1.3 绘制二次曲线
优质
小牛编辑
133浏览
2023-12-01
本节,我们将学习如何绘制二次曲线。跟其堂兄弟圆弧相比,二次曲线是创建自定义图形的优秀工具,它可以绘制出更柔和、曲率更自然的曲线。

绘制步骤
按照以下步骤绘制二次曲线:
1. 定义2D画布上下文,并设置曲线样式:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.strokeStyle = "black"; // 曲线颜色
2. 定位画布上下文,并绘制二次曲线:
context.moveTo(100, canvas.height - 50);
context.quadraticCurveTo(canvas.width / 2, -50, canvas.width - 100, canvas.height - 50);
context.stroke();
};3. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>
工作原理
HTML5的二次曲线由上下文点、一个控制点、一个终点来定义:
context.quadraticCurveTo(controlX, controlY, endingPointX, endingPointY);
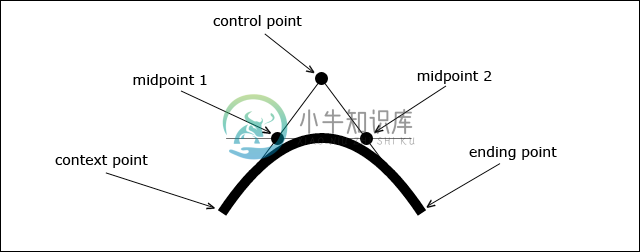
请看下图:

二次曲线由三个特征切线定义,曲线的第一部分与上下文点和控制点形成的虚线相切,曲线的顶部与midpoint 1和midpoint 2形成的虚线相切,曲线的最后部分与控制点和终点形成的虚线相切。
相关参考
- 第2章 融会贯通:绘制喷气式飞机
- 揭示分形学的魔力:绘制鬼树

