javascript - 【JS】请问这个是什么插件图?
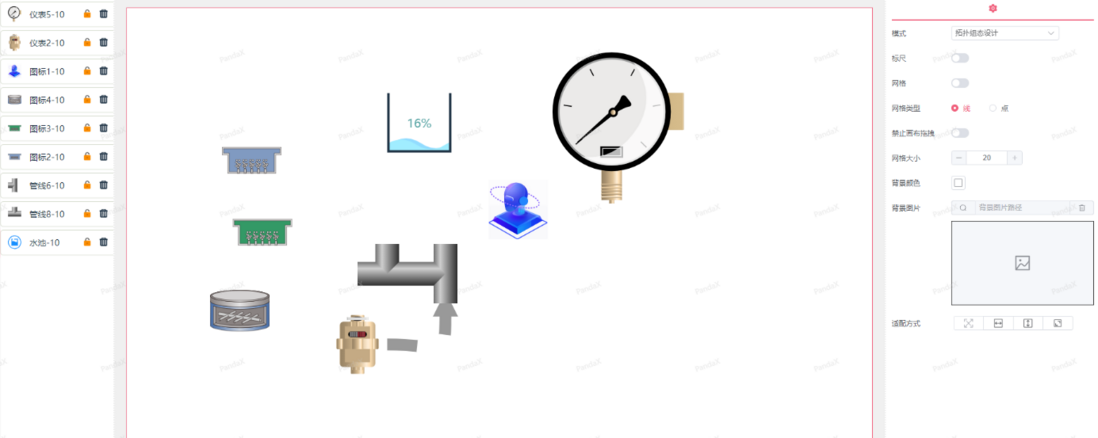
请问,下面的图到底是什么类型的图?拓扑图?分支图?流程图?还是别的什么图?
有没有对应的插件可以即插即用,最好是组件可以自定义的......


共有1个答案
根据您提供的图片,这些图更像是流程图(Flowchart)或决策树图(Decision Tree Diagram),因为它们展示了流程中的步骤、决策点以及这些步骤和决策点之间的流向关系。这类图通常用于描述程序逻辑、业务流程或任何需要按顺序执行一系列步骤的场景。
插件推荐
对于JavaScript环境,特别是如果你在使用像React、Vue或Angular这样的现代前端框架,有几个流行的库可以创建自定义的流程图或决策树图:
GoJS
- GoJS 是一个功能丰富的JavaScript库,用于创建复杂的交互式图表和图表,包括流程图。它支持高度的自定义和动态更新。
- 官网:https://gojs.net/
mxGraph
- mxGraph 是一个基于浏览器的图形库,它允许你创建复杂的图形和图表,包括流程图。它提供了丰富的API来定制图形和交互。
- 官网:https://jgraph.github.io/mxgraph/
jsPlumb
- jsPlumb 专注于提供可视化的连接和拖放功能,但它可以与其他库结合使用来构建流程图。它非常灵活,允许你定义自己的元素和交互。
- 官网:https://jsplumbtoolkit.com/community/doc/home.html
Drawflow
- Drawflow 是一个简单的流程图库,专为现代web应用设计。它易于使用,提供了基本的流程图构建块,并支持自定义节点和连线。
- GitHub: https://github.com/jerosoler/Drawflow
Mermaid
- Mermaid 实际上是一个基于Markdown的图表生成工具,但它也可以嵌入到JavaScript项目中。它支持通过简单的文本描述来生成流程图、甘特图等多种图表。
- 官网:https://mermaid-js.github.io/mermaid/
注意
- 选择哪个库取决于你的具体需求,包括所需的自定义程度、与其他库的兼容性以及你希望如何集成图表到你的应用中。
- 大多数这些库都提供了丰富的文档和示例,可以帮助你快速上手并开始构建你的流程图或决策树图。
-
有没有大佬提供下这种echart 图表的示例参考一下
-
请问:Module在js中是什么? 我打印: 1.请问一下,这个Module代表是什么呢?是属于js的对象?还是属于typescript的? 2.Module是一个数据类型的吗?
-
如下面这个网站: https://geek-docs.com/php/php_function_reference/1010102_php_... 他用的代码展示插件叫什么名字,知道的大神请告知下,小弟跪谢!!!
-
问题内容: 我正在尝试让Javascript读取/写入PostgreSQL数据库。我在github上找到了这个项目。我能够获得以下示例代码以在节点中运行。 接下来,我试图使其在网页上运行,但是似乎什么也没有发生。我在Javascript控制台上进行了检查,它只显示“要求未定义”。 那么这是什么“要求”?为什么它在节点中有效但在网页中无效? 另外,在我让它在节点上工作之前,我必须做。那是什么意思 我
-
在console.log的时候: 打印结果: 有看到这个打印的对象内是key-value的键值对, 请问下: 这里是指的node的值是一个IdentifierNode类的对象吗?还是指的什么意思呢?

