绘制三次bezier曲线的COCOS2D-X-误差
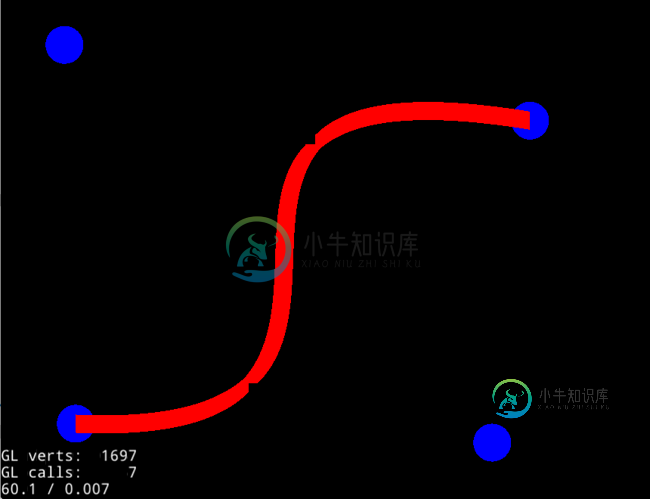
我试图画一条具有一定厚度的三次bezier路径,但曲线看起来像是一系列断开的线段(在我的例子中是3段)。这是一张截图(蓝色圆圈是曲线的控制点)。

我注意到在cocos2d-x测试中的“绘制原语”中也出现了同样的效果。不管怎样,我很确定应该有一个变通办法,但我自己找不到。此外,线条受到锯齿效应的影响,我不知道如何应用一个alpha阴影来避免它。
这是我使用的代码:
glLineWidth(24.0f);
Vec2 cp1 = Vec2(200, 200);
Vec2 cp2 = Vec2(1300, 150);
Vec2 cp3 = Vec2(170, 1200);
Vec2 cp4 = Vec2(1400, 1000);
//Draw control points
DrawPrimitives::setDrawColor4B(0, 0, 255, 255);
DrawPrimitives::drawSolidCircle(cp1, 50, 360, 120, 1, 1);
DrawPrimitives::drawSolidCircle(cp2, 50, 360, 120, 1, 1);
DrawPrimitives::drawSolidCircle(cp3, 50, 360, 120, 1, 1);
DrawPrimitives::drawSolidCircle(cp4, 50, 360, 120, 1, 1);
//Draw cubic red bezier curve
DrawPrimitives::setDrawColor4B(255, 0, 0, 255);
DrawPrimitives::drawCubicBezier(cp1, cp2, cp3, cp4, 50);
共有1个答案
这种断裂效应是由线条的endpoint之间缺乏路径连接造成的。
OpenGL首先是为快速扫描线光栅化而设计的,如果你想这样使用它,它并不总是那么漂亮。
可能有一些快速而肮脏的变通方法来获得合理的结果,比如在endpoint画圈来填充内容。
-
大家好,我需要一些帮助。我用Python(Tkinter)写了一个代码,它是绘制一个3度贝塞尔曲线,并且它是工作的。。。。kinda.我的问题是:我如何直接从键盘输入x和y坐标为控制点,而不是先x后y(像我的代码)。第二个问题是关于参数(u或t值。通常它是标准化的(值0到1),但对于循环将不工作的十进制值为步骤(我知道这是显而易见的:))。如果我把u=1-&>1000,然后除以1000,它在数字上
-
为了做到这一点,我将需要找到控制点的“边缘”曲线决定形状,然后填充形状,这是发现在两个新的曲线之间。然而,我很不确定如何做到这一点。我想过的一件事是通过简单地在连接原控制点和原终点的直线上画垂直段来确定新曲线的起点和终点,但这仍然不能解决为新曲线寻找新控制点的问题。
-
本节,我们将学习如何绘制二次曲线。跟其堂兄弟圆弧相比,二次曲线是创建自定义图形的优秀工具,它可以绘制出更柔和、曲率更自然的曲线。 图1-5 绘制二次曲线 绘制步骤 按照以下步骤绘制二次曲线: 1. 定义2D画布上下文,并设置曲线样式: window.onload = function(){ var canvas = document.getElementById("myCanvas");
-
我想沿着这条路径平稳地移动一个物体。为了实现这一点,我想创建基于点的二次或三次Bezier曲线,并插值这些曲线。然而,我如何适当地拟合曲线,以使路径不被破坏,如果。一条曲线在F点停止,另一条曲线开始?
-
我画了4条线从中心到按钮,我给你看的照片。我不知道如何在图片中画出红色的曲线。 [在此处输入图像说明] 或 [在此输入图像说明(更简单)]
-
给定一个X值(或百分比),我需要沿着二次Bezier曲线找到一点的Y坐标 该曲线是在android中使用以下内容绘制的折线图的一部分:

