javascript - vue3+echart散点图?
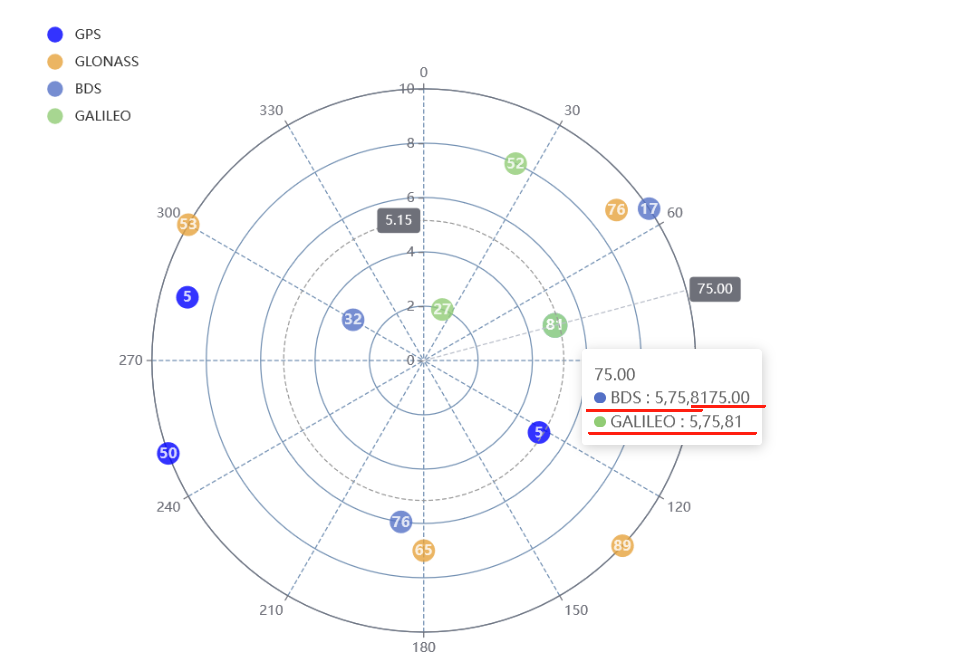
请问大佬们,当鼠标移动echarts散点图某个点的时候,当两个点数据重合了的时候,如何能够正确的将重合的点数据全部显示出来呢?
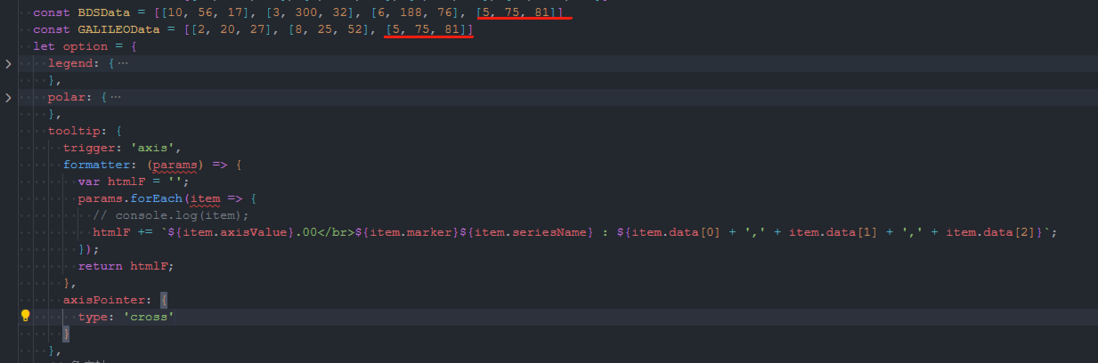
我通过tooltip下的formatter函数这样写的,但是显示出来的数据有错误?
错误显示:
正确的显示应该是 BDS:5,81,33。GALILEO:5,81,33。
请大佬们指点指点,谢谢!!!
共有2个答案
formatter数据输出问题,再末尾加上
换行就OK
首先,你需要确保你的 ECharts 配置正确。在散点图(scatter)中,当两个点数据重合时,ECharts 默认是不会进行特殊处理的。你需要通过修改 series 配置中的 itemStyle 来改变点的形状或大小,使其能够区分出重合的点。
至于 tooltip 的显示问题,你应该是在 formatter 函数中对数据的处理有误。你可能需要检查你的 formatter 函数,确保它能够正确地处理你的数据。
以下是一个基本的 ECharts 散点图配置示例:
option = { tooltip: { trigger: 'axis', formatter: function(params) { var res = params[0].name; for (var i = 0, l = params.length; i < l; i++) { res += '<br/>' + params[i].seriesName + ' : ' + params[i].value; } return res; } }, legend: { data:['A','B'] }, xAxis: {}, yAxis: {}, series: [{ name: 'A', type: 'scatter', coordinateSystem: 'xy', data: [[1, 'A1'], [2, 'A2'], [3, 'A3']], symbolSize: 20, // 这里可以设置点的大小,防止重合 itemStyle: { normal: { color: 'red', // 这里可以设置点的颜色,使其在视觉上有所区分 } }, }, { name: 'B', type: 'scatter', coordinateSystem: 'xy', data: [[1, 'B1'], [2, 'B2'], [3, 'B3']], // 请确保你的数据格式正确,比如这里的 'B1' 等字符串需要对应到实际的数值 }]};这是一个基本的示例,你需要根据你的具体需求进行修改。例如,你可能需要调整点的颜色、大小,或者调整 tooltip 的显示格式等。如果你还有任何问题,欢迎继续提问。
-
散点图沿 X 和 Y 轴放置的各个数据点来绘制数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对
-
散点图沿 X 和 Y 轴放置的各个数据点来绘制数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 颜色 设置数据系列的
-
散点图沿 X 和 Y 轴放置的各个数据点来绘制数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对
-
后果 我有这个数据框 代码是 但它不渲染。为什么啊?
-
这是一个非常特殊的绘图请求,但我有数据要以非常特殊的方式查看。情况如下: 1) 我拥有的数据分为25个数据箱,每个数据箱包含不同数量的数据点。仓位值越大,粗略地说,仓位中的数据点数量就越少(这只是数据处理的结果)。 2)我可以访问bin值。 我可以在matplotlib中轻松生成“errorbar”类型的绘图(y轴从半径缩放到以下度数): 但是,对于我想研究的内容来说,这并不是特别有见地。我真的很
-
散点图用于在水平轴和垂直轴上绘制数据点,它表示了因变量随自变量变化的趋势。通俗地讲,它反映的是一个变量受另一个变量的影响程度。 散点图将序列显示为一组点,其中每个散点值都由该点在图表中的坐标位置表示。对于不同类别的点,则由图表中不同形状或颜色的标记符表示。同时,您也可以设置标记符的颜色或大小。 下面示例,绘制了学生考试成绩的散点图,其中蓝色代表男孩成绩,红色表示女孩的成绩。 代码执行后,输出结果如

