4.2 旋转画布上下文
优质
小牛编辑
124浏览
2023-12-01
HTML5画布API中,第二种类型,也是最方便的变换,就是旋转。本节,我们首先通过平移操作来定位画布上下文,再调用rotate()方法来旋转画布上下文。

绘制步骤
按照以下步骤,绘制一个被旋转的矩形:
1. 定义定义画布上下文,及矩形的尺寸:
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var rectWidth = 150;
var rectHeight = 75;2. 平移画布上下文,再把它旋转45°:
//把画布上下文平移到画布中央
context.translate(canvas.width / 2, canvas.height / 2);
//把画布上下文顺时针旋转45°
context.rotate(Math.PI / 4);3. 绘制该矩形:
context.fillStyle = "blue";
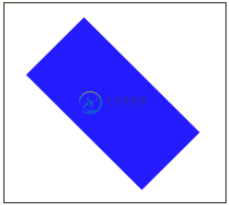
context.fillRect(-rectWidth / 2, -rectHeight / 2, rectWidth, rectHeight);
};4. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
这里是工作原理!

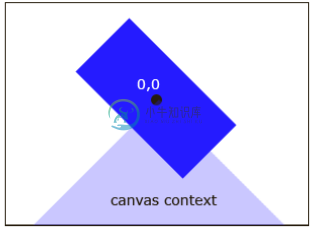
要定位并旋转该矩形,我们可以按上一节的作法,把画布上下文平移到画布的中央,再使用旋转变换来旋转画布上下文,它是以上下文的左上角为中心来旋转画布上下文:
canvas.rotate(theta);
参数theta的单位是弧度,并按顺时针方向进行旋转。一旦上下文被平移或旋转,我们就可以以上下文的左上角为中心来绘制矩形。最终的结果是,被旋转的矩形位于画布的中央。
请注意,我们通过链式调用平移和旋转两种不同的变换,来实现此结果。HTML5的画布API提供的三种变换的每一种都是通过变换矩阵来变换到当前状态。例如,如果我们相继执行3次平移,每次都是把画布上下文向右平移10px,最后的结果将是,画布被向右平移了30px。
如果我们想让矩形围绕不同的点进行旋转,如矩形的右下角,我们可以简单的在初始的画布上下文中绘制矩形的右下角即可。
在HTML5的画布中绘制复杂图形时,平移和旋转是最常用的变换链。下一章我们将会看到,在绘制绕某坐标轴旋转的动画时,旋转就格外有用。
相关参考
- 第5章 摆钟
- 第5章 动画机械齿轮
- 第5章 动画时钟

