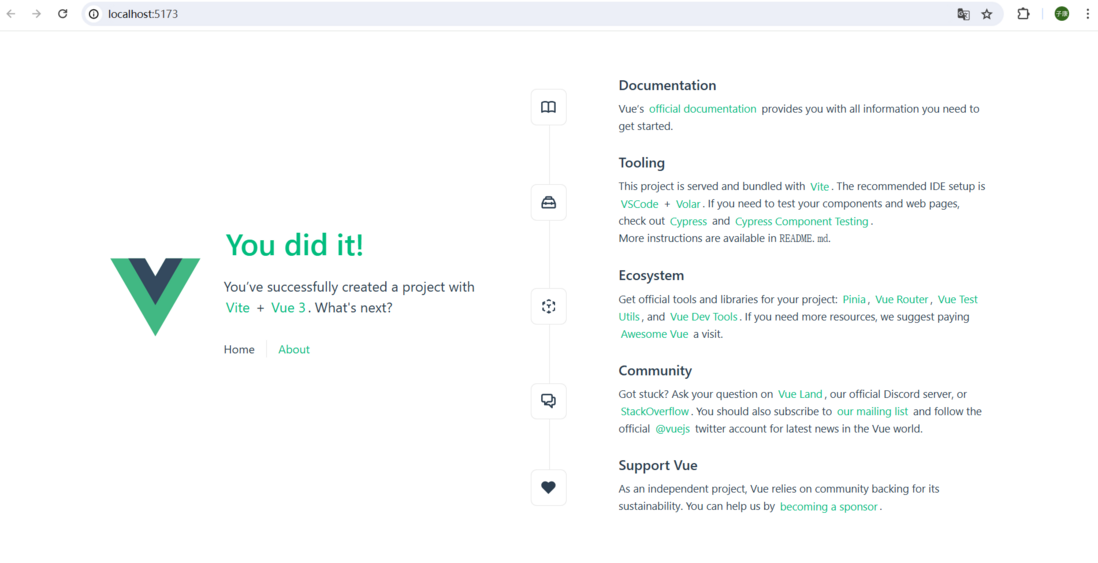
这是谷歌浏览器的页面
而这是微信浏览器的页面
也没有任何报错信息
搞了一下午的时间 要不是有人用着老版本的电脑和浏览器 一般很少去做这个配置的
共有2个答案
应该不会没有任何报错信息。看一下 network 面板是否正常请求了 index.html 文件和相关的JS文件。
对于使用 Vite 和 Vue 3 在低版本浏览器(如微信 PC 端的内置浏览器)上遇到的问题,通常是因为这些浏览器可能不完全支持 ES6+ 的特性,而 Vite 默认使用 ES6+ 的模块导入方式。要解决这个问题,你需要确保代码能够被转换成低版本浏览器能够理解的 ES5 代码。
以下是一些建议的配置和步骤,帮助你解决兼容性问题:
- 使用
@vitejs/plugin-legacy:
这个插件可以帮助你构建两个版本的代码:一个针对现代浏览器,一个针对旧版浏览器。
在你的 vite.config.js 中,你可以这样配置:
import legacy from '@vitejs/plugin-legacy'export default { plugins: [ legacy({ targets: ['defaults', 'not IE 11'], // 你可以根据需要调整这里的 targets additionalLegacyPolyfills: ['regenerator-runtime/runtime'] // 如果你需要的话 }) ]}- Babel 配置:
尽管 Vite 在内部使用了 Babel,但在某些情况下,你可能需要明确配置 Babel 来确保代码的转换。
安装必要的 Babel 依赖:
npm install @babel/core @babel/preset-env --save-dev然后,在项目的根目录下创建一个 .babelrc 文件,并添加以下内容:
{ "presets": [ [ "@babel/preset-env", { "targets": "> 0.25%, not dead" } ] ]}注意,上面的配置是为了兼容大多数现代和旧版浏览器。你可以根据需要调整 targets。
- Polyfill:
如果你的应用使用了某些旧版浏览器不支持的 JavaScript 功能(如 Array.prototype.includes),你可能需要添加 polyfills 来确保这些功能在所有浏览器中都能正常工作。
你可以使用 core-js 和 regenerator-runtime 来提供 polyfills。
安装依赖:
npm install core-js regenerator-runtime --save然后,在你的 main.js 或其他入口文件中引入它们:
import 'core-js';import 'regenerator-runtime/runtime';- 检查第三方库:
确保你使用的所有第三方库都与旧版浏览器兼容。有些库可能只支持现代浏览器,这可能会导致问题。
- 微信内置浏览器的限制:
微信内置浏览器有其自身的限制和特性。确保你的代码和使用的库都符合微信浏览器的规范。
- 检查网络请求:
由于微信浏览器在某些情况下可能会对跨域请求有限制,确保你的资源加载没有受到影响。
- 开发者工具:
使用浏览器的开发者工具来查看是否有任何错误或警告。这可能会给你一些线索。
如果上述建议都不能解决问题,你可能需要考虑使用 Vue 2 和 Webpack,因为 Webpack 在处理旧版浏览器兼容性方面更为成熟和灵活。
最后,考虑到大多数现代浏览器都支持 ES6+ 的特性,如果可能的话,建议鼓励用户升级到最新版本的浏览器,以确保最佳的用户体验。
-
火狐低版本浏览器打不开 vue3 + vite 开发的项目?
-
H5 webapck 打包后,在低版本浏览器,页面无法显示? 定位到问题代码行数,是 axios请求有问题,这种要怎么兼容? webpack.config.js里面的配置 .babelrc 里面的配置
-
背景: 项目中引入了iconify图标库,低版本谷歌浏览器下图标不能正确显示 相关代码如下: data-icon值 bx:edit: 114、124版本谷歌浏览器下图标均正常显示 material-symbols:add: 114版本谷歌浏览器下图标没有显示,124版本谷歌浏览器下图标正常显示 尝试: iconify官网查找相关库 https://icon-sets.iconify.design/
-
本文向大家介绍js判断浏览器的环境(pc端,移动端,还是微信浏览器),包括了js判断浏览器的环境(pc端,移动端,还是微信浏览器)的使用技巧和注意事项,需要的朋友参考一下 今天突然看到一段很好的代码,分享给大家,顺便也给自己留个笔记,js判断浏览器的环境具体如下: 方法一: 方法二:这个方法摘自:im.qq.com 判断是否为微信客户端: 代码1 代码2 判断微信浏览器是PC端还是手机端,以及手机
-
浏览器兼容 主流浏览器都兼容 HTML5 的新标签,对于 IE8 及以下版本不认识 HTML5的新元素,可以使用 JavaScript 创建一个没用的元素来解决,例如: <script> document.createElement("header"); </script> 也可以使用 shiv 来解决兼容性问题,详情可参考 HTML5 Shiv
-
问题内容: 其实我有点困惑。尽管我阅读了一些有关此的资源。 要使用 ChromeBrowser 测试 Selenium 3, 我们需要一个名为 ChromeDriver 的附加应用。 我从GitHub找到了这段文字: ChromeDriver仅与Chrome 12.0.712.0版或更高版本兼容。如果您需要测试旧版的Chrome,请使用Selenium RC和Selenium支持的WebDrive

