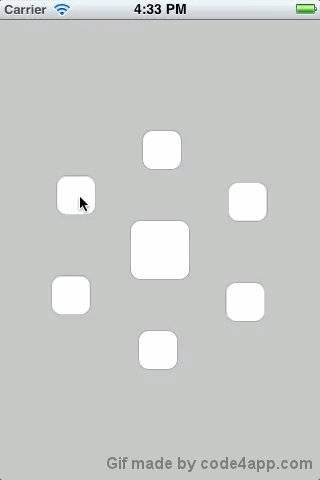
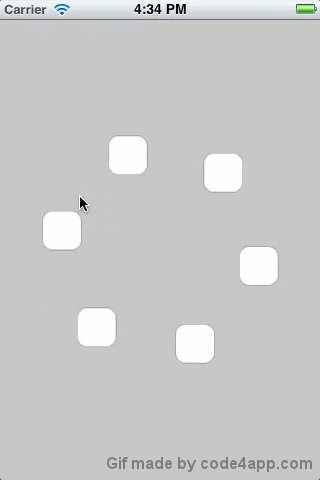
环绕型按钮,可以当做菜单。点击某个按钮,所有按钮会整体移动,被点击的按钮会移动到最顶端。
作者说:可以自行修改代码,但是使用必须实现这些:
CircularLayOutView *manger=[[CircularLayOutView alloc] init];
//manger.tager=self;
manger.MyDelegate=self;
XYPoint *centerPoint=[[XYPoint alloc] init];
centerPoint.xPoint=160;
centerPoint.yPoint=230;
manger.centerPoint=centerPoint;
XYPoint *buttonWeightAndHeight=[[XYPoint alloc] init];
buttonWeightAndHeight.xPoint=40;
buttonWeightAndHeight.yPoint=40;
manger.buttonWeightAndHeight=buttonWeightAndHeight;
manger.radius=100;
NSArray *buttonNameArray=@[@“按钮1”,@“按钮2”,@“按钮3”,@“按钮4”,@“按钮5”,@“按钮6”];
NSMutableArray *imageArr=[[NSMutableArray alloc] initWithCapacity:0];
for (int i=0; i
if(i>8)
{
i=8;
}
[imageArr addObject:[UIImage imageNamed:[NSString stringWithFormat:@“%d.png”,i]]];
}
manger.buttonCount=6;
manger.buttonIndexNameArray=buttonNameArray;
manger.buttonIndexBackGroundArray=imageArr;
[manger creatUIToView:self.view target:nil];
[self.view addSubview:manger];
小编注:感谢作者@joser_君赏 分享代码于Code4App。
-
android:id="@+id/xx"控件标识、标签、ID android:layout_width=“wrap_content” 设置控件的宽度 android:layout_height=“wrap_content” 设置控件的高度 android:text="xx"设置要显示的文字 android:textColor="xx"设置字体颜色 android:textSize="xx"设置字体
-
CSS 语言: CSSSCSS 确定 @import url(http://fonts.googleapis.com/css?family=Open+Sans); *, *::before, *::after { box-sizing: border-box; } body { background: #fdfdfd; margin: 25px 0; } span.title { margin:
-
在编码和模板化中,我经常需要包装文本的某一部分。是否有任何快捷方式来包装当前选择,例如: 我在Mac和PC上使用PhpStorm 7。我发现了一些类似的东西,其中:< kbd > ctrl < kbd > alt < kbd > j 可以用html标签包装,但不能包装其他内容。另外,ctrl+alt+根据当前文件格式(php、twig、html、...)
-
问题内容: 我知道有关类似主题的一些问题,但它们大部分相当于浮动div /图像。我需要将图像(和div)放置在绝对位置(向右偏移),但我只希望文本围绕它流动。如果我将div浮动,则可以使用,但是无法将其放置在所需的位置。因为它是文字,只是在图片后面流动。 是HTML的示例 随着CSS是: 这是一个Drupal主题,所以这些代码都不是我的,只是在将图片放在那里时,它并没有完全起作用。 问题答案: 绝
-
路径方向与非零环绕原则 平时我们画的图形都是规规矩矩的,那么如果我们用线条画了个抽象派作品,就像下面这图一样,童鞋们知道怎么用fill()染色呢? 这里就要用到数学上的一个方法——非零环绕原则,来判断哪块区域是里面,哪块区域是外面。接下来,我们具体来看下什么是非零环绕原则。 首先,我们得给图形确定一条路径,只要“一笔画”并且“不走重复路线”就可以了。如图,标出的是其中的一种路径方向。我们先假定路径
-
我有一个引导网格设置,在网格的一个单元格内有一个div浮动在右边,宽度为250px;当然,单元格内的文本遵循浮动的div轮廓并环绕它;有时我会在文本中添加一些应该填充单元格的图像(100%的宽度,img响应类,就像bootstrap做的那样)。我如何能让图像停止在浮动div如果存在在它的侧面?在我的设置,图像填充宽度正确,如果浮动不存在(或图像开始在它下面),这是完全正确的,但如果图像开始在它旁边
-
搜索了几个星期的网页,但不能找到满足我所有需求的答案(只有部分),帮助是非常欢迎的。 我想要的和已经完成的: 符合普通HTML5和CSS 在文章中显示图像 图像必须有标题 标题必须位于图像下方 标题必须限制在图像的水平大小 标题可能长于一行,文本应换行到下一行(仍在图像大小范围内) 图像和标题必须作为一组向左或向右浮动(请考虑使用 ) 文章文本必须环绕图像和标题 图像大小不同(第一个图像为200p
-
问题内容: 考虑以下简单的python代码 我们可以按如下方式对该数组进行切片: 有什么办法可以通过向左移动来环绕上述数组 通过简单地使用切片操作? 问题答案: 旋转左元素(或右移负n): 请注意,collections.deque支持旋转。最好使用它而不是列表。

