1.4 绘制贝塞尔曲线
优质
小牛编辑
142浏览
2023-12-01
如果二次曲线不能满足你的需要,贝塞尔曲线可能会满足你。贝塞尔曲线又称三次曲线,是HTML5画布API所能支持的最高级的曲线。

绘制步骤
按照以下步骤绘制任意贝塞尔曲线:
1. 定义2D画布并设置曲线样式:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.strokeStyle = "black"; //线条颜色
context.moveTo(180, 130);2. 定位画布上下文并绘制贝塞尔曲线:
context.bezierCurveTo(150, 10, 420, 10, 420, 180);
context.stroke();
};3. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
HTML5画布的贝塞尔曲线由上下文点、两个控制点、一个终点定义。与二次曲线相比,这个额外的控制点可以对曲率提供了解更多的控制:
context.bezierCurveTo(controlPointX1,controlPointY1,controlPointX2,controlPointY2,endingPointX,endingPointY);
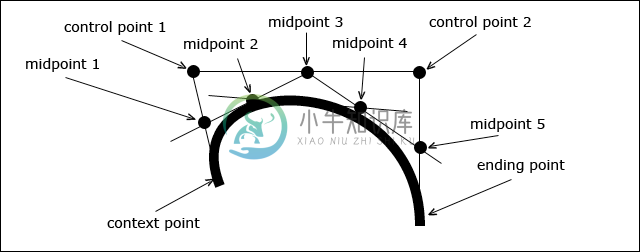
请看下图:

二次曲线由3条特征切线定义,与二次曲线不同,贝塞尔曲线由5条特征切线定义。曲线的第一部分与从上下文点和第一个控制点形成的虚线相切,曲线的第二部分与midpoint 1和midpoint 3形成的虚线相切,曲线的顶部与midpoint 2和midpoint 4形成的虚线相切,曲线的第四部分与midpoint 3和midpoint 5形成的虚线相切,曲线的最后部分与第二个控制点和终点形成的虚线相切。
相关参考
- 第2章 随机图形属性:绘制开满鲜花的原野
- 第2章 融会贯通:绘制喷气式飞机

