1.2 绘制圆弧
使用HTML5画布时,有时候需要绘制完美的圆弧。如果你对绘制彩虹、笑脸、图表等感兴趣,本节将是你努力的起点。

绘制步骤
按照以下步骤绘制一条圆弧:
1. 定义2D画布并设置圆弧样式:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 15;
context.strokeStyle = "black"; //弧线颜色2. 绘制圆弧:
context.arc(canvas.width / 2, canvas.height / 2 + 40, 80, 1.1 * Math.PI, 1.9 * Math.PI, false);
context.stroke();
};3. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
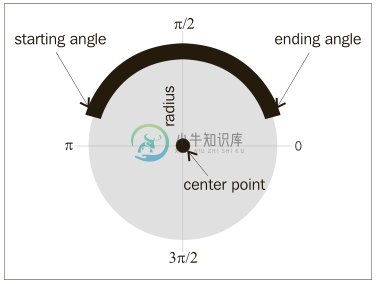
我们可以使用arc()方法来创建圆弧,圆弧被定义为假想的圆周上任意两点之间的部分。请看下图:

假想的圆由圆心和半径来定义。圆弧由起始角度、结束角度、是否逆时针方向来定义:
context.arc(centerX,centerY, radius, startingAngle, endingAngle,counterclockwise);
注意,角度从圆右侧的0π开始,并按顺时针方向经过3π/2, π, π/2,再回到0π。本节,我们以1.1π为起始角度、1.9π为结束角度,也就是说,起始角度在圆周左侧中心线略微向上一点,而结束角度在圆周右侧中心线略微向上一点。
了解更多
起始角度和结束角度没必要非得在0π 到 2π之间。事实上,起始角度和结束角度可以是任意实数,因为在圆周上旋转时,角度可以相互重叠。
例如,比方说我们定义3π为起始角度,就相当于圆周上完整的一圈(2π)再加另外半圈(1π)。换句话说,3π就等价于1π。再举一个例子,-3π也等价于1π,因为角度沿圆周逆时针旋转1.5圈,将结束于1π。
创建圆弧的另一个方法是arcTo()方法,该方法定义的圆弧由上下文点、一个控制点、一个起始点和半径来确定:
context.arcTo(controlPointX1, controlPointY1, endingPointX, endingPointY, radius);
与arc()方法不同,arc()方法根据圆心来定位圆弧,而arcTo()方法根据上下文点定位圆弧,跟lineTo()方法相似。在创建路径或图形的圆角时,arcTo()是最常用的方法。
相关参考
- 第2章 绘制圆
- 第5章 动画机械齿轮
- 第5章 动画时钟

