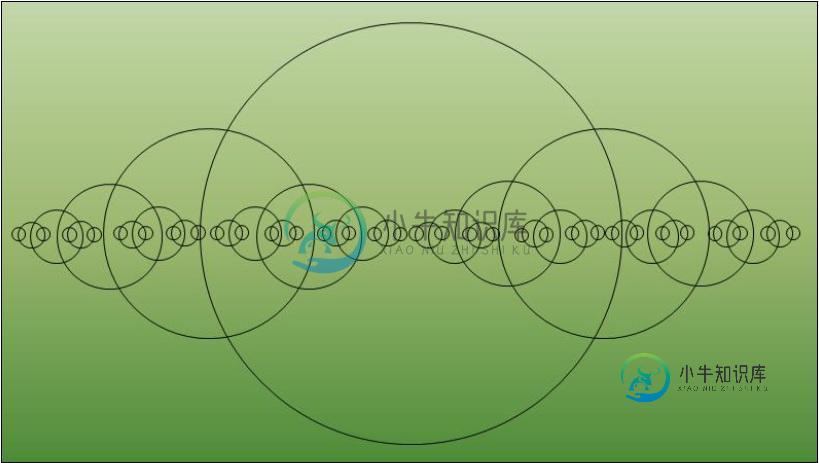
使用递归沿直线绘制圆

我试过尝试一下,到目前为止,我就是这么想的。我只试着画第一个圆圈,然后再画两个左右的圆圈。到目前为止,我还没有做任何递归。我只是试着在左边和右边画两个圆,它们的中心点与最大圆的左边和右边相碰撞。
package fractalcircles;
import java.awt.*;
import javax.swing.*;
public class FractalCircles {
/**
* @param args the command line arguments
*/
public static void main(String[] args)
{ //create a MyCanvas object
MyCanvas canvas1 = new MyCanvas();
//set up a JFrame to hold the canvas
JFrame frame = new JFrame();
frame.setTitle("FractalCircles.java");
frame.setSize(500,500);
frame.setLocation(100,100);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//add the canvas to the frame as a content panel
frame.getContentPane().add(canvas1);
frame.setVisible(true);
}//end main
}//end class
class MyCanvas extends Canvas
{
public MyCanvas()
{} //end MyCanvas() constructor
//this method will draw the initial circle and invisible line
public void paint (Graphics graphics)
{
int n=50; //radius of first circle
//draw invisible line
graphics.drawLine(0,250,500,250);
//draw first circle
graphics.drawOval(200,200,n*2,n*2);
//run fractal algorith to draw 2 circles to the left and right
drawCircles(graphics, n);
}
public void drawCircles (Graphics graphics, int n)
{
int x1; int y1; //top left corner of left circle to be drawn
int x2; int y2; //top left corner of right circle to be drawn
//drawing left circle
x1=200-((n/2)*2);
//***this math was found using the equation in chapter 11
//***center point of circle = (x+(width/2), y+(height/2))
y1=200-((n/2)*2);
graphics.drawOval(x1, y1, ((n/2)*2), ((n/2)*2));
//drawing right circle
x2=300-((n/2)*2);
y2=300-((n/2)*2);
graphics.drawOval(x1, y1, ((n/2)*2), ((n/2)*2));
}
任何帮助都将不胜感激。
共有1个答案
我要给你一点小费。如果任务更简单,你更愿意从中心画圆,让我们做一个你想要的函数。
public void circle(Graphics g, int centerX, int centerY, int radius) {
g.drawOval(centerX-radius, centerY-radius, radius*2+1, radius*2+1)
}
现在您有了一个函数,可以从您选择的中心点以您选择的半径创建圆。
耶!
-
在学习如何通过HTML5画布绘制图形时,大多数初学者都对绘制最基本的画布元素感兴趣。本节将通过绘制一条简单的直线,来展示如何通过画布绘制图形。 图1-1 绘制直线 绘制步骤 按照以下步骤绘制一条对角线: 1. 定义2D画布并设置线条样式: window.onload = function(){ // 通过ID获取DOM中canvas元素 var canvas = document.g
-
本文向大家介绍C#使用GDI绘制直线的方法,包括了C#使用GDI绘制直线的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#使用GDI绘制直线的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的C#程序设计有所帮助。
-
我想在HTML5画布/或SVG上执行以下操作: 有一个背景路径,将光标移过去并绘制(填充)背景路径 用户完成绘图后有回调函数 我的问题是,我不知道如何检查抽屉线是否遵循路径。 有人能给我解释一下如何做到这一点,或者给我一些建议吗? http://jsbin.com/reguyuxawo/edit?html,js,控制台,输出
-
本文向大家介绍canvas绘制的直线动画,包括了canvas绘制的直线动画的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
numpy.histogram()函数将输入数组和作为两个参数。 bin数组中的连续元素用作每个bin的边界。 Matplotlib 可以将直方图的数字表示转换为图形。 pyplot子模块的plt()函数将包含数据和数组的数组作为参数,并转换为直方图。
-
我正在尝试使用 marplot.lib 库在 Python 中绘制直方图;但是,我一直收到此错误:“属性错误:箱必须单调增加。 这是我目前的代码: 传入的参数是信息。“信息”是一个元组列表,可能如下所示: [(4, 0.7984031936127745), (5, 0.5988023952095809), (5, 0.8739076154806492), (5, 0.736454497632824

