javascript - 请问一下,这个Module代表是什么呢?是一个js对象?还是属于typescript里面的什么?
请问:Module在js中是什么?
我打印:
console.log(console.log(myRef.current))
结果:
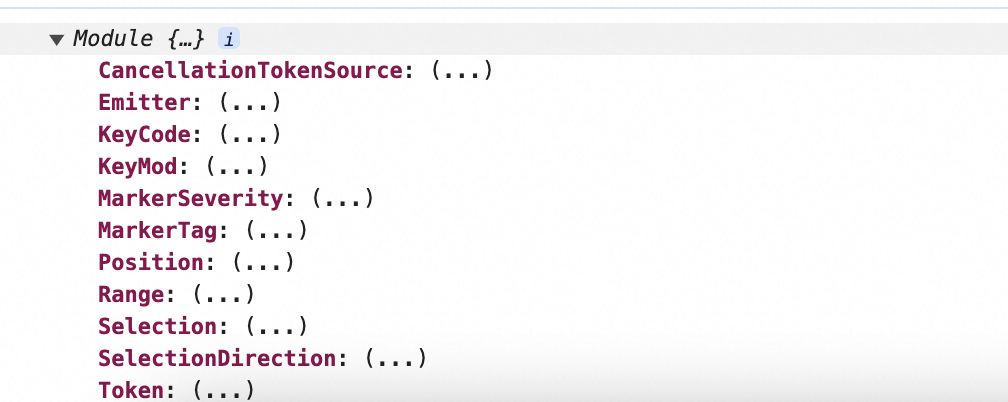
Module {
...
}
1.请问一下,这个Module代表是什么呢?是属于js的对象?还是属于typescript的?
2.Module是一个数据类型的吗?
共有2个答案
你打印出来的这个Module,就是一个类的实例,
只不过这个实例作为对象,在这个实例上挂载了一些如Emitter这样的东西.
ps. 不管你源代码是ts写的还是js写的,最终到浏览器里运行的就是js.
以下是这个类的部分伪代码,
实际代码未知,你可以贴到浏览器控制台里打印试试,和你贴的图输出的几乎一毛一样.
class Module {}
const myModule = new Module()
Object.defineProperty(myModule, 'Emitter', { get() { return function() {} } })
Object.defineProperty(myModule, 'KeyCode', { get() { return function() {} } })
Object.defineProperty(myModule, 'KeyMode', { get() { return function() {} } })
Object.defineProperty(myModule, 'Position', { get() { return function() {} } })
Object.defineProperty(myModule, 'Range', { get() { return function() {} } })
Object.defineProperty(myModule, 'Selection', { get() { return function() {} } })
console.log(myModule)回答问题
Module代表的是什么?
在JavaScript或TypeScript中,当你看到
Module这个词时,它通常不直接指代一个内建的对象类型或数据类型。然而,在你的上下文中,当你看到Module { ... }这样的输出,这很可能是一个特定环境(如Webpack、某些构建工具或模块加载器)对模块对象的封装表示。这里的Module可能是一个自定义的或特定框架/工具提供的对象,用于封装模块的信息或行为,而不是JavaScript或TypeScript语言本身的标准部分。具体来说,
console.log(console.log(myRef.current))这样的代码实际上是不正确的用法,因为它首先执行了console.log(myRef.current),然后尝试将console.log的返回值(通常是undefined,因为console.log不返回任何值)再次作为参数传递给console.log。因此,你看到的Module { ... }输出很可能是对myRef.current的意外显示,或者是在某种调试或错误情况下由控制台或特定工具产生的。如果
myRef.current是在React等框架中使用的ref,那么它应该指向一个DOM元素、组件实例或其他通过ref属性被引用的值。如果它显示为Module { ... },这可能是因为:myRef.current实际上是一个模块对象,但这在React等常见JavaScript框架中非常罕见。- 控制台输出被某种方式干扰或修改,显示了不准确的信息。
- 使用了某种特殊的库或工具,它改变了标准的行为。
在大多数情况下,
myRef.current会是一个DOM元素或组件实例,而不是一个Module对象。Module是一个数据类型的吗?
在JavaScript或TypeScript中,
Module本身不是一个内建的数据类型。数据类型如Number、String、Array、Object等是JavaScript语言的基本组成部分。然而,在模块系统(如ES6模块、CommonJS等)中,模块被用来封装代码,但它们不是以Module为类型的数据。相反,模块是组织和复用代码的一种方式,它们被导入(import)和导出(export)来在文件之间共享代码。如果你在某个地方遇到了
Module作为对象或类型的表示,这很可能是特定于某个库、框架或工具的,而不是JavaScript或TypeScript语言本身的特性。
-
请问,下面的图到底是什么类型的图?拓扑图?分支图?流程图?还是别的什么图? 有没有对应的插件可以即插即用,最好是组件可以自定义的......
-
本文向大家介绍为什么建议setState的第一个参数是callback而不是一个对象呢?相关面试题,主要包含被问及为什么建议setState的第一个参数是callback而不是一个对象呢?时的应答技巧和注意事项,需要的朋友参考一下 React 为了优化性能,有可能会将多个 setState() 调用合并为一次更新。 因为this.props和this.state 可能是异步更新的,你不能依赖他们的
-
找不到init? 那起的函数名有什么用?
-
有没有大佬提供下这种echart 图表的示例参考一下
-
问题内容: 我正在尝试让Javascript读取/写入PostgreSQL数据库。我在github上找到了这个项目。我能够获得以下示例代码以在节点中运行。 接下来,我试图使其在网页上运行,但是似乎什么也没有发生。我在Javascript控制台上进行了检查,它只显示“要求未定义”。 那么这是什么“要求”?为什么它在节点中有效但在网页中无效? 另外,在我让它在节点上工作之前,我必须做。那是什么意思 我
-
1、我们如果在开发web app的时候,比如nav跳转,从list页面跳转到detail页面,这里是一个web页面还是多个web页面(也就是说有多少个window对象呢)? 2、比如我们经常听到的single page app,比如vue.js 开发打包的是一个单页面应用,这个情况是只有一个window吗?

