6.4 为移动设备上的区域附加触摸事件监听器
如果你哭喊着:“移动设备怎么样?台式机和笔记本电脑已经成为历史!”,本节就是写给你的。随着上网设备从数量庞大的台式机开始往移动设备转移,日益明显的是,未来的Web,包括画布,大部分将会驻留在移动设备上。
运行在台式机和笔记本电脑上的应用,通过检测mousedown, mouseup, mouseover, mouseout, 和 mousemove触发的鼠标事件,来跟用户进行交互,运行在移动设备上的应用则不同,它是通过检测touchstart,touchend,和 touchmove触发的触摸事件,来跟用户进行交互。
本节,通过为三角形和圆形添加触摸事件监听器,我们将创建上一节例子的移动版本。
正如前面所提到的,本章的所有例子,都可以进行改造,通过添加触摸事件监听器,让它们支持移动设备。

操作步骤
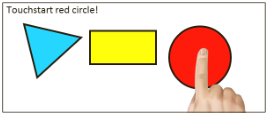
按照以下步骤,绘制一个三角形、一个矩形、一个圆形,然后为每一个图形附加触摸事件:
1. 在HTML文档头部添加一个视口的元数据标签,来设置移动设备的宽度,设置初始缩放比例,并关闭用户缩放功能:
<meta name="viewport" content="width=device-width, initialscale=0.552, user-scalable=no"/>2. 链接到Events类:
<script src="events.js">
</script>3. 定义writeMessage()函数,该函数输出一条消息:
<script>
function writeMessage(context, message){
context.font = "18pt Calibri";
context.fillStyle = "black";
context.fillText(message, 10, 25);
}4. 实例化一个Events对象,并获取画布及上下文对象:
window.onload = function(){
var events = new Events("myCanvas");
var canvas = events.getCanvas();
var context = events.getContext();
var message = "";5. 开始定义stage()函数,该函数首先清除画布:
events.setStage(function(){ this.clear();6. 调用beginRegion()方法,开始一个新区域,并绘制一个蓝色的三角形:
//绘制蓝色的三角形
this.beginRegion();
context.beginPath();
context.lineWidth = 4;
context.strokeStyle = "black";
context.fillStyle = "#00D2FF";
context.moveTo(50, 50);
context.lineTo(180, 80);
context.lineTo(80, 170);
context.closePath();
context.fill();
context.stroke();7. 为该三角形添加touchmove事件,并调用closeRegion()方法关闭区域:
this.addRegionEventListener("touchmove", function(){
var touchPos = events.getTouchPos();
if (touchPos !== null) {
var touchX = touchPos.x - 20;
var touchY = touchPos.y - 50;
message = "Triangle touch position: " + touchX + "," + touchY;
}
});
this.closeRegion();8. 绘制一个黄色的矩形,该矩形无事件监听器:
// 绘制一个黄色的矩形,该矩形是一个无事件监听器图形的例子
context.beginPath();
context.lineWidth = 4;
context.strokeStyle = "black";
context.fillStyle = "yellow";
context.rect(200, 65, 150, 75);
context.fill();
context.stroke();
9. 开始一个新区域,并绘制一个红色的圆形:
// draw red circle 绘制红色的圆形
this.beginRegion();
context.beginPath();
context.arc(450, canvas.height / 2, 70, 0, Math.PI * 2, true);
context.fillStyle = "red";
context.fill();
context.stroke();10. 为该圆形添加touchstart和touchend事件监听器,并关闭区域:
this.addRegionEventListener("touchstart", function(){
message = "Touchstart red circle!";
});
this.addRegionEventListener("touchend", function(){
message = "Touchend red circle!";
});
this.closeRegion();11. 输出一条消息:
writeMessage(context, message);
});
// 由于我们设置了stage()函数,则listen()方法会被自动调用
};
</script>12. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
跟上一节类似,本节,我们为三角形和圆形附加了事件监听器。除此之外,为了本实例能够在移动设备上运行,这一回我们为图形添加了触摸事件监听器。
移动设备上的触摸事件实际上很简单,并且跟桌面事件的工作机制几乎相同。移动设备上的touchstart等价于mousedown,touchend等价于mouseup, touchmove等价于mousemove。
为了显示蓝色三角形触摸点的坐标,我们可以使用touchmove事件的监听器,为了检测红色圆形被触摸或被释放,我们可以使用touchstart和touchend事件。
相关参考
- 第2章 绘制矩形
- 第2章 绘制圆
- 第2章 使用自定义图形和填充样式
- 为区域附加鼠标事件监听器

