1.1 绘制直线
在学习如何通过HTML5画布绘制图形时,大多数初学者都对绘制最基本的画布元素感兴趣。本节将通过绘制一条简单的直线,来展示如何通过画布绘制图形。

绘制步骤
按照以下步骤绘制一条对角线:
1. 定义2D画布并设置线条样式:
window.onload = function(){
// 通过ID获取DOM中canvas元素
var canvas = document.getElementById("myCanvas");
// 使用画布对象的getContext()方法声明一个2D上下文
var context = canvas.getContext("2d");
// 设置线条宽度为10像素
ontext.lineWidth = 10;
// 设置线条颜色为蓝色
context.strokeStyle = "blue";
2. 定位画布上下文并绘制直线:
// 定位绘制光标
context.moveTo(50, canvas.height - 50);
// 绘制直线
context.lineTo(canvas.width - 50, 50);
// 通过描边颜色让线条可见
context.stroke();
};
3. 在HTML文档的body部分嵌入canvas标签:
<canvas id="myCanvas" width="600" height="250" style="border:1px solid black;">
</canvas>工作原理
正如前面代码所看到的,我们需要等待页面加载完成后,才试图通过canvas标签的ID访问画布元素。这可以通过window.onload的初始化程序实现。一旦页面加载完成,就可以通过document.getElementById()访问DOM中的canvas元素,并且,通过向画布对象的getContext()方法传递一个字符串参数“2d”,我们可以定义一个2D画布上下文。在最后两章将会看到,通过传递其它上下文参数,如webgl, experimental-webgl,我们可以定义3D上下文。
在绘制特定元素(如路径、子路径、或形状)时,理解这点很重要,就是可以在任何时候设置样式,既可以在元素被绘制之前,也可以在被绘制之后。但是为了让样式生效,必须在元素被绘制之后立即应用样式。我们可以通过lineWidth属性设置线条的宽度,通过strokeStyle属性设置线条的颜色。这个行为,跟我们在一张纸上画点什么东西的步骤很像。在开始绘制之前,我们会选择某种颜色(strokeStyle)和粗细(lineWidth)的记号笔。
现在,我们手握画笔,也就是说,我们可以通过moveTo()方法把画笔定位到画布的某个位置:
context.moveTo(x,y);
把画布上下文看做绘制光标,moveTo()方法为给定的点新建一条子路径。画布的左上角为画布坐标系的原点(0,0),画布的右下角的坐标为(画布的width, 画布的height)。
一旦定位好绘制光标,就可以使用lineTo()方法来绘制直线,该方法的参数为直线的终点坐标:
context.lineTo(x,y);
最后,为了让直线可见,我们需要调用stroke()方法。除非另有说明,默认情况下,线条的颜色为黑色。
总结一下,使用HTML5的画布API绘制直线的一般步骤如下:
- 设置线条样式(就像选择特定颜色和粗细的记号笔)。
- 通过moveTo()方法定位画布上下文(就像把记号笔放到纸上)。
- 使用lineTo()方法画线
- 使用stroke()方法让线条可见
了解更多
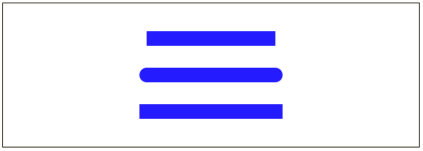
HTML5画布的线条,可以有三种不同线帽之一,包括butt(没有线帽)、round(半圆线帽)、square(矩形线帽)。可以通过画布上下文对象的lineCap属性来设置线帽的样式。除非另有说明,默认情况下,线帽的样式为butt。下图所示的三条直线,每条展示了不同的线帽样式。最上面的直线使用默认线帽butt,中间的直线使用round线帽,最下面的直线使用sqare线帽。

你可能会注意到,中间和最下面的直线,比最上面的那条线稍微长一点,尽管所有直线的宽度都相同。这是因为round线帽和sqare线帽都会把直线延长,延长的长度为直线的宽度。比方说,假设直线的长度为200px、宽度为10px,如果使用round线帽或sqare线帽,则直线的长度将是210 px,因为两侧的线帽各为直线增加5px的长度。
参见
- 绘制锯齿线
- 第2章 融会贯通:绘制喷气式飞机

