6.3 为区域附加鼠标事件监听器
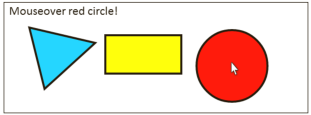
本节,我们将进入Events类的重点部分:定义区域,并为它们添加事件监听器。我们将绘制一个三角形,并附加mouseout和mousemove事件,再绘制一个矩形,没有事件监听器,最后绘制一个圆形,并附加mouseover、mouseout、 mousedown和mouseup来测试Events所支持的每一个桌面事件。

操作步骤
按照以下步骤,绘制一个三角形、一个矩形和一个圆形,并为每个图形附加鼠标事件:
- 链接到Events类:
<script src="events.js">
</script>2. 定义writeMessage()函数,该函数输出一条消息:
<script>
function writeMessage(context, message){
context.font = "18pt Calibri";
context.fillStyle = "black";
context.fillText(message, 10, 25);
}3. 实例化一个Events对象,并获取画布及上下文对象:
window.onload = function(){
var events = new Events("myCanvas");
var canvas = events.getCanvas();
var context = events.getContext();
var message = "";4. 开始定义stage()函数,该函数首先清除画布:
events.setStage(function(){
this.clear();5. 调用beginRegion()方法,开始一个新区域,并绘制一个蓝色的三角形:
//绘制蓝色的三角形
this.beginRegion();
context.beginPath();
context.lineWidth = 4;
context.strokeStyle = "black";
context.fillStyle = "#00D2FF";
context.moveTo(50, 50);
context.lineTo(180, 80);
context.lineTo(80, 170);
context.closePath();
context.fill();
context.stroke();6. 为该三角形添加mousemove和mouseout事件,并调用closeRegion()方法关闭区域:
this.addRegionEventListener("mousemove", function(){
var mousePos = events.getMousePos();
var mouseX = mousePos.x - 50;
var mouseY = mousePos.y - 50;
message = "Triangle mouse Position: " + mouseX + "," + mouseY;
});
this.addRegionEventListener("mouseout", function(){
message = "Mouseout blue triangle!";
});
this.closeRegion();7. 绘制一个黄色的矩形,该矩形无事件监听器:
// 绘制一个黄色的矩形,该矩形是一个无事件监听器图形的例子
context.beginPath();
context.lineWidth = 4;
context.strokeStyle = "black";
context.fillStyle = "yellow";
context.rect(200, 65, 150, 75);
context.fill();
context.stroke();
8. 开始一个新区域,并绘制一个红色的圆形:
//绘制红色的圆形
this.beginRegion();
context.beginPath();
context.arc(450, canvas.height / 2, 70, 0, Math.PI * 2, true);
context.fillStyle = "red";
context.fill();
context.stroke();9. 为该圆形添加mousedown, mouseup, mouseover, mouseout事件监听器,并关闭区域:
this.addRegionEventListener("mousedown", function(){
message = "Mousedown red circle!";
});
this.addRegionEventListener("mouseup", function(){
message = "Mouseup red circle!";
});
this.addRegionEventListener("mouseover", function(){
message = "Mouseover red circle!";
});
this.addRegionEventListener("mouseout", function(){
message = "Mouseout red circle!";
});
this.closeRegion();10. 输出一条消息:
writeMessage(context, message);
});
// 由于我们设置了stage()函数,则listen()方法会自动被调用
};
</script>11.在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
本节,为了给三个图形附加事件,首先需要实例化一个Events对象并设置stage()函数。在stage()函数中,我们使用beginRegion()定义一个新区域,再绘制一个蓝色的三角形,并使用addRegionEventListener()方法为它附加事件,然后使用closeRegion()方法关闭区域。其次,我们绘制一个黄色的矩形,但未定义区域,因为并没有为它附加任何事件。最后,我们定义第二个区域,绘制一个红色的圆形,并附加事件监听器,然后关闭区域,完成stage()函数的定义。
相关参考
- 第2章 绘制矩形
- 第2章 绘制圆
- 第2章 使用自定义图形和填充样式
- 在移动设备上为区域附加触摸事件监听器

