8.1 创建英雄和敌人的精灵表
本章,我们将把我们新学的所有知识组合起来,创建Canvas Hero游戏,一个卷轴动作游戏来扮演Canvas Hero,他可以跑动、跳跃、悬空,并要通过一个充满险恶坏人的未来世界。以下是该游戏的一些特性:
- 英雄可以向左跑动、向右跑动、跳跃、出拳攻击
- 关卡看上去很新潮
- 关卡中充满四处找麻烦的敌人
- 关卡有一个前景图像,当玩家移动时,前景图像会向左或向右移动,并且,关卡中有一个静止的背景图像,用来增加立体感
- 玩家可以跳的足够高,以跃过坏人,来避免挨打
- 当玩家或敌人被击中,它们将闪白光,以表明它们受到了持续的伤害
- 玩家始终受重力作用
- 玩家不能跌落到地面以下、不能穿墙、也不能跃过天花板
- 虽然英雄可以跳很高,从战略上讲,在整个关卡中放置一个悬浮的吊舱,以便玩家能够能够进行垂直加速,来跳到高的平台
- 当玩家的生命值降到0、或玩家掉进坑里,游戏结束
- 当所有坏人全部被击败,玩家胜出
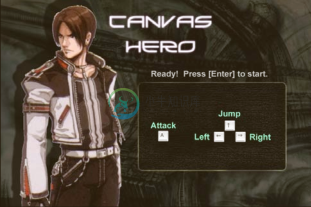
下面是一些截屏,让你了解游戏开发完成后的样子:




本章前两节介绍创建英雄和坏人精灵表,及水平图像和边界地图图像的技巧。接下来的三节介绍为英雄、坏人、级别、生命值条创建类的步骤。再往后的几节,介绍游戏的MVC(模型、视图、控制器)架构,最后一节我们将介绍HTML标记。我们开始吧!
创建英雄和敌人的精灵表
精灵表是一些图像文件,图像中包含游戏中不同玩家或敌人可能出现的不同动作的快照。精灵表是使用几十个甚至成百上千个单独的图像的替代方案。如果游戏使用几十个甚至成百上千个单独的图像,将会影响初次加载时间,并且,维护这些图像将会成为画面设计师的梦魇。
准备工作
在我们开始之前,值得注意的是,即便是最有才华的游戏美术师,花在创建游戏画面上的时间,比花在游戏编码的时间要多,这也是常常被人们忽视的东西。对于Canvas Hero游戏,从我最喜欢的精灵资源网站(http://www.spriters-resource.com,一个包含大量精灵表和经典老派游戏关卡图像的免费网站)下载精灵,可以使事情变得更简单。
操作步骤
一旦我们为英雄和坏人找到合适的精灵表,我们可以挑选出我们需要的精灵图像,然后使用Adobe Photoshop、Gimp、或其它图像编辑软件把它们合成为一张精灵表。下图是制作完成的英雄精灵表:

如你所看到的,英雄精灵表包含四个动作,一个是站立,一个是跳跃,一个是跑动,一个是出拳(从上往下出拳)。在创建精灵表时,很重要的是,所有精灵图像必须小于已定义好的精灵尺寸。在Canvas Hero中,每个精灵图像都小于一个144 x 144 px的正方形。我们还应该确保每个精灵图像都朝着一个方向,因为当需要渲染朝另外一个方向的精灵时,我们可以通过程序控制,在水平方向上翻转这些图像。
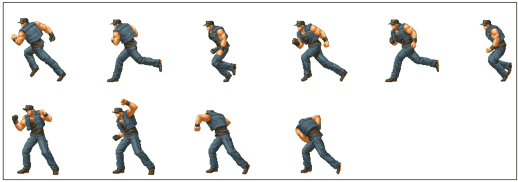
同样的,我们也可以采用相同的过程来创建坏人的精灵表:

你会注意到,坏人的精灵表比英雄的精灵表简单的多,因为坏人的动作只限于来回跑动和格斗(它们决不会站着不动或跳跃)。为了保持一致,我们使坏人精灵的尺寸也是144 x 144 px。

