3.3 拷贝、粘贴画布的某部分
优质
小牛编辑
139浏览
2023-12-01
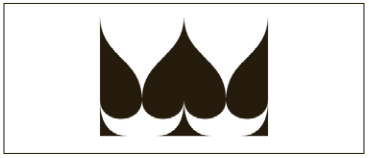
本节,我们将仍然探讨drawImage()方法的另一个有趣的用法——拷贝画布的某部分。首先,我们在画布的中央绘制一个黑桃,然后拷贝黑桃的右半部分并粘贴到左边,再拷贝黑桃的左半部分并粘贴到右边。

绘制步骤
按照以下步骤,在画布中央绘制黑桃,然后把图形的某部分拷贝、粘贴回画布:
1. 定义画布上下文:
window.onload = function() {
// 绘制画布及上下文
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");2. 使用第2章 图形及组合中创建的drawSpade()方法在画布中央绘制黑桃:
//绘制黑桃
var spadeX = canvas.width / 2;
var spadeY = 20;
var spadeWidth = 140;
var spadeHeight = 200;
//在画布中央绘制黑桃
drawSpade(context, spadeX, spadeY, spadeWidth, spadeHeight);3. 拷贝黑桃的右半部分,再调用drawImage()方法把它粘贴到黑桃的左边:
context.drawImage(
canvas,
spadeX, // source x
spadeY, // source y
spadeWidth / 2, // source width
spadeHeight, // source height
spadeX - spadeWidth, // dest x
spadeY, // dest y
spadeWidth / 2, // dest width
spadeHeight // dest height
);4. 拷贝黑桃的左半部分,再调用drawImage()方法把它粘贴到黑桃的右边:
context.drawImage(
canvas,
spadeX - spadeWidth / 2, // source x
spadeY, // source y
spadeWidth / 2, // source width
spadeHeight, // source height
spadeX + spadeWidth / 2, // dest x
spadeY, // dest y
spadeWidth / 2, // dest width
spadeHeight // dest height
);
};5. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
要拷贝画布的某部分,我们可以向drawImage()方法传递canvas对象,而不是image对象:
Context.drawImage(canvas,sourceX,sourceY,sourceWidth, sourceHight, sou rceHeight,sourceHeight, destX, destY, destWidth, destHeight);
在下一节我们将看到,使用drawImage()方法,不仅可以拷贝图像或画布的某部分,也可以拷贝HTML5视频的某部分。

