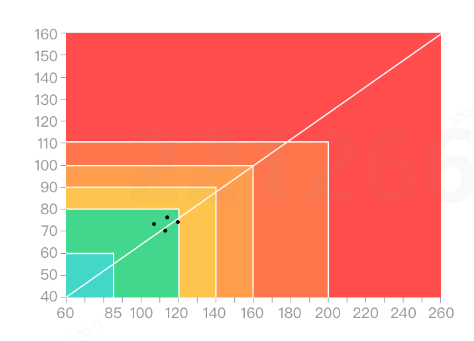
javascript - 请问这是什么图 echart?

有没有大佬提供下这种echart 图表的示例参考一下
共有2个答案
可以在这个基础上进行修改http://echarts.zhangmuchen.top/#/detail?cid=xk0fNT7UUK
这个图形是 ECharts 生成的条形图。ECharts 是一种使用 JavaScript 的开源可视化库,可以生成多种图形和图表,包括条形图、线形图、饼图、散点图等。
关于条形图,它是一种展示类别数据之间比较关系的图表。通常,条形图以类别作为横轴,以数值作为纵轴。每个条形代表一个类别,条形的长度代表该类别的数值大小。
以下是一个 ECharts 条形图的简单示例:
let chart = echarts.init(document.getElementById('main'));let option = { title: { text: '示例条形图' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }]};chart.setOption(option);在此示例中,xAxis 的 data 数组定义了类别,series 下的 data 数组定义了每个类别的销量。这样,ECharts 就会根据这些数据生成一个条形图。
-
请问,下面的图到底是什么类型的图?拓扑图?分支图?流程图?还是别的什么图? 有没有对应的插件可以即插即用,最好是组件可以自定义的......
-
这是我的axios依赖: 这是我的代码 这段代码有什么问题么?请求并不会取消
-
在console.log的时候: 打印结果: 有看到这个打印的对象内是key-value的键值对, 请问下: 这里是指的node的值是一个IdentifierNode类的对象吗?还是指的什么意思呢?
-
问题内容: 我正在尝试让Javascript读取/写入PostgreSQL数据库。我在github上找到了这个项目。我能够获得以下示例代码以在节点中运行。 接下来,我试图使其在网页上运行,但是似乎什么也没有发生。我在Javascript控制台上进行了检查,它只显示“要求未定义”。 那么这是什么“要求”?为什么它在节点中有效但在网页中无效? 另外,在我让它在节点上工作之前,我必须做。那是什么意思 我
-
原始content: decode('utf-8')报错: UnicodeDecodeError: 'utf-8' codec can't decode byte 0xe8 in position 1: invalid continuation byte decode('utf-8', 'ignore'): decode('gbk', 'ignore'): decode('utf-16', 'ig

