3.2 裁剪图像
优质
小牛编辑
146浏览
2023-12-01
本节,我们将裁剪图像的一部分,然后把其结果绘制到画布上。

绘制步骤
按照以下步骤,裁剪图像的一部分,再把结果绘制到画布:
1. 定义画布上下文:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");2. 创建一个image对象,把onload属性设置为一个裁剪图像的函数,然后设置图像的源地址:
var imageObj = new Image();
imageObj.onload = function() {
//源矩形区域
var sourceX = 550;
var sourceY = 300;
var sourceWidth = 300;
var sourceHeight = 214;
//目标图像的尺寸和位置
var destWidth = sourceWidth;
var destHeight = sourceHeight;
var destX = canvas.width / 2 - destWidth / 2;
var destY = canvas.height / 2 - destHeight / 2;
context.drawImage(this, sourceX, sourceY, sourceWidth,
sourceHeight, destX, destY, destWidth, destHeight);
};
imageObj.src = "jet_1000x714.jpg";
};3. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
上一节,我们已经讨论了使用drawImage()方法,把图像绘制到画布的两种不同方法。在第一种情况下,我们传递一个image对象和位置,这种方式简单地把图像绘制到指定的位置。在第二种情况下,我们传递一个image对象、一个位置信息、一个尺寸信息,这种方式按指定尺寸把图像绘制到指定位置。另外,如果想裁剪图像,我们也可以给drawImage()方法增加另外6个参数:
Context.drawImage(imageObj, sourceX, sourceY, sourceWidth, sourceHight, sourceHeight, sourceHeight, destX, destY, destWidth, destHeight);
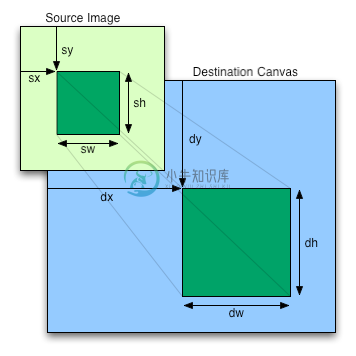
请看下图:

正如你看到的,sourceX和sourceY是指源图像中被裁剪区域的左上角坐标。sourceWidth和sourceHeight是指从源图像中被裁剪下来的图像的宽度和高度。destX和destY是指被裁剪下来的图像在画布上的坐标。destWidth和destHeight是指被裁剪下来的图像绘制到画布上的实际宽度和高度。
如果不打算对被裁剪的图像进行缩放,则destWidth 等于sourceWidth,且destHeight等于sourceHeight。

